javascript - vue3+echarts实现柱状图?
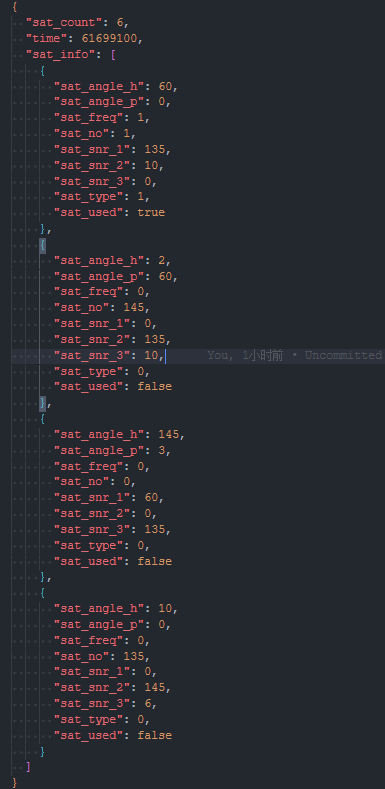
这是后台返回的数据

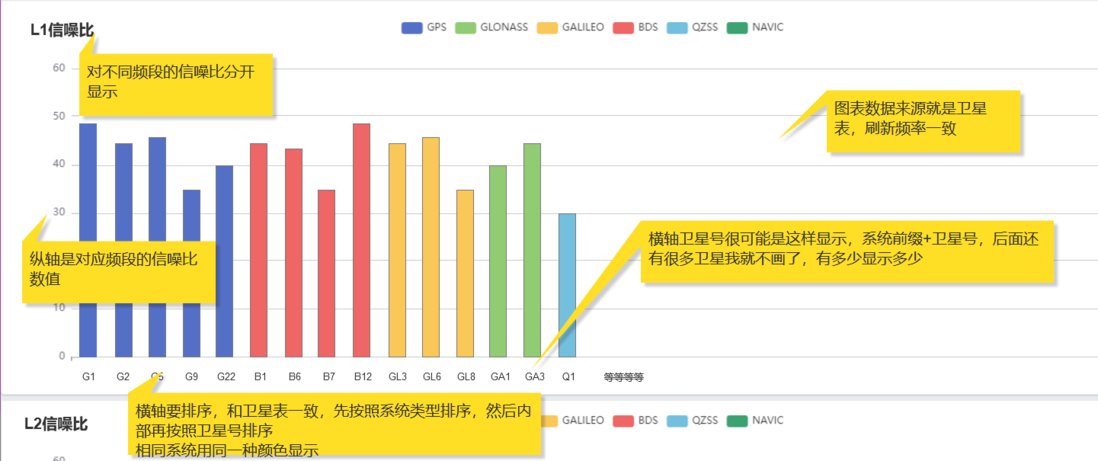
请问大佬们我该如何修改才能实现下面的需求?
