JFreeChart-为每个饼定制饼图标签
我试图添加自定义渲染器的每个饼图在我的图表上的基础上,数据的类型是传递(整数vs美元,金额vs百分比)。但是,PieDataSet中的数据似乎只有1个键(然而,当数据集创建为DefaultCategoryDataSet时,它有Rowkey和Columnkey)。
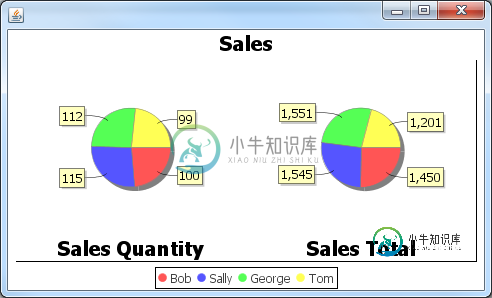
在下面的图片中,我试图实现的是右边的图(“销售总额”)将显示美元金额($#,##0.00)。

我尝试了什么:我尝试创建一个自定义呈现器,并传入datatype的枚举,但这不起作用,因为数据类型是因为我无法确定呈现器中呈现的是哪个馅饼:
static class CustomLabelGenerator implements PieSectionLabelGenerator {
public String generateSectionLabel(PieDataset dataset, Comparable key) {
NumberFormat nf;
// How do you find out which pie is being rendered? "key" relates to Bob, Sally, George, Tom, etc.
switch (data_type) {
case currency:
nf = new DecimalFormat("$ #,##0.00");
break;
case integer:
nf = new DecimalFormat("#,##0");
break;
case percentage:
nf = new DecimalFormat("#,##0.00 %");
break;
default:
throw new IllegalStateException("Invalid ENUM. This is impossible");
}
return nf.format(dataset.getValue(key));
}
public AttributedString generateAttributedSectionLabel(
PieDataset dataset, Comparable key) {
return null;
}
}
这可能吗?所有jFreeChart多个饼图演示在同一屏幕上显示了所有饼图中的对称数据类型。这需要分成两个单独的图/面板吗?如果是这样,那将是不幸的...
以下是SSCE(如果您有jFreeChart库):
import java.awt.BasicStroke;
import java.awt.Color;
import java.awt.Dimension;
import java.text.AttributedString;
import java.text.DecimalFormat;
import java.text.NumberFormat;
import javax.swing.JFrame;
import javax.swing.JPanel;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartPanel;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.labels.PieSectionLabelGenerator;
import org.jfree.chart.plot.MultiplePiePlot;
import org.jfree.chart.plot.PiePlot;
import org.jfree.data.category.CategoryDataset;
import org.jfree.data.category.DefaultCategoryDataset;
import org.jfree.data.general.PieDataset;
import org.jfree.util.TableOrder;
/**
* This example is similar to {@link MultiplePieChartDemo1}, but slices the
* dataset by column rather than by row.
*/
public class MultiplePieChart extends JPanel {
/**
* Creates a sample dataset.
*
* @return A sample dataset.
*/
private static CategoryDataset createDataset() {
int bob_quantity = 100;
int sally_quantity = 115;
int george_quantity = 112;
int tom_quantity = 99;
DefaultCategoryDataset dataset = new DefaultCategoryDataset();
dataset.addValue(bob_quantity, "Bob", "Sales Quantity");
dataset.addValue(sally_quantity, "Sally", "Sales Quantity");
dataset.addValue(george_quantity, "George", "Sales Quantity");
dataset.addValue(tom_quantity, "Tom", "Sales Quantity");
double bob_total = 1450.40;
double sally_total = 1545.12;
double george_total = 1550.56;
double tom_total = 1200.90;
dataset.addValue(bob_total, "Bob", "Sales Total");
dataset.addValue(sally_total, "Sally", "Sales Total");
dataset.addValue(george_total, "George", "Sales Total");
dataset.addValue(tom_total, "Tom", "Sales Total");
return dataset;
}
/**
* Creates a sample chart with the given dataset.
*
* @param dataset the dataset.
*
* @return A sample chart.
*/
private static JFreeChart createChart(CategoryDataset dataset, String chartTitle, boolean includeLegend, Data_Type data_type) {
JFreeChart chart = ChartFactory.createMultiplePieChart(
chartTitle, // chart title
dataset, // dataset
TableOrder.BY_COLUMN,
includeLegend, // include legend
true,
false
);
MultiplePiePlot plot = (MultiplePiePlot) chart.getPlot();
plot.setBackgroundPaint(Color.white);
plot.setOutlineStroke(new BasicStroke(1.0f));
JFreeChart subchart = plot.getPieChart();
PiePlot p = (PiePlot) subchart.getPlot();
p.setBackgroundPaint(null);
p.setOutlineStroke(null);
p.setStartAngle(0);
// p.setLabelGenerator(new StandardPieSectionLabelGenerator("{0} ({2})",
// NumberFormat.getNumberInstance(),
// NumberFormat.getPercentInstance()));
p.setMaximumLabelWidth(0.20);
p.setLabelGenerator(new CustomLabelGenerator(data_type));
return chart;
}
/**
* Creates a panel for the demo (used by SuperDemo.java).
*
* @return A panel.
