jQuery插件echarts实现的多柱子柱状图效果示例【附demo源码下载】
本文实例讲述了jQuery插件echarts实现的多柱子柱状图效果。分享给大家供大家参考,具体如下:
1、问题背景:
利用ECharts制作一个多柱子柱状图,其中数据源模拟动态获取
2、实现源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>echarts-多柱子柱状图</title>
<script type="text/javascript" src="jquery-1.4.2.min.js" ></script>
<script type="text/javascript" src="echarts.js" ></script>
<style>
body,html{
width:99%;
height: 99%;
font-family: "arial, helvetica, sans-serif";
font-size: x-large;
font-kerning: inherit;
font-stretch: expanded;
}
#manyColumn{
width: 100%;
height: 100%;
font-size: 14px;
font-family: "微软雅黑";
backface-visibility: visible;
background-blend-mode: inherit;
background-origin: border-box;
background: content-box;
background-color: #5BC0DE;
}
</style>
<script>
$(function(){
buildData();
});
//生成数据
function buildData()
{
var columLabel = ['甲','乙','丙','丁','戊','己','庚','辛','壬','癸'];
var columName = ['周一','周二','周三','周四','周五','周六','周日'];
var columnValue = new Array();
var arrData = new Array();
for(var i=0;i<columLabel.length;i++)
{
for(var j=0;j<columName.length;j++)
{
arrData.push(Math.floor(Math.random()*1000+1000*j-1000*i));
}
console.info(arrData);
columnValue.push(eval('(' + ("{'name':'"+columLabel[i]+"','type':'bar','data':["+arrData+"]}") + ')'));
}
buildChart(columLabel,columName,columnValue);
}
//生成图形
function buildChart(columLabel,columName,columnValue)
{
var chart = document.getElementById('manyColumn');
var echart = echarts.init(chart);
var option = {
tooltip : {
trigger: 'axis',
axisPointer : {
type : 'shadow'
}
},
toolbox: {
show : true,
feature : {
saveAsImage : {show: true}
}
},
legend: {
data:columLabel
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis : [
{
min:0,
type : 'category',
data : columName
}
],
yAxis : [
{
min:0,
