extjs图形绘制之饼图实现方法分析
本文实例讲述了extjs图形绘制之饼图实现方法。分享给大家供大家参考,具体如下:
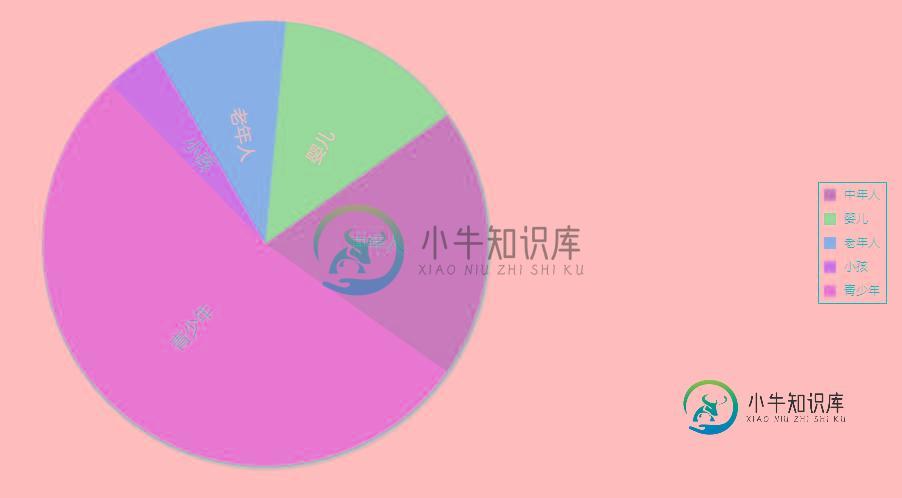
这篇文章将介绍extjs中自带的饼图。

代码如下:
Ext.define('ChartPieTest', {
extend: 'Ext.panel.Panel',
autoScroll : true,
initComponent: function () {
var me = this;
me.store = me.createStore();
me.grid = me.getGridPanel();
me.mainPanel = Ext.create('Ext.panel.Panel',{
layout:'fit',
items:[me.grid],
});
Ext.apply(me,{
layout:'fit',
items:[me.mainPanel]
});
me.callParent();
me.mainPanel.down('chart').on('cellclick', function(grid, td, cellIndex, record, tr, rowIndex, e, eOpts) {
me.onCellClick(cellIndex, record);
});
},
getGridPanel:function(){
var me = this;
return {
xtype:'chart',
insetPadding: 40,
animate : true,// 是否支持动态数据变化
legend: {// 图例
position: "right",
spacing: 12,
padding: 5,
font: {
name: 'Tahoma',
color: '#3366FF',
size: 12,
bold: true
}
},
store:me.store,
//axes:me.createAxes(),
series:me.createSeries(),
}
},
createStore: function () {
var me = this;
return Ext.create('Ext.data.JsonStore', {
//从后端请求数据
/* fields: [
{name: 'id', mapping: 'id'},
{name:'statTime',mapping:'statTime',type:'date',dateFormat:'time'},
'activeCount', 'effectiveCount','effectiveProportion',
],
proxy: {
type: 'ajax',
url: ctx+'/mvc/com/analyze/tblVwMonthUserStat',
reader: {
type: 'json',
root: 'root',
totalProperty: 'totalProperty'
}
},
listeners: {
'beforeload': function (store, operation, eOpts) {
store.proxy.extraParams.selectYear = me.selectYear
}
},*/
//自己模拟数据
fields: ['name', 'data'],
data: [
{ 'name': '中年人', 'data': 10 },
{ 'name': '婴儿', 'data': 7 },
{ 'name': '老年人', 'data': 5 },
{ 'name': '小孩', 'data': 2 },
{ 'name': '青少年', 'data': 27 }
],
autoLoad: true
});
},
createSeries: function () {
var me = this;
var columns = [
{
type: 'pie',
angleField: 'data',
showInLegend: true,
tips: {
trackMouse: true,
width: 140,
height: 40,
renderer: function(storeItem, item) {
// calculate and display percentage on hover
var total = 0;
me.store.each(function(rec) {
total += rec.get('data');
});
