在片段中绘制多对象图
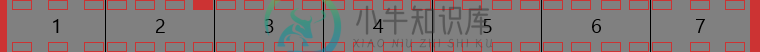
我想像所附的图像一样绘制图表,但我在绘制右侧的红色垂直矩形以及将其他对象放在顶部时遇到了困难。最大的问题是与许多不同屏幕尺寸的Android设备有关。我完全理解我在这个过程中试图实现的目标,包括以下目标。非常感谢所有帮助。
- 屏幕两侧各有1个红色矩形(右手边我不知道如何画在那里)
- 红色垂直矩形之间的7个灰色框的宽度需要相等
- 黑色垂直线需要在矩形之间,就像上图所示
- 显示数字的文本框需要与红色小矩形一起位于每个灰色矩形的中心
- 我还希望将来能够重用该图表,以便我可以随时用红色或黑色填充小框

布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<my.package.name.ComplexDiagram
android:layout_width="match_parent"
android:layout_height="65dp"
android:layout_centerVertical="true"
/>
</RelativeLayout>
Java语言
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.view.View;
public class ComplexDiagram extends View {
private int measuredWidth, measuredHeight;
private Paint mGreyRectPaint, mBlackLinePaint, mRedRectPaint;
private RectF mGreyRect, mBlackLineF, mRedRectF;
public ComplexDiagram(Context context) {
super(context);
init(context, null, 0);
}
public ComplexDiagram(Context context, AttributeSet attrs) {
super(context, attrs);
init(context, attrs, 0);
}
public ComplexDiagram(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init(context, attrs, defStyleAttr);
}
private void init(Context context, AttributeSet attributeSet, int defStyle) {
mGreyRectPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mGreyRectPaint.setColor(0xFF3C3C3C);
mGreyRectPaint.setStyle(Paint.Style.FILL);
mBlackLinePaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mBlackLinePaint.setColor(0xFF000000);
mBlackLinePaint.setStyle(Paint.Style.FILL);
mRedRectPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mRedRectPaint.setColor(0xFFCC3333);
mRedRectPaint.setStyle(Paint.Style.FILL);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
measuredHeight = getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec);
measuredWidth = getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec);
setMeasuredDimension(measuredWidth, measuredHeight);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if (measuredHeight == 0 || measuredWidth == 0)
return;
canvas.drawRect(mGreyRect, mGreyRectPaint);
canvas.drawRect(mBlackLineF, mBlackLinePaint);
canvas.drawRect(mRedRectF, mRedRectPaint);
}
}
共有1个答案
这样做
把这个放到你的XML中
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="50dp"
android:orientation="horizontal" >
<View
android:layout_width="5dp"
android:layout_height="wrap_content"
android:background="#CC3333" />
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#808080" >
<View
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentLeft="true"
android:layout_marginLeft="1dp"
android:background="@drawable/red_background" />
<View
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_centerHorizontal="true"
android:background="@drawable/red_background" />
<View
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentRight="true"
android:background="@drawable/red_background" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:gravity="center"
android:text="1"
android:textColor="@android:color/black" />
<View
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_marginLeft="1dp"
android:background="@drawable/red_background" />
<View
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:background="@drawable/red_background" />
<View
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:background="@drawable/red_background" />
</RelativeLayout>
<View
android:layout_width="1dp"
android:layout_height="wrap_content"
android:background="#1D1D1D" />
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#808080" >
<View
android:id="@+id/box1"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentLeft="true"
android:layout_marginLeft="1dp"
android:background="@drawable/red_background" />
<View
android:id="@+id/box2"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_marginLeft="2dp"
android:layout_toRightOf="@+id/box1"
android:background="@drawable/red_background" />
<View
android:id="@+id/box3"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_marginRight="2dp"
android:layout_toLeftOf="@+id/box4"
android:background="@drawable/red_background" />
<View
android:id="@+id/box4"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentRight="true"
android:background="#CC3333" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:gravity="center"
android:text="2"
android:textColor="@android:color/black" />
<View
android:id="@+id/box5"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:background="@drawable/red_background" />
<View
android:id="@+id/box6"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentBottom="true"
android:layout_marginLeft="2dp"
android:layout_toRightOf="@+id/box5"
android:background="@drawable/red_background" />
<View
android:id="@+id/box7"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentBottom="true"
android:layout_marginRight="2dp"