<div class="path_content" ref="TrackImage" />const TrackImage = ref()async function TrackTableList() { const { data: res } = await api.Device() const satCount = res.sat_count || res.sat_info.length; // 获取sat_count个数或者sat_info的长度 function transformData(satInfo) { let seriesType; if (satInfo.sat_type === 0) { seriesType = 'GPS'; } else if (satInfo.sat_type === 1) { seriesType = 'GLONASS'; } else if (satInfo.sat_type === 2) { seriesType = 'GALILEO'; } else if (satInfo.sat_type === 3) { seriesType = 'BDS'; } else if (satInfo.sat_type === 4) { seriesType = 'QZSS'; } else if (satInfo.sat_type === 5) { seriesType = 'NAVIC'; } return { seriesType: seriesType, // 添加一个新的属性,用于标识数据属于哪个系列 angle: satInfo.sat_angle_h, radius: satInfo.sat_angle_p, value: satInfo.sat_no }; } const transformedData = res.sat_info.slice(0, satCount).map(transformData);}//柱状图function TrackImages() { let MyChart = echarts.init(TrackImage.value) let option = { title: { text: '信噪比:' }, tooltip: { // 自定义 tooltip 内容 trigger: 'axis', axisPointer: { // 坐标轴指示器,坐标轴触发有效 type: 'shadow' // 默认为直线,可选为:'line' | 'shadow' }, }, legend: { textStyle: { fontSize: 18, // 设置字体大小 } }, grid: { left: '3%', right: '1%', bottom: '1%', containLabel: true }, xAxis: { type: 'category', data: [1, 2, 3, 4, 5, 6] }, yAxis: { type: 'value' }, series: [ // GPS { name: 'GPS', type: 'bar', data: [11, 21, 13, 34, 35, 56], }, // GLONASS { name: 'GLONASS', type: 'bar', data: [21, 31, 14, 35, 36, 57], }, // GALILEO { name: 'GALILEO', type: 'bar', data: [31, 41, 15, 46, 37, 58], }, // BDS { name: 'BDS', type: 'bar', data: [41, 51, 16, 57, 38, 59], }, // QZSS { name: 'QZSS', type: 'bar', data: [51, 25, 17, 58, 39, 10], }, // NAVIC { name: 'NAVIC', type: 'bar', data: [55, 35, 25, 45, 37, 58], }, ] }; MyChart.setOption(option); let autoHeight = 6 * 54 + 100; MyChart.getDom().style.height = autoHeight + "%"; MyChart.resize();}
共有2个答案
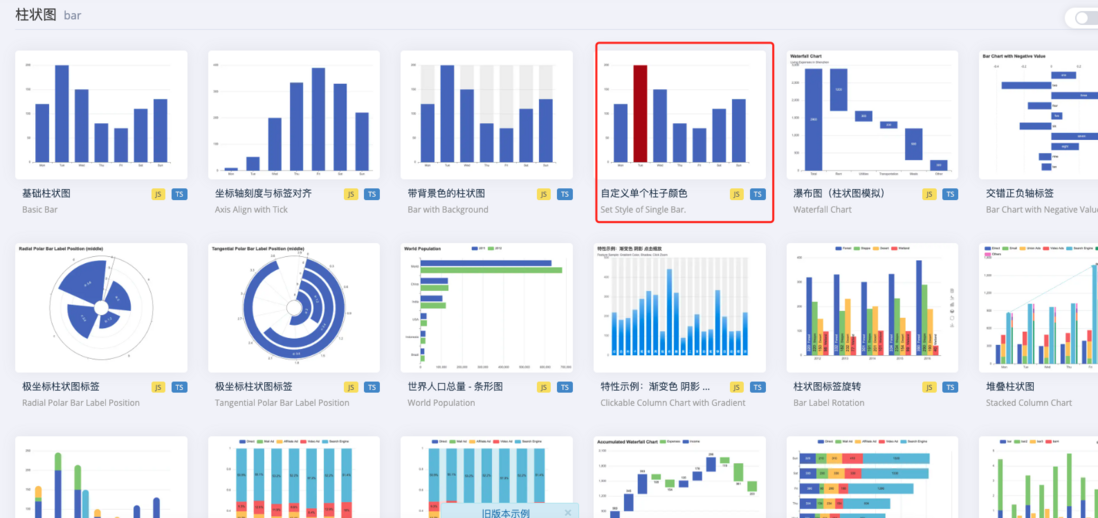
- 现在 ecahrts 的图例中找符合要求的。看上去可以自定义颜色即可

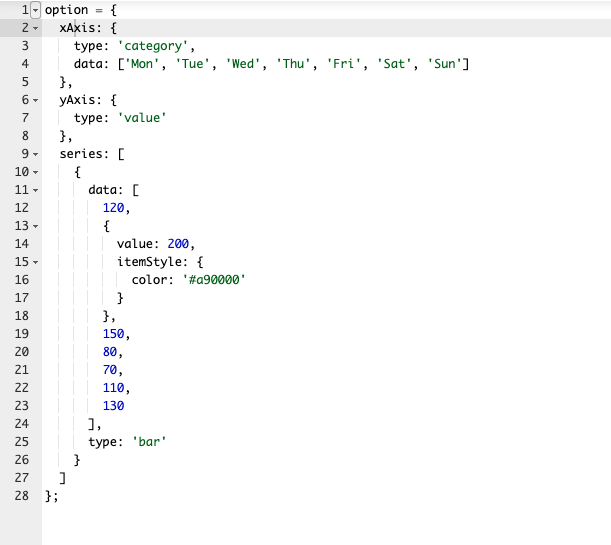
- 接下来就是看看 name 、 value 和 color 如何定义即可

