绘制神秘的饼图 - 切片中的错误百分比
我正在使用Jaspersoft Studio和JasperReports Server,都在v.5.6.0中。
我想创建一个饼图,以红色显示错误的百分比。
示例:
$V{til_1}=总计
$V{state_1}=错误
总计:2-错误:1=
<pieChart>
<chart isShowLegend="false">
<reportElement x="293" y="0" width="30" height="30" uuid="8369e35a-d6d6-4e0d-aa6e-fef7a118ecce"/>
<chartTitle/>
<chartSubtitle/>
<chartLegend/>
</chart>
<pieDataset>
<pieSeries>
<keyExpression><![CDATA["green"]]></keyExpression>
<valueExpression><![CDATA[100.0]]></valueExpression>
<labelExpression><![CDATA[null]]></labelExpression>
</pieSeries>
<pieSeries>
<keyExpression><![CDATA["red"]]></keyExpression>
<valueExpression><![CDATA[$V{state_1}>1?0:new Float(($V{state_1}*100)/$V{til_1})]]></valueExpression>
<labelExpression><![CDATA[null]]></labelExpression>
</pieSeries>
</pieDataset>
<piePlot isShowLabels="false">
<plot>
<seriesColor seriesOrder="0" color="#99FF99"/>
<seriesColor seriesOrder="1" color="#CC0000"/>
</plot>
<itemLabel/>
</piePlot>
</pieChart>
实际结果(包括问题):
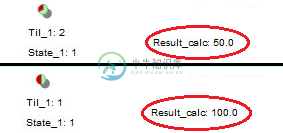
但是,当我运行报告时,“红色”接缝的计算是正确的,图表输出图像没有-链接到下面附加的图像。
(50%红色而不是100%,33,3%红色而不是50%)
图片:

有人知道我的错误在哪里/如何在饼图中获得正确的百分比,如果可能的话,还有一个简短的解释,为什么碧玉画错了图表切片?因为两个系列?
共有1个答案
我相信你的问题是:图表不知道百分比是多少。
实际上,当你对它说“把A系列打印成100”和“把B系列打印成50”时,它会假设100%(总数,整个图表)是AB,也就是150。然后,你的B系列将显示为你总数的33.3%。
所以基本上,你需要手动计算你的“比例”。例如:
如果您将“红色”作为< code>$V{state_1}
-
问题内容: 我正在使用python 3.5.2,我想制作一个嵌入了png图像的饼图。我有一些我想插入切片的散装产品的图片。例如,一片草莓,另一片覆盆子。就像http://www.python- course.eu/images/pie_chart_with_raspberries.png 显示的图片一样。 我可以生成图像,甚至可以绘制图像而不是点,如此处所示Matplotlib:如何绘制图像而不是
-
我正试图用PDFbox绘制饼图,但各片之间有白线,有人能帮我吗?是否有此选项? 附上我正在使用的绘制圆弧的代码: 结果的附加图像: 谢啦
-
问题内容: 我刚刚从更改了网站上的标题图片 使用 因此图像会按比例缩小,现在可以做… 但是现在我有这个神秘的10px左右的间隙。 我已经检查了Chrome中的检查器,但看不到是什么原因导致了该空间。我搜索了其他帖子,但找不到任何适用的内容。 有人知道吗?感谢任何帮助,鲍勃:) 问题答案: 默认情况下,IMG是内联元素。您需要将IMG标签设置为block元素,可以使用以下样式完成此操作:
-
我试图在MariaDB 10.2中创建一个简单的过程,但遇到了有关变量定义的问题。 我收到(conn:107)您的SQL语法有错误;查看与您的MariaDB服务器版本对应的手册,了解在我声明变量时,在第3行消息的“”附近使用的正确语法。 我读了MariaDB留档,它说一个变量是这样定义的DECLAREvar_name[,var_name]... type[DEFAULT value] 我错在哪里?
-
本文向大家介绍iOS绘制3D饼图的实现方法,包括了iOS绘制3D饼图的实现方法的使用技巧和注意事项,需要的朋友参考一下 实现核心 1.压缩饼图,使饼图有3D的效果,并不是真正的画了个3D圆柱 2.绘制厚度,带阴影效果,让看上去像是圆柱的高 3.路径添加好了,用颜色填充后绘制一下,添加阴影后还需绘制一遍 饼图添加阴影的思考 之前这加阴影的一段不是很明白,为啥设颜色和阴影
-
本文向大家介绍extjs图形绘制之饼图实现方法分析,包括了extjs图形绘制之饼图实现方法分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了extjs图形绘制之饼图实现方法。分享给大家供大家参考,具体如下: 这篇文章将介绍extjs中自带的饼图。 代码如下: 注: 1.上面中的createStore是创建饼图所需要的数据的--store。 2.上面中的legend 显示的右边的图例(表明