android:layout_toLeftOf="@+id/box8"
android:background="@drawable/red_background" />
<View
android:id="@+id/box8"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:background="@drawable/red_background" />
</RelativeLayout>
<View
android:layout_width="1dp"
android:layout_height="wrap_content"
android:background="#1D1D1D" />
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#808080" >
<View
android:id="@+id/box1"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentLeft="true"
android:layout_marginLeft="1dp"
android:background="@drawable/red_background" />
<View
android:id="@+id/box2"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_marginLeft="2dp"
android:layout_toRightOf="@+id/box1"
android:background="@drawable/red_background" />
<View
android:id="@+id/box3"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_marginRight="2dp"
android:layout_toLeftOf="@+id/box4"
android:background="@drawable/red_background" />
<View
android:id="@+id/box4"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentRight="true"
android:background="@drawable/red_background" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:gravity="center"
android:text="3"
android:textColor="@android:color/black" />
<View
android:id="@+id/box5"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:background="@drawable/red_background" />
<View
android:id="@+id/box6"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentBottom="true"
android:layout_marginLeft="2dp"
android:layout_toRightOf="@+id/box5"
android:background="@drawable/red_background" />
<View
android:id="@+id/box7"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentBottom="true"
android:layout_marginRight="2dp"
android:layout_toLeftOf="@+id/box8"
android:background="@drawable/red_background" />
<View
android:id="@+id/box8"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:background="@drawable/red_background" />
</RelativeLayout>
<View
android:layout_width="1dp"
android:layout_height="wrap_content"
android:background="#1D1D1D" />
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#808080" >
<View
android:id="@+id/box1"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentLeft="true"
android:layout_marginLeft="1dp"
android:background="@drawable/red_background" />
<View
android:id="@+id/box2"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_marginLeft="2dp"
android:layout_toRightOf="@+id/box1"
android:background="@drawable/red_background" />
<View
android:id="@+id/box3"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_marginRight="2dp"
android:layout_toLeftOf="@+id/box4"
android:background="@drawable/red_background" />
<View
android:id="@+id/box4"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentRight="true"
android:background="@drawable/red_background" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:gravity="center"
android:text="4"
android:textColor="@android:color/black" />
<View
android:id="@+id/box5"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:background="@drawable/red_background" />
<View
android:id="@+id/box6"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentBottom="true"
android:layout_marginLeft="2dp"
android:layout_toRightOf="@+id/box5"
android:background="@drawable/red_background" />
<View
android:id="@+id/box7"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentBottom="true"
android:layout_marginRight="2dp"
android:layout_toLeftOf="@+id/box8"
android:background="@drawable/red_background" />
<View
android:id="@+id/box8"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:background="@drawable/red_background" />
</RelativeLayout>
<View
android:layout_width="1dp"
android:layout_height="wrap_content"
android:background="#1D1D1D" />
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#808080" >
<View
android:id="@+id/box1"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentLeft="true"
android:layout_marginLeft="1dp"
android:background="@drawable/red_background" />
<View
android:id="@+id/box2"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_marginLeft="2dp"
android:layout_toRightOf="@+id/box1"
android:background="@drawable/red_background" />
<View
android:id="@+id/box3"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_marginRight="2dp"
android:layout_toLeftOf="@+id/box4"
android:background="@drawable/red_background" />
<View
android:id="@+id/box4"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentRight="true"
android:background="@drawable/red_background" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:gravity="center"
android:text="5"
android:textColor="@android:color/black" />
<View
android:id="@+id/box5"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:background="@drawable/red_background" />
<View