*/
public static JPanel createPanel(CategoryDataset dataset, Dimension size, String chartTitle, boolean includeLegend, Data_Type data_type) {
JFreeChart chart = createChart(dataset, chartTitle, includeLegend, data_type);
ChartPanel panel = new ChartPanel(chart);
panel.setMouseWheelEnabled(true);
if(size != null)
panel.setPreferredSize(size);
return panel;
}
public static void main(String[] args) {
JFrame frame = new JFrame();
JPanel panel = createPanel(createDataset(), new Dimension(800, 500), "Sales", true, Data_Type.integer);
frame.add(panel);
frame.pack();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
frame.setLocationRelativeTo(null);
}
enum Data_Type {
integer,
percentage,
currency
}
static class CustomLabelGenerator implements PieSectionLabelGenerator {
private final Data_Type data_type;
public CustomLabelGenerator(Data_Type data_type) {
this.data_type = data_type;
}
public String generateSectionLabel(PieDataset dataset, Comparable key) {
NumberFormat nf;
switch (data_type) {
case currency:
nf = new DecimalFormat("$ #,##0.00");
break;
case integer:
nf = new DecimalFormat("#,##0");
break;
case percentage:
nf = new DecimalFormat("#,##0.00 %");
break;
default:
throw new IllegalStateException("Invalid ENUM. This is impossible");
}
return nf.format(dataset.getValue(key));
}
public AttributedString generateAttributedSectionLabel(
PieDataset dataset, Comparable key) {
return null;
}
}
}
共有1个答案
这感觉有点笨拙,但似乎很管用。我所做的是将PieDataSet传递给GenerateSectionLabel并找出它在原始CategoryDataSet中的哪个列。根据我的理解,categorytopiedataset#equals(PieDataset)正在比较所有的键和值,看看它们是否匹配。这种方法根本不使用枚举,它只查看它为哪个列生成:
static class CustomLabelGenerator implements PieSectionLabelGenerator {
private final CategoryDataset catDataset;
public CustomLabelGenerator(CategoryDataset catDataset) {
this.catDataset = catDataset;
}
public String generateSectionLabel(PieDataset dataset, Comparable key) {
int column = 0;
for (int c = 0; c < catDataset.getColumnCount(); c++) {
CategoryToPieDataset categoryToPieDataset =
new CategoryToPieDataset(catDataset, TableOrder.BY_COLUMN, c);
if (categoryToPieDataset.equals(dataset)) {
column = c;
break;
}
}
NumberFormat nf;
switch (column) {
case 0: // the 'Sales Quantity' column
nf = new DecimalFormat("#,##0");
break;
case 1: // the 'Sales Total' column
nf = new DecimalFormat("$ #,##0.00");
break;
default:
throw new IllegalStateException("Invalid column. This is impossible");
}
return nf.format(dataset.getValue(key));
}
}
除非更熟悉JFree API的人有更好的解决方案,否则只创建单个饼图并将它们抛到x_axisboxlayout中可能会更干净。
-
主要内容:什么是JFreeChart 饼图,JFreeChart 饼图的示例什么是JFreeChart 饼图 饼图是一个圆形图,它被分成多个扇区,其中每个扇区的面积代表数据的大小。 下图显示了 JFreeChart 库中包含的饼图的一些演示版本: JFreeChart 饼图的示例 让我们以学生的考试分数分布作为样本数据。 成绩范围 学生人数 80-100 120 60-79 80 40-59 20 20-39 7 0-19 3 以下代码根据上述示例数据创建饼图: 输出结
-
在JFreeChart中可以为饼图提供复杂、美丽的颜色吗?我的意思是如何实现像链接中显示的图像那样的颜色? 是否可以使用RGB格式,还是需要使用不同的格式?我们怎么做。谢谢你的帮助
-
饼图 饼图的切片大小由 metrics 聚合决定,下列聚合可用于饼图: Count count 聚合返回所选索引模式中元素的原始数量。 Sum sum 聚合返回一个数值型字段的总和。从下拉框选择一个字段。 Unique Count cardinality 聚合返回一个字段中唯一值的数量。从下拉列表选择一个字段。 在 Custom Label 字段中输入一个字符串来修改显示标签。 桶 聚合用于决定从
-
饼图以扇区的形式显示每一个数值相对于总数值的大小。 图4-9 Highcharts 饼图图 柱状图相关的配置参考 API 文档: 饼图配置:针对当前数据列有效 饼图数据列配置 :针对当前页面的所有饼图数据列有效 一、饼图的一些特性 1、环形图 环形图可以让饼图展示多个系列的数据。在 Highcharts 中,只需要指定数据列的大小 (size) 和内部大小(innerSize) 就可以创建环形饼图
-
主要内容:实例,实例,实例前面的章节我们已经学会了使用 ECharts 绘制一个简单的柱状图,本章节我们将绘制饼图。 饼图主要是通过扇形的弧度表现不同类目的数据在总和中的占比,它的数据格式比柱状图更简单,只有一维的数值,不需要给类目。因为不在直角坐标系上,所以也不需要 xAxis,yAxis。 实例 myChart.setOption({ series : [ { name: '访问来源', type: 'pie', //
-
饼图显示了分段数据。它可以显示度量对维度中不同成员的贡献。饼的角度决定了测量值。可以将不同的颜色分配给饼来表示维度中的成员。 饼图表示具有不同大小和颜色的圆形切片形式的数据。标记这些切片,并且对应于每个切片的数字也在图表中表示。 可以从“显示我(Show Me)”窗格中选择饼图选项以创建饼图。 例如,考虑一个有数据源:sample-superstore,选择一个维度和一个度量来创建一个简单的饼图。

