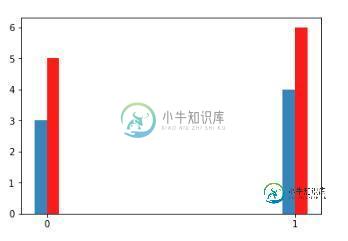
Python画图实现同一结点多个柱状图的示例
如下所示:
import numpy as np x = [1,2] #横坐标 y = [3,4] #第一个纵坐标 y1 = [5,6] #第二个纵坐标 x = np.arange(len(x)) #首先用第一个的长度作为横坐标 width = 0.05 #设置柱与柱之间的宽度 fig,ax = plt.subplots() ax.bar(x,y,width,alpha = 0.9) ax.bar(x+width,y1,width,alpha = 0.9,color= 'red') ax.set_xticks(x +width/2)#将坐标设置在指定位置 ax.set_xticklabels(x)#将横坐标替换成 plt.show()

以上这篇Python画图实现同一结点多个柱状图的示例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
本文向大家介绍python实现在一个画布上画多个子图,包括了python实现在一个画布上画多个子图的使用技巧和注意事项,需要的朋友参考一下 matplotlib 是可以组合许多的小图, 放在一张大图里面显示的. 使用到的方法叫作 subplot. 均匀画图 使用import导入matplotlib.pyplot模块, 并简写成plt. 使用plt.figure创建一个图像窗口. 使用plt.sub
-
本文向大家介绍DevExpress之ChartControl实现柱状图演示实例,包括了DevExpress之ChartControl实现柱状图演示实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了DevExpress中ChartControl实现柱状图演示的方法。分享给大家供大家参考。具体实现方法如下: 关键代码如下: 运行效果如下图所示: 希望本文所述对大家的C#程序设计有所帮助。
-
本文向大家介绍angularjs实现柱状图动态加载的示例,包括了angularjs实现柱状图动态加载的示例的使用技巧和注意事项,需要的朋友参考一下 一 准备工作 1.引用文件 下面链接中有一个jquery.js文件,请在index.html中引用。 2.新建文件 新建一个js文件,编写指令。这也是我第一次写指令,指令可扩展性强,还很方便,当项目中重复使用的一些效果时可以通过指令来减少冗余的代码。
-
这是后台返回的数据 请问大佬们我该如何修改才能实现下面的需求?
-
本文向大家介绍jQuery插件echarts实现的多柱子柱状图效果示例【附demo源码下载】,包括了jQuery插件echarts实现的多柱子柱状图效果示例【附demo源码下载】的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery插件echarts实现的多柱子柱状图效果。分享给大家供大家参考,具体如下: 1、问题背景: 利用ECharts制作一个多柱子柱状图,其中数据源模拟动态获取
-
本文向大家介绍Python实现图片转字符画的示例,包括了Python实现图片转字符画的示例的使用技巧和注意事项,需要的朋友参考一下 字符画真的很有意思,将图片中的像素用字符代替,就生成了字符画。 但是像素是有颜色深浅的,我们如何将带有不同颜色的像素编码为对应的字符呢? 转化方法: 将彩色图片转化为灰度图 根据颜色深浅的RGB值(值域从0到255,其中0为黑色,255为白色) 涉及自己喜欢的字符集合