this.setTitle(storeItem.get('name') + ': ' + Math.round(storeItem.get('data') / total * 100) + '%');
}
},
highlight: {
segment: {
margin: 5
}
},
label: {
field: 'name',
display: 'rotate',
contrast: true,
font: '18px Arial'
}
},
];
return columns;
}
});
注:
1.上面中的createStore是创建饼图所需要的数据的--store。
2.上面中的legend 显示的右边的图例(表明哪块代表什么数据),legend中的position属性可以调节图例的位置。其中有‘left'、‘right',‘bottom'、‘top'分别代表左右下上位置。
3.showInLegend是bool值,为false的时候不显示上面的图例。
4.tips这里是当鼠标放在饼图上的时候显示的提示性文字,其中的renderer方法中可设置提示哪些内容。
5.label 设置饼图上显示文字的一些属性。其中的display属性决定文字在饼图中位置,共有‘outside'、‘rotate'两种方式,前者表示文字显示在图表的外边,后者文字显示在图表的里边。
更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript图片操作技巧大全》、《JavaScript切换特效与技巧总结》、《JavaScript运动效果与技巧汇总》、《JavaScript动画特效与技巧汇总》、《JavaScript错误与调试技巧总结》、《JavaScript数据结构与算法技巧总结》、《JavaScript遍历算法与技巧总结》及《JavaScript数学运算用法总结》
希望本文所述对大家JavaScript程序设计有所帮助。
-
本文向大家介绍extjs图表绘制之条形图实现方法分析,包括了extjs图表绘制之条形图实现方法分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了extjs图表绘制之条形图实现方法。分享给大家供大家参考,具体如下: 这篇文章将介绍extjs图表中条形图。 将实现以下的功能: 1.从后端请求数据并运用到图表中,形成动态数据。 2.查询出每年各个月中人数。 3.改变条形柱的颜色,改变默认的颜色
-
本文向大家介绍iOS绘制3D饼图的实现方法,包括了iOS绘制3D饼图的实现方法的使用技巧和注意事项,需要的朋友参考一下 实现核心 1.压缩饼图,使饼图有3D的效果,并不是真正的画了个3D圆柱 2.绘制厚度,带阴影效果,让看上去像是圆柱的高 3.路径添加好了,用颜色填充后绘制一下,添加阴影后还需绘制一遍 饼图添加阴影的思考 之前这加阴影的一段不是很明白,为啥设颜色和阴影
-
本文向大家介绍php绘图之生成饼状图的方法,包括了php绘图之生成饼状图的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了php绘图之生成饼状图的方法。分享给大家供大家参考。具体如下: 这里要实现的功能是人口分布比例图,由扇形组成一个圆,每个扇形颜色不一样。 希望本文所述对大家的php程序设计有所帮助。
-
本文向大家介绍C#实现绘制面形图表的方法详解,包括了C#实现绘制面形图表的方法详解的使用技巧和注意事项,需要的朋友参考一下 本例详细讲述了C#实现的面形图绘制例子,这是其中一个核心绘制文件的代码,代码中的里面的注释很多,也比较详细,相信对于初学者学习及理解C#图形绘制方面的技术要点、难点有所帮助。 C#绘制面形图的主要功能代码如下: 面形图是平时很普及的一种图表风格,用来显示数据挺方便的。合理的加
-
本文向大家介绍js+html5实现canvas绘制圆形图案的方法,包括了js+html5实现canvas绘制圆形图案的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js+html5实现canvas绘制圆形图案的方法。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的web程序设计有所帮助。
-
问题内容: 我正在尝试将一些简单的图形绘制到框架上。我还希望能够从主要方法中调整要绘制的内容。例如,设置要打印的String变量或矩形的坐标。 我似乎遇到的问题是,可以在设置类变量之前调用该方法。如何在绘制到屏幕之前更改此代码以设置/ 变量? 谢谢 问题答案: 从FrameTest类中删除test_string。使用set方法直接设置test_string。参见示例:

