问题:

javascript - echarts柱状图隐藏数据为0的柱子,如何让柱子之间没有间隔?
阎嘉荣
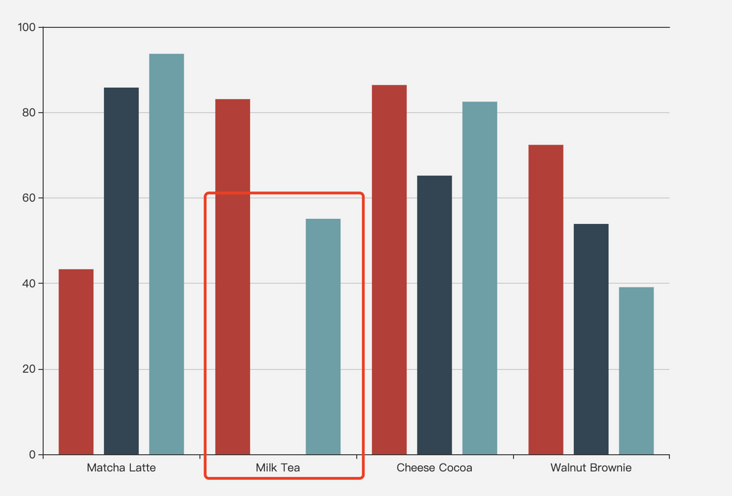
如图:
让红框内柱子之间没有间隔,这个要怎么实现呢?
共有2个答案
夏侯昆琦
用echarts自带的bar是不太好实现的
可以用echarts的自定义柱状图来优化一下,做到隐藏为0的数据
https://blog.csdn.net/JinShuYSM/article/details/108853353
阎裕
试了下好像不行,把值设置为null也不行,因为映射会有占位
类似资料:
-
默认情况下 echarts 会按照哪一个轴是类目轴来决定是竖着还是横着的,例如如果 y 是类目轴,那么柱状图是横着表示。但是如果配置是这样的 x 轴和 y 轴都不是类目轴,这样的情况下怎么可以让柱状图横着表示?
-
这是后台返回的数据 请问大佬们我该如何修改才能实现下面的需求?
-
我想在一个柱状图里头监听每个柱子的点击事件,如果柱子被点击了就画成不同的颜色,大概像这样: 但是点击事件触发之后我不希望重新渲染整个图表,最好能够在当前图表的基础上有一个平滑过度的效果,这个应该怎么实现呢?
-
因为数据数量不确定,数据太少时柱状图柱子太宽不符合设计稿,怎么配置可以将柱子的宽度变窄?同时当数据很多的时候,柱子可以保持原本的宽度。
-
我有一个小部件,其中有两个小部件作为子部件,我希望它们之间有一些空间。 我已经尝试了,但结果不是我想要的。
-
ECharts中如何实现增加灰色和红色柱形图间距, 即: 灰色是一组, 红色是一组 演示代码链接

