echarts 3D渐变色不生效?
echarts 3D渐变色不生效
echarts渐变色实现方法:https://blog.csdn.net/qq_44827865/article/details/120043930
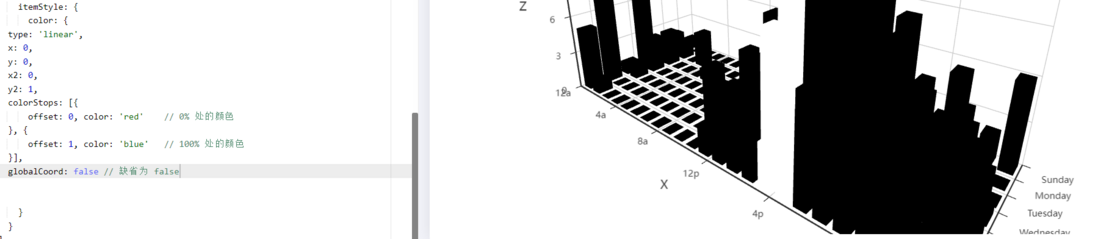
这里面的方法都试过了,不行,要么全部变成黑色,要么变成了白色,模型是在的但是看不见
共有1个答案
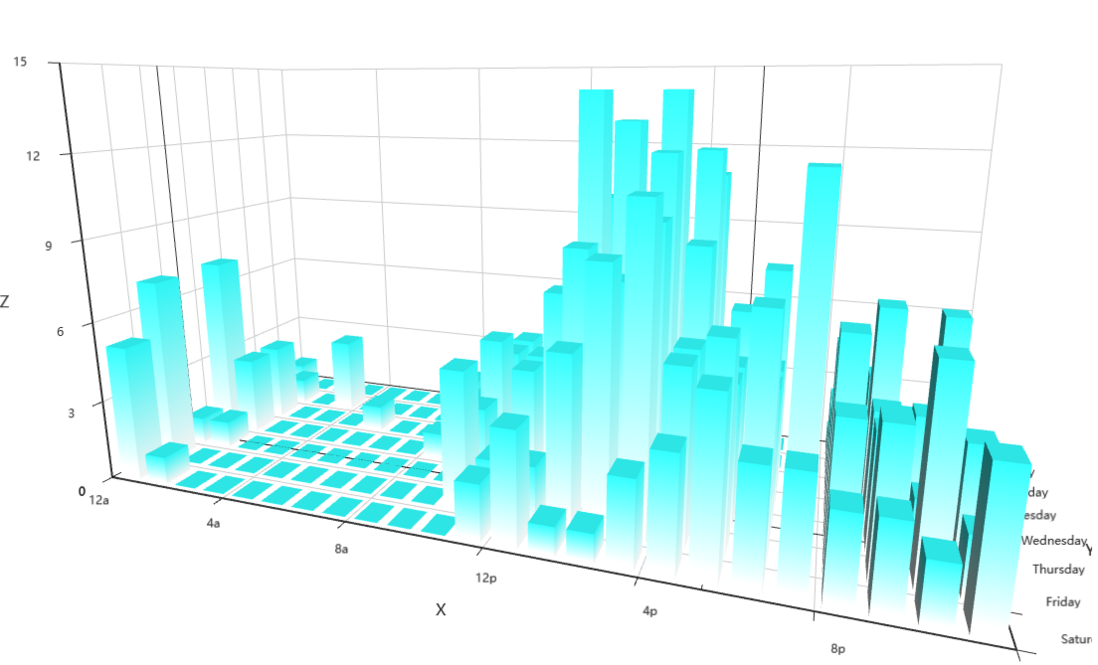
看起来是因为ECharts的Bar3D不能应用渐变色吧……我看Demo中都是通过堆叠实现的。
这里是一个通过堆叠的方式模拟的渐变色 Bar3D 例子, �� Examples - Apache ECharts

-
主要内容:JavaFX渐变颜色,线性梯度(LinearGradient),径向渐变,半透明渐变,反射循环渐变JavaFX渐变颜色 可以使用径向渐变使形状看起来三维(立体)。 梯度绘制可以在两种或更多种颜色之间内插,这给出形状的深度。JavaFX提供两种类型的渐变:径向渐变()和线性渐变()。 要在JavaFX中创建渐变颜色,需要设置五个属性值。如下 - 设置开始起点的第一个停止颜色。 将终点设置为终止停止颜色。 设置属性以指定是使用标准屏幕坐标还是单位平方坐标。 将循环方法设置为使用三个枚举:,
-
问题内容: 是否有生成器,或生成这种文本的简便方法,而无需定义 每个 字母 所以像这样: 但是不是用 彩虹 色而是用其他颜色(例如,白色到灰色/浅蓝色渐变等)生成的,我为此找不到简单的解决方案。有什么办法吗? 问题答案: 我不完全了解 Stop的 工作原理。但是我有一个 渐变文本 示例。也许这会帮到您! _您也可以根据需要为渐变添加更多颜色,或者从颜色生成器中选择其他颜色
-
首先在这里发布。请原谅我,以防这些显而易见。我完全是xml的新手 我想为我正在开发的应用程序实现我在Adobe Illustrator和Photoshop中创建的设计。我知道你可以使用XML和开始/中心/结束颜色作为基本渐变。但我想创造一个完全符合我设计的,有尽可能多的颜色和自定义的间隔,他们开始和结束。我在另一个线程中找到了这个解决方案: 如何包含通过值/颜色手动定义的颜色?它不允许我使用@co
-
渐变色编辑器 渐变色编辑器可以设置粒子中某个属性随时间变化的颜色,渐变色编辑器的界面如下图 渐变色编辑器可以进行如下操作: Mode可以选择两种模式,Blend模式会按照当前时刻相邻的两个关键帧进行插值得到当前帧的颜色,Fixed模式会直接使用当前时刻的前一个关键帧颜色。 点击色带上方的空白处可以插入一个 alpha 关键帧,点击色带下方的空白处可以插入一个 rgb 关键帧。 拖动关键帧左右移动可
-
本文向大家介绍纯js和css实现渐变色包括静态渐变和动态渐变,包括了纯js和css实现渐变色包括静态渐变和动态渐变的使用技巧和注意事项,需要的朋友参考一下 说起“渐变色”,你会想起什么? 当我开始搜索查找这个名词的时候,才发现它实际上是有两种理解或者说是两种形式的:动态渐变和静态渐变。 所谓动态渐变,举个简单的例子:他来了,她的脸渐渐红了...渐渐的,渐渐改变的,是不断在改变的;而静态渐变,也就更
-
好的,这是我的代码。包装Mypanal;

