javascript - 【ThreeJS】3D模型显示效果不一致?
我有一个3D模型展示的需求,单独做的时候效果是这样的:
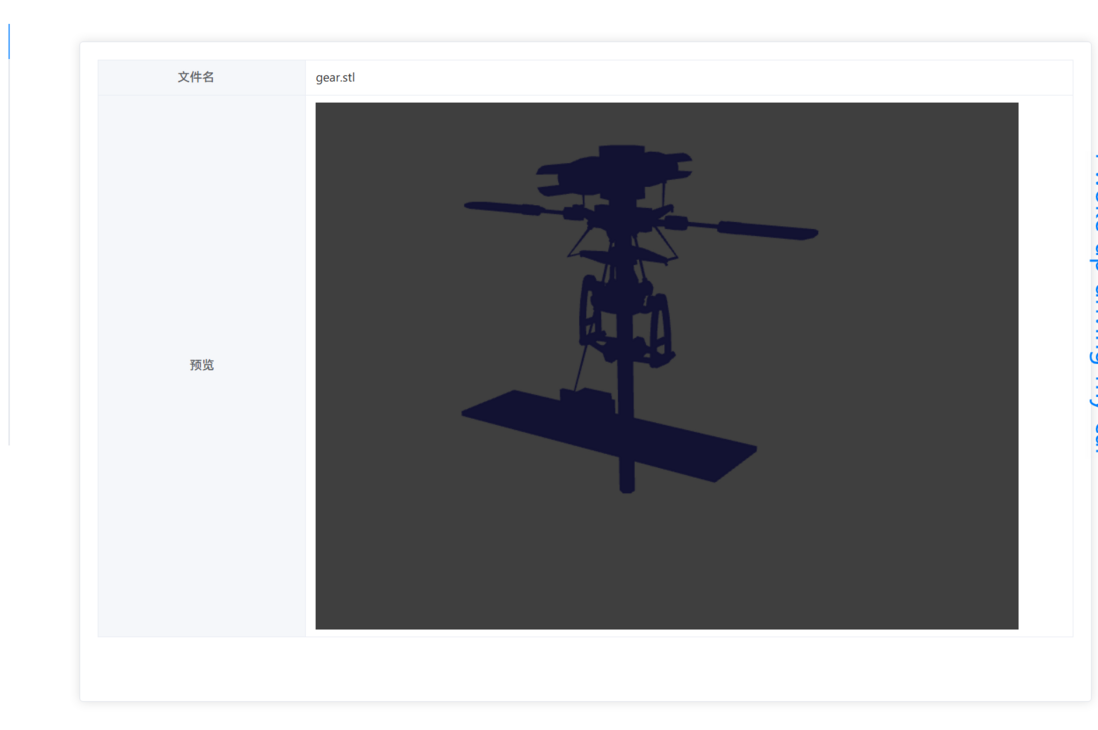
但是当我把代码迁移到平台上时,模型预览的效果变成了这样:
整体比较发暗且丢失了模型的一些细节(保证两次导入的文件数据是一样的,仅仅是迁移了代码)
求解决方法
模型代码如下所示:
// 初始化3D模型 init() { this.createScene(); // 创建场景 this.loadJSON(); // 加载JSON模型 this.createLight(); // 创建光源 this.createCamera(); // 创建相机 this.createRender(); // 创建渲染器 this.createControls(); // 创建控件对象 this.render(); // 渲染 }, // 创建场景 createScene() { scene = new THREE.Scene(); }, // 加载JSON模型 loadJSON() { const loader = new THREE.BufferGeometryLoader(); const geometry = loader.parse(this.model); // 模型数据 const material = new THREE.MeshLambertMaterial({ color: 0x7777ff }); // material.castShadow = true; // material.metalness = 0.58; // material.emissive = material.color; // material.emissiveMap = material.map; mesh = new THREE.Mesh(geometry, material); // mesh.rotation.x = -0.5 * Math.PI mesh.scale.set(0.6, 0.6, 0.6); scene.add(mesh); }, // 创建光源 createLight() { // 环境光 const ambientLight = new THREE.AmbientLight(0xffffff, 0.1) // 创建环境光 scene.add(ambientLight) // 将环境光添加到场景 const spotLight = new THREE.SpotLight(0xffffff) // 创建聚光灯 spotLight.position.set(150, 150, 150) spotLight.castShadow = true scene.add(spotLight) }, // 创建相机 createCamera() { const element = document.getElementById('container') const width = element.clientWidth // 窗口宽度 const height = element.clientHeight // 窗口高度 const k = width / height // 窗口宽高比 // PerspectiveCamera( fov, aspect, near, far ) this.camera = new THREE.PerspectiveCamera(35, k, 0.1, 1000) this.camera.position.set(250, 250, 250) // 设置相机位置 this.camera.lookAt(new THREE.Vector3(10, 40, 0)) // 设置相机方向 scene.add(this.camera) }, // 创建渲染器 createRender() { const element = document.getElementById('container') this.renderer = new THREE.WebGLRenderer({ antialias: true, alpha: true }) this.renderer.setSize(element.clientWidth, element.clientHeight) // 设置渲染区域尺寸 this.renderer.shadowMap.enabled = true // 显示阴影 this.renderer.shadowMap.type = THREE.PCFSoftShadowMap this.renderer.setClearColor(0x3f3f3f, 1) // 设置背景颜色 element.appendChild(this.renderer.domElement) }, render() { if (mesh) { // mesh.rotation.z += 0.006 } this.renderer.render(scene, this.camera) requestAnimationFrame(this.render) }, // 创建控件对象 createControls() { this.controls = new OrbitControls(this.camera, this.renderer.domElement) }共有1个答案
