问题:

vue.js - echarts点击柱状图给当前柱子高亮并且添加阴影怎么做?
李昱


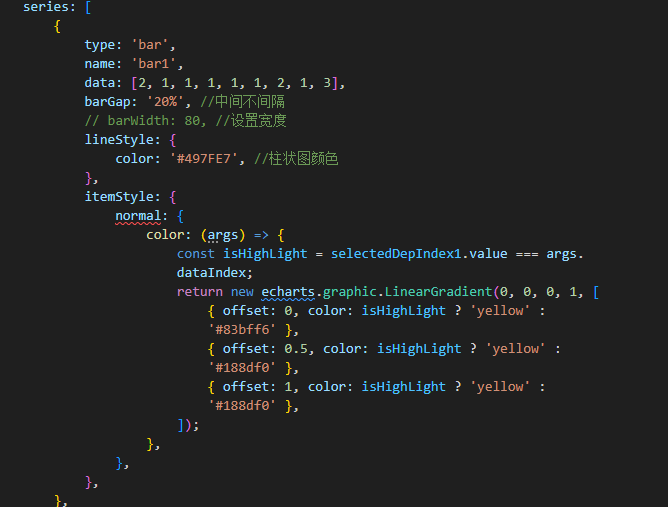
现在只能做到点击高亮,但同时添加阴影不知道怎么做,我想和color属性一样用个函数,但是里面的shadow属性好像不支持函数
共有1个答案
吴嘉禧
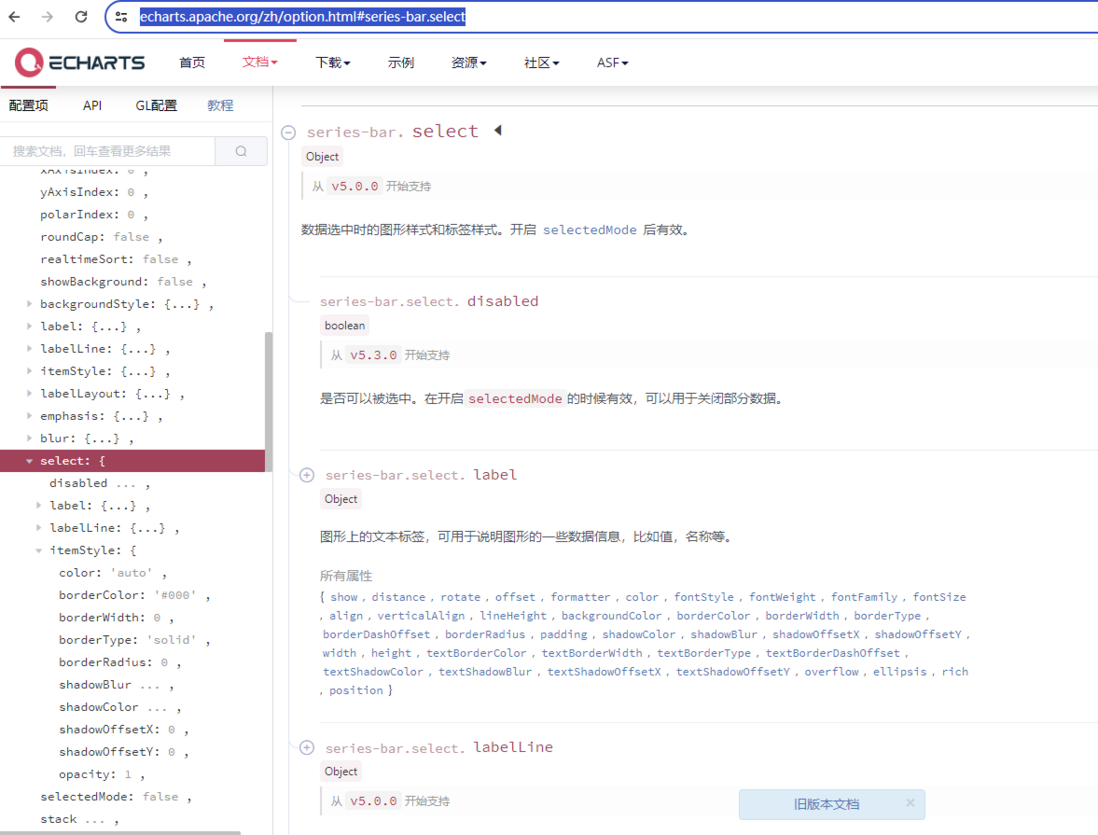
https://echarts.apache.org/zh/option.html#series-bar.select
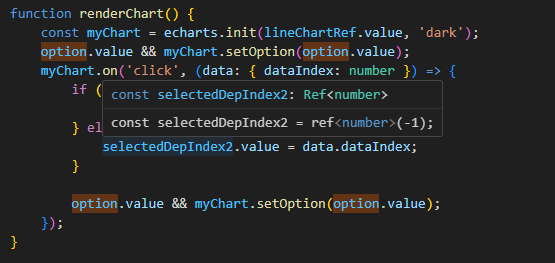
echarts本身就有选择设置,如果本身的select不满足业务需求,可以使用事件结合select的方式
类似资料:
-
这是两个可以高亮的柱状图,但是我希望只能高亮一个,点击其中一个高亮,另一个取消有什么方法吗 我之前想地啊你其中一个修改另一个样式,但是后面再次高亮会闪一下消失
-
我想在一个柱状图里头监听每个柱子的点击事件,如果柱子被点击了就画成不同的颜色,大概像这样: 但是点击事件触发之后我不希望重新渲染整个图表,最好能够在当前图表的基础上有一个平滑过度的效果,这个应该怎么实现呢?
-
用 barMinHeight 不管用
-
这是后台返回的数据 请问大佬们我该如何修改才能实现下面的需求?
-
如图: 让红框内柱子之间没有间隔,这个要怎么实现呢?

