Three.js实现3D机房效果
3D机房系统是最近用户的需求,通过相关了解最后使用Three.js,也发现最近有东西可以写出来分享:
- webGL可以让我们在canvas上实现3D效果。而three.js是一款webGL框架,由于其易用性被广泛应用
- Three.js是通过对WebGL接口的封装与简化而形成的一个易用的图形库
分步实现3D效果
- 初始化3D模型参数
- 开始搭建场景
- 初始化渲染器
- 初始化摄像机
- 创建场景
- 灯光布置
- 创建网格线
- 循环渲染界面
- 创建鼠标控制器
- 添加对象到场景中
一 . 初始化3D模型参数
//参数处理 this.option = new Object(); this.option.antialias = option.antialias || true; this.option.clearCoolr = option.clearCoolr || 0x1b7ace; this.option.showHelpGrid = option.showHelpGrid || false; //对象 this.id = id; this.width = width(); this.height = height(); this.renderer = null;//渲染器 this.scene = null;//场景 this.camera = null;//摄像机 this.selected=null; this.objects = []; this.mouseClick = new THREE.Vector2(); this.raycaster = new THREE.Raycaster(); this.controls = null;//鼠标控制器 this.trsnaformControls = null;//鼠标控制器 this.dragcontrols = null; this.objList = json.objects;//对象列表 this.eventList = json.events;//事件对象列表 this.dragList = []; this.objectStatusList = {}; this.clickList = []; var that = this;
对于一些需要使用的参数,开始加载进行初始化操作。
二 . 开始搭建场景
搭建场景包含一些具体的初始化操作 一些初始化方法(之后才对具体方法加以说明):
var that = this;
room3dObj = that;
that.initThree(that.id); //初始化渲染器
that.initCamera(); //初始化摄像机
that.initScene();//创建场景
that.initHelpGrid();//创建网格
that.initLight();//灯光布置
//添加3D对象
$.each(that.objList, function (index,obj) {
that.InitAddObject(obj);//添加对象到场景中
});
that.initMouseCtrl();//创建鼠标控制器
that.animation();//循环渲染界面
三 . 初始化渲染器
渲染器 WebGLRenderer 定义语法:
var that = this;
that.renderer = new THREE.WebGLRenderer({ alpha: true, antialias: that.option.antialias });
that.renderer.setSize(that.width, that.height);
$(“#” + that.id).append(that.renderer.domElement);
that.renderer.setClearColor(that.option.clearCoolr, 1.0);
that.renderer.shadowMap.enabled = true;
that.renderer.shadowMapSoft = true;
//事件
that.renderer.domElement.addEventListener(‘mousedown',that.onDocumentMouseDown, false);
that.renderer.domElement.addEventListener(‘mousemove',that.onDocumentMouseMove, false);
四 . 初始化摄像机
采用PerspectiveCamera 相机:
var that = this;
that.camera = new THREE.PerspectiveCamera(45, that.width / that.height, 1, 100000);
that.camera.name = 'mainCamera';
that.camera.position.x =0;
that.camera.position.y =2000;
that.camera.position.z =1800;
that.camera.up.x = 0;
that.camera.up.y =1;
that.camera.up.z =0;
that.camera.lookAt({ x: 100, y: 0, z: 100 });
that.objects.push(that.camera);
that.dragList.push(that.camera);
that.clickList.push(that.camera);
五 . 创建场景
var that = this; that.scene = new THREE.Scene();
六 . 灯光布置