android:id="@+id/box6"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentBottom="true"
android:layout_marginLeft="2dp"
android:layout_toRightOf="@+id/box5"
android:background="@drawable/red_background" />
<View
android:id="@+id/box7"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentBottom="true"
android:layout_marginRight="2dp"
android:layout_toLeftOf="@+id/box8"
android:background="@drawable/red_background" />
<View
android:id="@+id/box8"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:background="@drawable/red_background" />
</RelativeLayout>
<View
android:layout_width="1dp"
android:layout_height="wrap_content"
android:background="#1D1D1D" />
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#808080" >
<View
android:id="@+id/box1"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentLeft="true"
android:layout_marginLeft="1dp"
android:background="@drawable/red_background" />
<View
android:id="@+id/box2"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_marginLeft="2dp"
android:layout_toRightOf="@+id/box1"
android:background="@drawable/red_background" />
<View
android:id="@+id/box3"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_marginRight="2dp"
android:layout_toLeftOf="@+id/box4"
android:background="@drawable/red_background" />
<View
android:id="@+id/box4"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentRight="true"
android:background="@drawable/red_background" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:gravity="center"
android:text="6"
android:textColor="@android:color/black" />
<View
android:id="@+id/box5"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:background="@drawable/red_background" />
<View
android:id="@+id/box6"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentBottom="true"
android:layout_marginLeft="2dp"
android:layout_toRightOf="@+id/box5"
android:background="@drawable/red_background" />
<View
android:id="@+id/box7"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentBottom="true"
android:layout_marginRight="2dp"
android:layout_toLeftOf="@+id/box8"
android:background="@drawable/red_background" />
<View
android:id="@+id/box8"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:background="@drawable/red_background" />
</RelativeLayout>
<View
android:layout_width="1dp"
android:layout_height="wrap_content"
android:background="#1D1D1D" />
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#808080" >
<View
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentLeft="true"
android:background="@drawable/red_background" />
<View
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_centerHorizontal="true"
android:background="@drawable/red_background" />
<View
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentRight="true"
android:layout_marginRight="1dp"
android:background="@drawable/red_background" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:gravity="center"
android:text="7"
android:textColor="@android:color/black" />
<View
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:background="@drawable/red_background" />
<View
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:background="@drawable/red_background" />
<View
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_marginRight="1dp"
android:background="@drawable/red_background" />
</RelativeLayout>
<View
android:layout_width="5dp"
android:layout_height="wrap_content"
android:background="#CC3333" />
</LinearLayout>
对于red rectangle.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<solid android:color="@android:color/transparent" />
<stroke
android:width="1dip"
android:color="#CC3333" />
</shape>
-
在片段中绘制该图像的最佳方式是什么(所有矩形都应该使用屏幕的整个宽度,高度应该以特定的dp度量)?显然需要画矩形,但我不知道如何在下面的灰色大矩形上画白色和黄色的矩形。同样,使用相同的片段java类,而不是创建一个新的,可以实现这一点吗?
-
如何使用片段着色器绘制一条线或一条曲线? 我有一个程序,根据用户指定的一组顶点计算贝塞尔曲线。在早期,我非常简单,只需在应用程序端处理每个顶点,就可以根据三次贝塞尔曲线方程生成一组插值点: ... 然后将所有处理过的顶点存储到GL_VERTEX_数组中,以便使用glDrawArrays(GL_LINE_STRIP,0,myArraySize)绘制。虽然解决方案很简单,但此实现的时间复杂度为O(n^
-
我试图在OpenGL中使用多个VAO和VBO渲染多个对象。使用相同的顶点渲染多个对象我已经做过了,但是我想做的是为每个对象使用不同的顶点,例如画一个正方形和一个圆形。对于一个正方形,我只需要6个顶点,但是对于圆,我需要360个顶点。我有阅读或创建着色器的错误。 以下是顶点着色器: 片段着色器: VAO和VBO的生成与绑定 以及渲染循环中的绘制调用: 我重复一遍,用我做过的相同顶点绘制多个对象。我需
-
问题内容: 这个问题已经在这里有了答案 : matplotlib-黑白颜色图(带有破折号,点等) (4个答案) 真的只有4种Matplotlib线型吗? (1个答案) 3年前关闭。 我是Python的新手,我想在一张图中绘制多条线,如下图所示。 我试过编写像这样的简单绘图代码: 我知道这些参数 但是我在第一幅图中有很多行,可以像第一幅图那样使用什么样的参数进行绘制。 谢谢 问题答案: MPL中有许
-
我在我的应用程序中使用片段,我是新手。有一个片段,我想在其中显示Google Map并想要获取它的对象,为此我在我的XML中有一个片段,我想在片段本身中膨胀它。当我试图膨胀地图视图时,它显示getSupportFragmentManager()的错误。 如何获取贴图对象,这是主要问题。我的XML如下所示:- 我想获取Google Map对象的片段如下:- 有人能帮我获取我的地图对象,以便我可以显示
-
问题内容: 以及Android文档: http://developer.android.com/training/basics/fragments/communicating.html 以及本文: http://manishkpr.webheavens.com/android-passing-data-between- fragments/ 尽管上述所有情况都与我的情况相似,但并不完全相同。我在这