解决方案可能涉及多个方面,因为导致模型显示效果不一致的原因可能很多。以下是一些可能的解决方法:
- 检查环境光与聚光灯:
确保在迁移代码后,环境光和聚光灯的设置没有改变。特别是在新平台上,光照的强度和方向可能会受到其他元素的影响。 - 检查相机设置:
确认相机的位置、朝向和视野角在新环境中是否保持一致。不同的窗口尺寸或布局可能会影响相机的宽高比(k)。 - 背景色与清除颜色:
确保新平台的背景色设置与原来的一致。背景色可能会影响模型的整体视觉效果。 - 模型材质:
检查模型材质在新环境中的表现。例如,MeshLambertMaterial是基于Lambert光照模型的,它依赖于场景中的光源。确保光源设置得当,以便模型得到正确的光照。 - 阴影设置:
如果模型在新环境中丢失了阴影或阴影效果不同,检查阴影映射是否已正确启用,并且相关参数(如阴影类型、阴影质量等)是否设置得当。 - 抗锯齿与透明度:
注意在WebGLRenderer的构造函数中,antialias应更正为antialias: true(如果这是一个拼写错误的话)。此外,如果模型包含透明部分,确保渲染器正确处理透明度。 - WebGL上下文限制:
新平台可能对WebGL上下文的某些方面有限制或不同的实现。检查是否有任何WebGL相关的错误或警告信息。 - 检查模型数据:
虽然你提到两次导入的文件数据是一样的,但确保在新平台上加载模型数据时没有发生任何更改或损坏。 - 平台特定的渲染差异:
某些平台或浏览器可能对WebGL的实现有细微差异。尝试在不同的浏览器或设备上测试,看是否有相同的问题。 - 调试与日志:
在迁移代码时,添加适当的日志输出,以便跟踪和比较在原始平台和新平台上的执行过程。这有助于识别可能的问题点。
最后,由于问题涉及具体的视觉效果差异,最好的方法是逐步调试和比较每个设置和参数,以便找到导致差异的确切原因。可能还需要在新环境中进行一些实验性的调整,以达到与原始平台相似的视觉效果。
-
下面的代码完整展示了通过three.js引擎创建的一个三维场景,在场景中绘制并渲染了一个立方体的效果,为了大家更好的宏观了解three.js引擎, 尽量使用了一段短小但完整的代码实现一个实际的三维效果图。 学习建议 刚一开始学习,不需要完全看懂下面的代码,能够修改增删部分代码就可以,随着时间的推移就能够很好的使用三维引擎three.js。 本课程风格和大多数课程风格不同,注意一定要结合案例代码学习
-
Threejs所谓模型,如果你使用过三维软件,就是你三维软件中常说的三维模型,当然了,对于大多数前端程序员而言,不了解计算机图形学的情况下,没有使用过任何三维软件的情况下,并没有三维模型的概念。从Three.js角度来说,Threejs模型对象就是由Threejs几何体Geometry和Threejs材质Material构成,材质主要设置三维模型的颜色等外观样式,几何体主要是通过顶点坐标数据表达三
-
本文向大家介绍使用3D引擎threeJS实现星空粒子移动效果,包括了使用3D引擎threeJS实现星空粒子移动效果的使用技巧和注意事项,需要的朋友参考一下 three.js是JavaScript编写的WebGL第三方库。提供了非常多的3D显示功能。Three.js 是一款运行在浏览器中的 3D 引擎,你可以用它创建各种三维场景,包括了摄影机、光影、材质等各种对象。 下载地址: http://thr
-
A-Frame提供了加载glTF, OBJ, COLLADA模型的组件。我们推荐尽可能使用glTF,因为glTF被采纳为通过web传输3d模型的标准。我们可以编写任何three.js支持的文件格式的加载组件:three.js loader。我们也可以在社区中尝试查找组件,找到用来处理其他的格式(比如,PLY, FBX, JSON)的现成组件。 纯文本文件格式的模型包含顶点,UVs,纹理、材质和动画
-
问题内容: 如何在CSS3中产生3D轮播效果? 问题答案: 在Stack Overflow,我们喜欢轮播! 我们有很多轮播可供选择, 而且制作方式都可能略有不同。有些使用Javascript,有些则只是纯CSS。既然有很多选择,这里只是几个不同的示例。但是请注意,如果需要的话,我有责任就“它们的工作方式”提出任何澄清性问题,因为解释每一个都将是重复性的,有一些细微的差异。一些还包括预编译器(例如,
-
我的问题是,我得到了一个结果非常好的模型(训练和交叉验证),但当我再次测试它(使用不同的数据集)时,会出现糟糕的结果。 我得到了一个经过训练和交叉验证测试的模型。模型显示AUC=0.933、TPR=0.90和FPR=0.04 我猜看图片时没有过度拟合,对应于学习曲线(错误)、学习曲线(分数)和偏差曲线: 问题是,当我用不同的测试数据集测试这个模型时,我得到的结果很差,与我的previus结果AUC