/* AmbientLight: 环境光,基础光源,它的颜色会被加载到整个场景和所有对象的当前颜色上。 PointLight:点光源,朝着所有方向都发射光线 SpotLight :聚光灯光源:类型台灯,天花板上的吊灯,手电筒等 DirectionalLight:方向光,又称无限光,从这个发出的光源可以看做是平行光. */ var that = this; var light = new THREE.AmbientLight(0xcccccc); light.position.set(0, 0,0); that.scene.add(light); var light2 = new THREE.PointLight(0x555555); light2.shadow.camera.near =1; light2.shadow.camera.far = 5000; light2.position.set(0, 350, 0); light2.castShadow = true;//表示这个光是可以产生阴影的 that.scene.add(light2);
七 . 创建网格
var that = this;
if (that.option.showHelpGrid) {
var helpGrid = new THREE.GridHelper(1000, 50);
that.scene.add(helpGrid);
}
八 . 循环渲染界面
var that = room3dObj;
if (TWEEN != null && typeof (TWEEN) != ‘undefined') {
TWEEN.update();
}
requestAnimationFrame(that.animation);
that.renderer.render(that.scene, that.camera);
九 . 创建鼠标控制器
var that = this; that.controls = new THREE.OrbitControls(that.camera,that.renderer.domElement); that.controls.addEventListener(‘change', that.updateControls);
十 . 添加对象到场景中
var that = room3dObj; that.scene.add(obj); that.objects.push(obj);
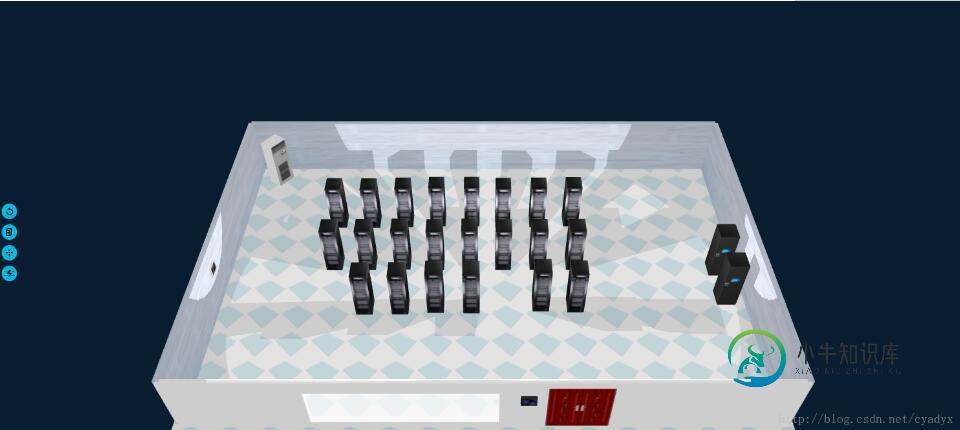
最后效果

浏览器兼容
- 目前,本编辑器对Chrome浏览器支持最为完整。建议大家使用较新版本的Chrome.
- IE11以下不支持
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍Three.js实现简单3D房间布局,包括了Three.js实现简单3D房间布局的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Three.js实现简单3D房间布局的具体代码,供大家参考,具体内容如下 废话不说了,直接上成果图。 代码如下 通过Enter键可控制开门和关门动作。门的旋转是通过,把门克隆一份,把克隆的那个设置为不可见,然后把两个门打个组 ,这个时候中旋转
-
本文向大家介绍three.js实现3D视野缩放效果,包括了three.js实现3D视野缩放效果的使用技巧和注意事项,需要的朋友参考一下 首先,不再废话了,什么是three.js,是干什么的,知道的就是知道,不知道的就百度吧。 小编为大家推荐一篇:Three.js快速入门教程 昨儿发现three.js中的3D视野的缩小和放大效果可以用照相机的远近焦来实现。 缩小后: 这里采用的是透视照相机: 在这里
-
本文向大家介绍three.js如何实现3D动态文字效果,包括了three.js如何实现3D动态文字效果的使用技巧和注意事项,需要的朋友参考一下 前言 大家好,这里是 CSS 魔法使——alphardex。 之前在逛国外网站的时候,发现有些网站的文字是刻在3D图形上的,并且能在图形上运动,视觉效果相当不错,于是笔者就也想用three.js来尝试复现出这种效果 上图只是所有效果的其中之一,接下来让我们
-
本文向大家介绍js实现3D旋转效果,包括了js实现3D旋转效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现3D旋转效果的具体代码,供大家参考,具体内容如下 实现效果: 实现过程: 步骤一:先写一个简单的html结构,创建一个box盒子,里面放对应的图片(也可以用js创建图片,这里为了好理解,我们直接用html创建). 步骤二:给盒子和图片,设置对应的样式 第三步: js
-
本文向大家介绍three.js中3D视野的缩放实现代码,包括了three.js中3D视野的缩放实现代码的使用技巧和注意事项,需要的朋友参考一下 通过Threejs基础学习——修改版知道创建一个相机的相关知识点 视野角:fov 这里视野角(有的地方叫拍摄距离)越大,场景中的物体越小,视野角越小,场景中的物体越大 纵横比:aspect (3d物体的宽/高比例) 相机离视体积最近的距离:near 相
-
本文向大家介绍C#实现3D效果完整实例,包括了C#实现3D效果完整实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了C#实现3D效果的方法。分享给大家供大家参考,具体如下: 一、新建一类文件 注意引用命名空间: 二、页面调用 更多关于C#相关内容感兴趣的读者可查看本站专题:《C#常见控件用法教程》、《WinForm控件用法总结》、《C#数据结构与算法教程》、《C#面向对象程序设计入门教程

