如何在Android中制作渐变背景
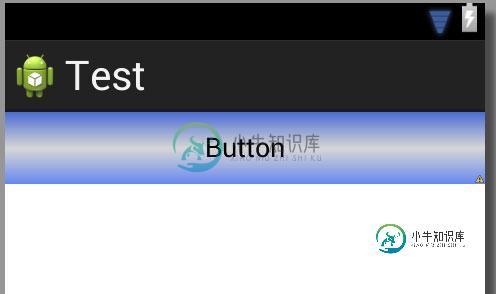
我想创建渐变背景,渐变在上半部分,下半部分是纯色,如下图所示:

我不能,因为中心色展开覆盖底部和顶部。

我怎样才能制作出像第一张图片一样的背景呢?如何制作不展开的小型centerColor?
这是上面背景按钮的XML代码。
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" >
<gradient
android:startColor="#6586F0"
android:centerColor="#D6D6D6"
android:endColor="#4B6CD6"
android:angle="90"/>
<corners
android:radius="0dp"/>
</shape>
共有3个答案
通过使用xml层列表将顶部和底部的“带”组合到一个文件中,可以创建这种“半渐变”外观。每个标注栏都是一个xml形状。
有关详细教程,请参阅之前关于SO的答案:多渐变形状。
试试这个:
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" >
<gradient
android:angle="90"
android:centerColor="#555994"
android:endColor="#b5b6d2"
android:startColor="#555994"
android:type="linear" />
<corners
android:radius="0dp"/>
</shape>
直观的例子有助于回答这类问题。
为了创建渐变,需要在res/drawable中创建一个xml文件。我把我的称为“我的梯度”。xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient
android:type="linear"
android:angle="0"
android:startColor="#f6ee19"
android:endColor="#115ede" />
</shape>
将其设置为某个视图的背景。例如:
<View
android:layout_width="200dp"
android:layout_height="100dp"
android:background="@drawable/my_gradient_drawable"/>
为线性类型设置角度。它必须是45度的倍数。
<gradient
android:type="linear"
android:angle="0"
android:startColor="#f6ee19"
android:endColor="#115ede" />
为radial类型设置gradientRadius。使用%p意味着它是父对象最小维度的百分比。
<gradient
android:type="radial"
android:gradientRadius="10%p"
android:startColor="#f6ee19"
android:endColor="#115ede" />
我不知道为什么有人会使用扫描,但为了完整性,我将其包括在内。我不知道如何改变角度,所以我只包括一张图片。
<gradient
android:type="sweep"
android:startColor="#f6ee19"
android:endColor="#115ede" />
也可以更改放样或径向类型的中心。这些值是宽度和高度的分数。您还可以使用%p符号。
android:centerX="0.2"
android:centerY="0.7"
-
我想知道如何使背景渐变,这是在另一个J面板。在互联网上找到了许多文章,但他们都演示了如何覆盖J面板的画质组件(),而不是如何为它里面的j面板做。 我使用Netbean IDE。我创建了一个新的J面板类,可以覆盖它的画质组件()。我在上面有另一个j面板(拖 这是我为父母尝试的方式。成功了。我怎样才能为子 jpanel 覆盖它?
-
我想知道我们如何创建从图像中提取颜色的渐变叠加。 就像雷索主场球员一样。
-
渐变背景也是CSS3 的新特性,通过它可以在不使用图像的情况下,创建从一种颜色到另一种颜色的过渡。使用渐变的好处是,可以减少对图像的依赖,进而降低浏览网页时的带宽消耗,提高网站的访问速度。 渐变,就是两种或多种颜色之间的平滑过渡。在创建渐变时,可以指定多个中间颜色值,这些值称为色标。每个色标包含一种颜色和一个位置,浏览器自动从一个色标的颜色,平滑过渡到下一个色标的颜色。 在CSS3中,只需将 ba
-
问题内容: 好的,我有这个代码 并且它将淡蓝色的背景绘制到屏幕上。我正在尝试创建一个渐变,该渐变从顶部的深蓝色到底部的浅蓝色。有没有简单的方法可以做到这一点?我是Libgdx和OpenGL的新手,所以我正尝试从书中学习,但我似乎找不到答案。我听说过要绘制一个大正方形并为顶点设置不同的颜色,但是我不确定该怎么做。 问题答案: 在libGDX中,ShapeRenderer对象包含一个方法,该方法为其位
-
问题内容: 我正在尝试在CSS上的缩略图上进行悬停过渡,以便在悬停时淡入背景渐变。过渡不起作用,但是如果我简单地将其更改为一个值,则可以正常工作。不支持渐变吗?我也尝试过使用图像,它也不会转换图像。 我知道这是有可能的,就像在另一篇文章中有人做的那样,但我不知道该怎么做。任何帮助>以下是一些可使用的CSS: 问题答案: 渐变尚不支持过渡(尽管当前规范说,它们应支持渐变,例如通过插值进行渐变过渡)。
-
如图所示,渐变背景倾斜平铺

