jQuery插件FusionCharts绘制的3D环饼图效果示例【附demo源码】
本文实例讲述了jQuery插件FusionCharts绘制的3D环饼图效果。分享给大家供大家参考,具体如下:
1、index.html页面:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>FusionCharts Doughnut3D</title>
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="FusionCharts/FusionCharts.js"></script>
<script type="text/javascript">
$(function(){
var doughnut3D = new FusionCharts( "FusionCharts/Doughnut3D.swf", "doughnut2DId", "100%", "540", "0" );
doughnut3D.setXMLUrl("doughnut3D.xml");
doughnut3D.render("doughnut3DChart");
});
</script>
</head>
<body>
<div id="doughnut3DChart"></div>
</body>
</html>
2、XML数据源
doughnut3D.xml:
<?xml version="1.0" encoding="UTF-8"?> <chart caption='(jb51.net统计)一周收入' showPercentageValues='1' baseFont='微软雅黑' baseFontSize='16' baseFontColor='#00FF00' showLegend='1' legendPosition='BOTTOM' legendIconScale='0' legendBorderColor='#0000FF' legendShadow='1' legendAllowDrag='1'> <set label='星期一' value='895645' /> <set label='星期二' value='154511' /> <set label='星期三' value='562111' /> <set label='星期四' value='451211' /> <set label='星期五' value='356124' /> <set label='星期六' value='754544' /> <set label='星期日' value='454212' /> </chart>
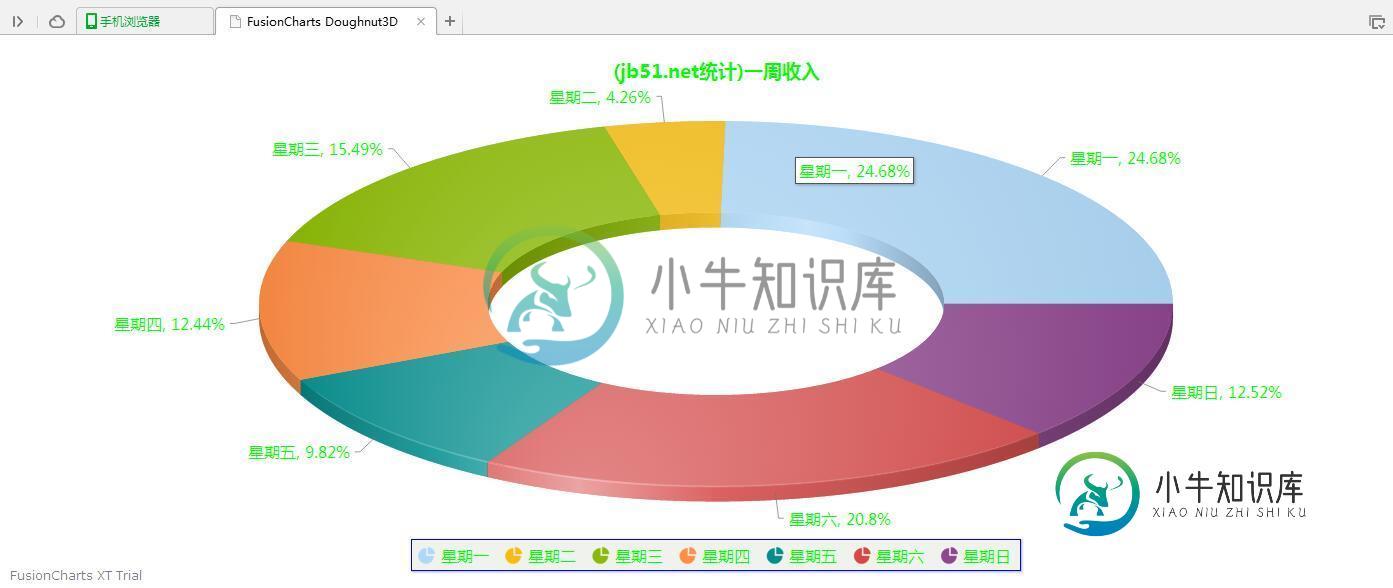
3、运行效果图如下:

附:完整实例代码点击此处本站下载。
注:该源码需要放到服务器环境下运行!否则无法加载xml文件数据。
更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery常用插件及用法总结》、《jquery中Ajax用法总结》、《jQuery表格(table)操作技巧汇总》、《jQuery扩展技巧总结》、《jQuery常见经典特效汇总》及《jquery选择器用法总结》
希望本文所述对大家jQuery程序设计有所帮助。
-
本文向大家介绍jQuery插件FusionCharts绘制的3D双柱状图效果示例【附demo源码】,包括了jQuery插件FusionCharts绘制的3D双柱状图效果示例【附demo源码】的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery插件FusionCharts绘制的3D双柱状图效果。分享给大家供大家参考,具体如下: 1、3D双柱状图页面源码如下 2、3D双柱状图数据源 d
-
本文向大家介绍jQuery插件HighCharts绘制2D饼图效果示例【附demo源码下载】,包括了jQuery插件HighCharts绘制2D饼图效果示例【附demo源码下载】的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery插件HighCharts绘制2D饼图效果。分享给大家供大家参考,具体如下: 1、实例代码: 2、运行效果图如下: 附:完整实例代码点击此处本站下载。 更多
-
本文向大家介绍jQuery插件HighCharts绘制简单2D折线图效果示例【附demo源码】,包括了jQuery插件HighCharts绘制简单2D折线图效果示例【附demo源码】的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery插件HighCharts绘制简单2D折线图效果。分享给大家供大家参考,具体如下: 1、实例代码: 2、运行效果图如下: 附:完整实例代码点击此处本站下
-
本文向大家介绍jQuery插件HighCharts绘制简单2D柱状图效果示例【附demo源码】,包括了jQuery插件HighCharts绘制简单2D柱状图效果示例【附demo源码】的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery插件HighCharts绘制简单2D柱状图效果。分享给大家供大家参考,具体如下: 1、实例代码: 2、运行效果图如下: 附:完整实例代码点击此处本站下
-
本文向大家介绍jQuery插件echarts实现的循环生成图效果示例【附demo源码下载】,包括了jQuery插件echarts实现的循环生成图效果示例【附demo源码下载】的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery插件echarts实现的循环生成图效果。分享给大家供大家参考,具体如下: 1、问题背景: 利用for循环生产多个气泡图,并且每个气泡都可以点击 2、实现源码:
-
本文向大家介绍jQuery插件FusionWidgets实现的Bulb图效果示例【附demo源码下载】,包括了jQuery插件FusionWidgets实现的Bulb图效果示例【附demo源码下载】的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery插件FusionWidgets实现的Bulb图效果。分享给大家供大家参考,具体如下: 1、数据源提供 Bulb.xml: 2、inde