type : 'value'
}
],
series : columnValue
};
echart.setOption(option);
}
</script>
</head>
<body>
<div id="manyColumn"></div>
</body>
</html>
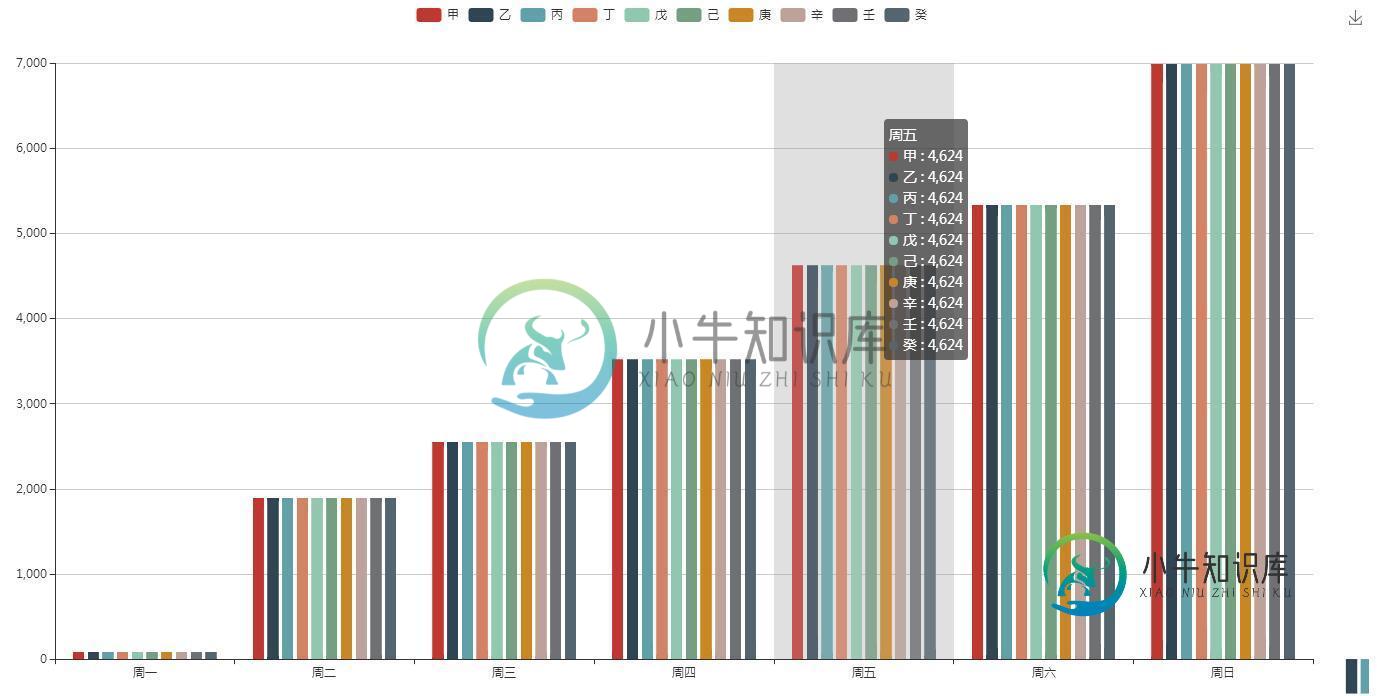
3、实现效果图:

附:完整实例代码点击此处本站下载。
更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery常用插件及用法总结》、《jquery中Ajax用法总结》、《jQuery表格(table)操作技巧汇总》、《jQuery扩展技巧总结》、《jQuery常见经典特效汇总》及《jquery选择器用法总结》
希望本文所述对大家jQuery程序设计有所帮助。
-
本文向大家介绍jQuery插件FusionCharts绘制的3D双柱状图效果示例【附demo源码】,包括了jQuery插件FusionCharts绘制的3D双柱状图效果示例【附demo源码】的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery插件FusionCharts绘制的3D双柱状图效果。分享给大家供大家参考,具体如下: 1、3D双柱状图页面源码如下 2、3D双柱状图数据源 d
-
本文向大家介绍jQuery插件echarts实现的多折线图效果示例【附demo源码下载】,包括了jQuery插件echarts实现的多折线图效果示例【附demo源码下载】的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery插件echarts实现的多折线图效果。分享给大家供大家参考,具体如下: 1、问题背景: 设计一个折线图,折线图展示苹果、香蕉的销售量 2、实现代码: 3、实现效果
-
本文向大家介绍jQuery插件HighCharts绘制简单2D柱状图效果示例【附demo源码】,包括了jQuery插件HighCharts绘制简单2D柱状图效果示例【附demo源码】的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery插件HighCharts绘制简单2D柱状图效果。分享给大家供大家参考,具体如下: 1、实例代码: 2、运行效果图如下: 附:完整实例代码点击此处本站下
-
本文向大家介绍jQuery插件Echarts实现的双轴图效果示例【附demo源码下载】,包括了jQuery插件Echarts实现的双轴图效果示例【附demo源码下载】的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery插件Echarts实现的双轴图效果。分享给大家供大家参考,具体如下: 1、问题描述: 利用Echarts制作一个折线图,条件是:三条折线,一条代表可利用率,另外两条代
-
本文向大家介绍jQuery插件echarts实现的单折线图效果示例【附demo源码下载】,包括了jQuery插件echarts实现的单折线图效果示例【附demo源码下载】的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery插件echarts实现的单折线图效果。分享给大家供大家参考,具体如下: 1、问题背景: 设计一个折线图,展示一个星期内水果销售量 2、实现源码: 3、实现效果图:
-
本文向大家介绍jQuery插件echarts实现的循环生成图效果示例【附demo源码下载】,包括了jQuery插件echarts实现的循环生成图效果示例【附demo源码下载】的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery插件echarts实现的循环生成图效果。分享给大家供大家参考,具体如下: 1、问题背景: 利用for循环生产多个气泡图,并且每个气泡都可以点击 2、实现源码:

