jQuery插件HighCharts绘制2D饼图效果示例【附demo源码下载】
本文实例讲述了jQuery插件HighCharts绘制2D饼图效果。分享给大家供大家参考,具体如下:
1、实例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HighCharts 2D饼图</title>
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/highcharts.js"></script>
<script type="text/javascript">
$(function(){
$('#pieChart').highcharts({
chart: {
plotBackgroundColor: null,
plotBorderWidth: null,
plotShadow: false
},
title: {
text: '(jb51.net)2013年收入'
},
tooltip: {
pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>'
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: true,
color: '#000000',
connectorColor: '#000000',
format: '<b>{point.name}</b>: {point.percentage:.1f} %'
}
}
},
series: [{
type: 'pie',
name: '月收入占比',
data: [
['一月', 8956],
['二月', 5612],
['三月', 4515],
['四月', 9565],
['五月', 2356],
['六月', 4512],
['七月', 5623],
['八月', 1245],
['九月', 4578],
['十月', 8754],
['十一月',6231],
['十二月',5124]
]
}]
});
});
</script>
</head>
<body>
<div id="pieChart" style="width: 1200px; height: 500px; margin: 0 auto"></div>
</body>
</html>
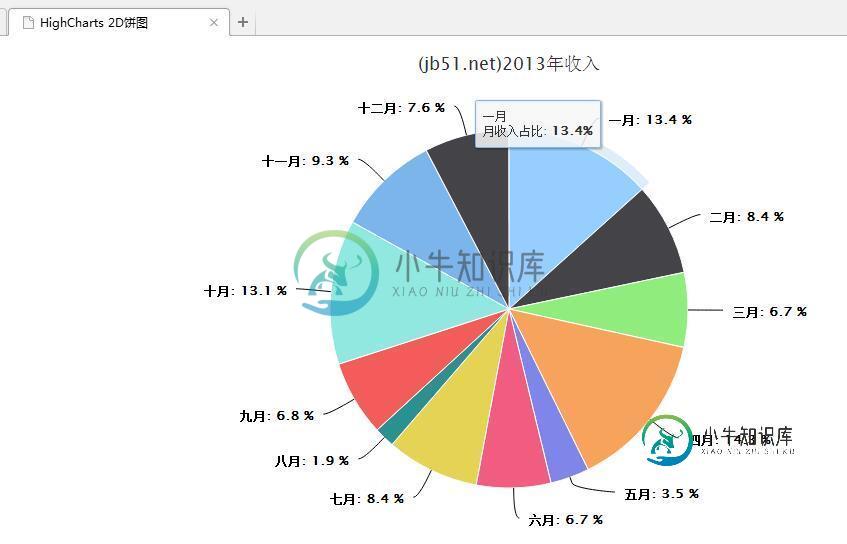
2、运行效果图如下:

附:完整实例代码点击此处本站下载。
更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery常用插件及用法总结》、《jquery中Ajax用法总结》、《jQuery表格(table)操作技巧汇总》、《jQuery扩展技巧总结》、《jQuery常见经典特效汇总》及《jquery选择器用法总结》
希望本文所述对大家jQuery程序设计有所帮助。
-
本文向大家介绍jQuery插件HighCharts绘制简单2D折线图效果示例【附demo源码】,包括了jQuery插件HighCharts绘制简单2D折线图效果示例【附demo源码】的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery插件HighCharts绘制简单2D折线图效果。分享给大家供大家参考,具体如下: 1、实例代码: 2、运行效果图如下: 附:完整实例代码点击此处本站下
-
本文向大家介绍jQuery插件HighCharts绘制简单2D柱状图效果示例【附demo源码】,包括了jQuery插件HighCharts绘制简单2D柱状图效果示例【附demo源码】的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery插件HighCharts绘制简单2D柱状图效果。分享给大家供大家参考,具体如下: 1、实例代码: 2、运行效果图如下: 附:完整实例代码点击此处本站下
-
本文向大家介绍jQuery插件FusionCharts绘制的3D环饼图效果示例【附demo源码】,包括了jQuery插件FusionCharts绘制的3D环饼图效果示例【附demo源码】的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery插件FusionCharts绘制的3D环饼图效果。分享给大家供大家参考,具体如下: 1、index.html页面: 2、XML数据源 doughn
-
本文向大家介绍jQuery插件FusionCharts绘制的3D双柱状图效果示例【附demo源码】,包括了jQuery插件FusionCharts绘制的3D双柱状图效果示例【附demo源码】的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery插件FusionCharts绘制的3D双柱状图效果。分享给大家供大家参考,具体如下: 1、3D双柱状图页面源码如下 2、3D双柱状图数据源 d
-
本文向大家介绍jQuery插件FusionWidgets实现的Bulb图效果示例【附demo源码下载】,包括了jQuery插件FusionWidgets实现的Bulb图效果示例【附demo源码下载】的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery插件FusionWidgets实现的Bulb图效果。分享给大家供大家参考,具体如下: 1、数据源提供 Bulb.xml: 2、inde
-
本文向大家介绍jQuery插件Echarts实现的双轴图效果示例【附demo源码下载】,包括了jQuery插件Echarts实现的双轴图效果示例【附demo源码下载】的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery插件Echarts实现的双轴图效果。分享给大家供大家参考,具体如下: 1、问题描述: 利用Echarts制作一个折线图,条件是:三条折线,一条代表可利用率,另外两条代