- 接下来就是对于数据做一下分组 groupBy map reduce 之类的方法
您提供的代码在 Vue 3 和 ECharts 中实现了一个柱状图。但是,根据您提供的图片,看起来您希望将这个柱状图与您从 API 获取的数据进行匹配。
首先,您需要确保您的 API 数据已经成功获取并存储在 res 变量中。然后,您需要将这些数据映射到您的 transformedData 数组中。
在您的代码中,transformedData 数组是从 res.sat_info 中获取的,并且只使用了前 satCount 个元素。但是,您需要确保您的 transformedData 数组包含所有相关的数据,因为您的柱状图系列(GPS, GLONASS, GALILEO 等)似乎是基于这些数据构建的。
为了修复这个问题,您需要将 res.sat_info 中的所有数据都映射到 transformedData 中,而不是只取前 satCount 个元素。
此外,您的柱状图的 x 轴和 y 轴数据都是硬编码的,这可能不是您想要的。根据您的 API 数据,您可能希望更改这些值。
下面是一个可能的修改:
// 假设您的 res 数据已经成功获取并存储在 res 变量中const transformedData = res.sat_info.map(transformData);function TrackImages() { let MyChart = echarts.init(TrackImage.value) let option = { title: { text: '信噪比:' }, tooltip: { // 自定义 tooltip 内容 trigger: 'axis', axisPointer: { // 坐标轴指示器,坐标轴触发有效 type: 'shadow' // 默认为直线,可选为:'line' | 'shadow' }, }, legend: { textStyle: { fontSize: 18, // 设置字体大小 } }, grid: { left: '3%', right: '1%', bottom: '1%', containLabel: true }, xAxis: { type: 'category', data: transformedData.map(item => item.seriesType) // 根据您的数据更改此行 }, yAxis: { type: 'value' }, series: transformedData.map(item => ({ // 根据您的数据更改此行 name: item.seriesType, type: 'bar', data: [item.value] // 根据您的数据更改此行 })) }; MyChart.setOption(option); let autoHeight = 6 * 54 + 100; MyChart.getDom().style.height = autoHeight + "%"; MyChart.resize();}请注意,这只是一个基本的示例,您可能需要根据您的实际需求进行更多的调整和优化。
-
默认情况下 echarts 会按照哪一个轴是类目轴来决定是竖着还是横着的,例如如果 y 是类目轴,那么柱状图是横着表示。但是如果配置是这样的 x 轴和 y 轴都不是类目轴,这样的情况下怎么可以让柱状图横着表示?
-
用 echarts 实现 饼状图 这种
-
本文向大家介绍jQuery插件echarts实现的多柱子柱状图效果示例【附demo源码下载】,包括了jQuery插件echarts实现的多柱子柱状图效果示例【附demo源码下载】的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery插件echarts实现的多柱子柱状图效果。分享给大家供大家参考,具体如下: 1、问题背景: 利用ECharts制作一个多柱子柱状图,其中数据源模拟动态获取
-
echarts柱状图滚动后如何实现提示框轮播? 柱状图通过datazoom实现的柱状图滚动,提示框轮播用的myChart.dispatchAction轮播完10个左右就不在进行轮播了。
-
如图: 让红框内柱子之间没有间隔,这个要怎么实现呢?
-
本文向大家介绍DevExpress之ChartControl实现柱状图演示实例,包括了DevExpress之ChartControl实现柱状图演示实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了DevExpress中ChartControl实现柱状图演示的方法。分享给大家供大家参考。具体实现方法如下: 关键代码如下: 运行效果如下图所示: 希望本文所述对大家的C#程序设计有所帮助。

