如何在JavaFX渐变中插值颜色?
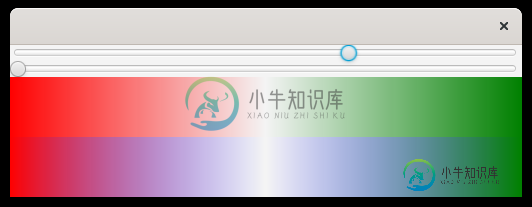
我试图找出如何复制JavaFX梯度是如何在涉及透明度时插值/混合的。如果我尝试使用内置的color#interpolate方法在颜色之间插值的简单方法,我会得到完全不同的结果。正如您在这里看到的:

这两个渐变都是简单的[红色@0%,rgba(0,0,255,0)@50%,绿色@100%],但是蓝色在JavaFX渐变(顶部)中根本不可见,在朴素的方法(底部)中非常可见。颜色如何在渐变中插值的实际公式是什么,在哪里可以找到它(即什么类中的什么方法)?
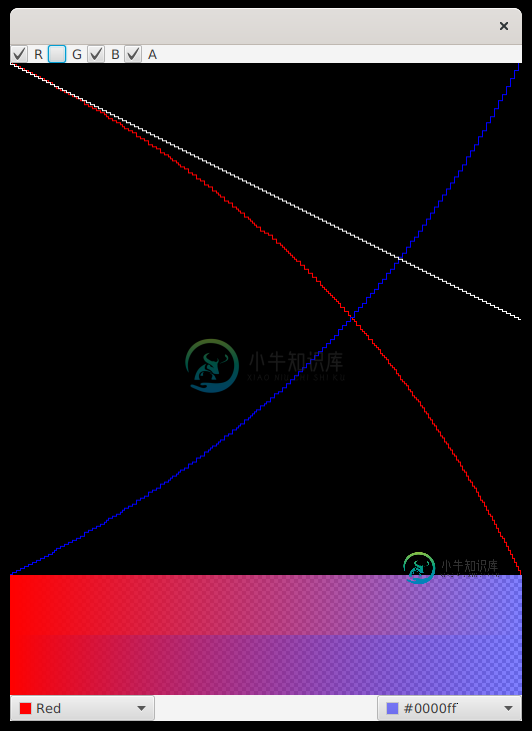
下面是一个显示半透明的例子(从rgba(255,0,0,1)到rgba(0,0,255,0.5)):

该图显示了结果颜色的采样成分(白色代表不透明度)。注意颜色通道是如何非线性内插的。我在找能调整曲线的方程式,如图所示。
共有1个答案
这个答案归功于@Fabian
渲染渐变时,Prism使用预乘颜色。
要获得相同的结果,可以手动预乘,如下所示:
java prettyprint-override">public Color interpolatePreMultiplied(double ratio, Color origin, Color target) {
var opacity = lerp(ratio, origin.getOpacity(), target.getOpacity());
return opacity == 0.0 ? Color.TRANSPARENT : Color.color(
lerp(ratio, origin.getRed() * origin.getOpacity(), target.getRed() * target.getOpacity()) / opacity,
lerp(ratio, origin.getRed() * origin.getOpacity(), target.getRed() * target.getOpacity()) / opacity,
lerp(ratio, origin.getBlue() * origin.getOpacity(), target.getBlue() * target.getOpacity()) / opacity,
opacity
);
}
public double lerp(double ratio, double origin, double target) {
return origin + (target - origin) * ratio;
}
public Color interpolatePreMultiplied(double ratio, Color origin, Color target) {
var po = toPreMutliplied(origin);
var pt = toPreMultiplied(target);
return toStraightAlpha(po.interpolate(pt, ratio));
}
public Color toPreMultiplied(Color color) {
return Color.color(
color.getRed() * color.getOpacity(),
color.getGreen() * color.getOpacity(),
color.getBlue() * color.getOpacity(),
color.getOpacity()
);
}
public Color toStraightAlpha(Color color) {
return color.getOpacity() == 0.0 ? Color.TRANSPARENT : Color.color(
color.getRed() / color.getOpacity(),
color.getGreen() / color.getOpacity(),
color.getBlue() / color.getOpacity(),
color.getOpacity()
);
}
-
主要内容:JavaFX渐变颜色,线性梯度(LinearGradient),径向渐变,半透明渐变,反射循环渐变JavaFX渐变颜色 可以使用径向渐变使形状看起来三维(立体)。 梯度绘制可以在两种或更多种颜色之间内插,这给出形状的深度。JavaFX提供两种类型的渐变:径向渐变()和线性渐变()。 要在JavaFX中创建渐变颜色,需要设置五个属性值。如下 - 设置开始起点的第一个停止颜色。 将终点设置为终止停止颜色。 设置属性以指定是使用标准屏幕坐标还是单位平方坐标。 将循环方法设置为使用三个枚举:,
-
我在我的javafx应用程序中使用锚板。我想画一个矩形并用渐变色填充它,如下所示:矩形的左侧是蓝色的,右侧是红色的,我希望它看起来从左到右,蓝色减少,红色增加。 我知道如何放置一个矩形(如何在javafx中使用Rectangle类),但我不知道如何以这种方式填充它。有什么想法吗?
-
我在用图书馆。在我展示我的图书馆使用的活动时,我使用了一种颜色来覆盖屏幕。看起来很酷。 但是由于一些原因,我决定使用渐变。我开发了美丽的渐变效果,如下所示 看起来不错。但问题是我使用的库只接受颜色或颜色资源。我没有其他方法可以改变,库正在显示它自己的活动,我只需要传递活动上显示的颜色。 现在我的问题是: 我可以直接定义颜色中的渐变色吗。xml文件。或者有没有办法将渐变色文件转换为可绘制的颜色,可以
-
我想知道我们如何创建从图像中提取颜色的渐变叠加。 就像雷索主场球员一样。
-
问题内容: 我目前正在尝试沿着鼠标移动彩虹轨迹。我使用Linkedlist绘制了鼠标的点,因此轨迹也随之而来。路径本身看起来很完美,只有路径中看起来不正确的颜色。我希望他们彼此淡入淡出。有人告诉我要使用线性插值,并且在研究了一段时间之后,似乎可以正常使用,只是我不知道如何实现它。 这是我到目前为止的代码: 一些照片: 这就是我现在所拥有的: http://img11.imageshack.us/i
-
问题内容: 我知道Internet Explorer具有一些专有扩展,因此您可以执行诸如创建具有渐变背景的div之类的操作。我不记得元素名称或其用法。有没有人有一些例子或链接? 问题答案: 我用于所有浏览器渐变的代码: 您需要指定一个高度或zoom: 1将其应用于hasLayoutIE中的元素。 更新: 这是面向所有LESS用户的LESS Mixin(CSS)版本:

