javascript - 【three.js】这种夹角阴影如何实现?
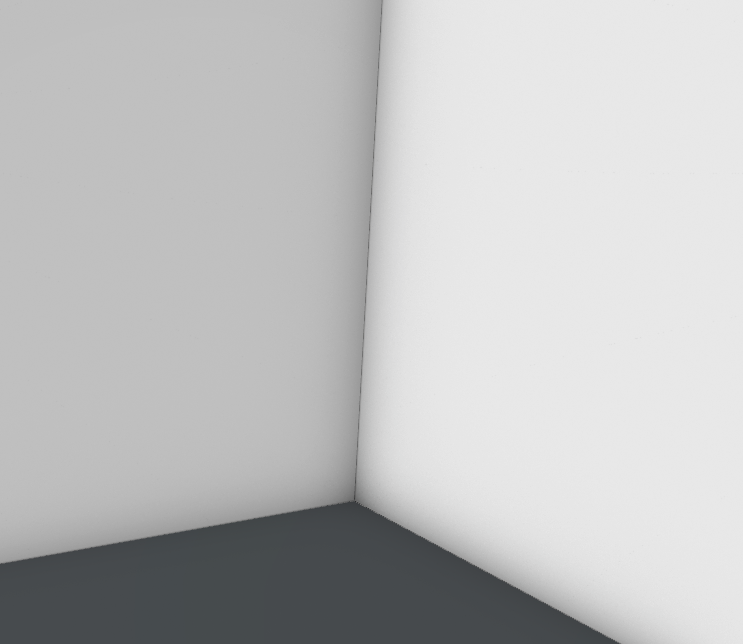
如图所示,可以看到两个面之间的夹角会有阴影效果。问了一下chatgpt4,它给出的回答是说什么环境光遮蔽,进一步追问说是使用后期处理的SSAOPass可以实现。尝试过了,不行,没有任何反应以及效果。
有没有懂的大佬,这是叫“夹角阴影”或者“环境光遮蔽”吗?如何实现这种效果?

共有1个答案
问题描述:
在three.js中,用户想要实现两个面之间夹角处的阴影效果,类似于环境光遮蔽(Ambient Occlusion)的效果。尽管尝试使用SSAOPass作为后期处理,但未能得到期望的效果。
环境光遮蔽(Ambient Occlusion)与夹角阴影:
环境光遮蔽是一种用于模拟间接光如何被场景中的几何体遮挡的技术。它通常用于增强模型的细节和深度感,特别是在模型的凹处和夹角处。
解决方案:
- 确保SSAOPass正确设置:
首先,确保你已经正确设置了SSAOPass。这通常包括创建一个SSAOShader实例,然后将其传递给SSAOPass的构造函数。同时,你还需要确保在渲染循环中正确地调用了SSAOPass。 - 调整SSAOPass的参数:
SSAOPass有很多参数可以调整,以改变阴影的强度、半径等。尝试调整这些参数,以找到适合你的场景的效果。 - 检查场景设置:
确保你的场景中有足够的几何体来生成有意义的遮挡。如果场景中只有一个简单的对象或没有足够的遮挡,那么SSAOPass可能不会产生明显的效果。 - 使用其他技术:
如果SSAOPass不适合你的需求,你还可以考虑使用其他技术来模拟夹角阴影。例如,你可以使用自定义的着色器来手动计算并渲染这些阴影。 - 查看示例和文档:
查看three.js的官方示例和文档,以了解如何正确设置和使用SSAOPass。这可能会为你提供有关如何解决问题的线索。 - 社区支持:
如果以上方法都不能解决问题,你可以考虑在three.js的官方论坛、GitHub仓库或Stack Overflow等社区中寻求帮助。
示例代码片段(仅作为参考,具体实现可能因你的场景和需求而有所不同):
// 假设你已经有了渲染器(renderer)、场景(scene)和相机(camera)
// 创建一个SSAOShader实例
const ssaoShader = new THREE.SSAOShader();
// 创建一个SSAOPass实例,并将其添加到你的后期处理链中
const ssaoPass = new THREE.SSAOPass( scene, camera, resolutionWidth, resolutionHeight );
ssaoPass.renderToScreen = true; // 如果你想直接渲染到屏幕上,设置为true
// 在你的渲染循环中
function animate() {
requestAnimationFrame( animate );
// ... 你的其他渲染代码 ...
// 应用SSAOPass
ssaoPass.render( scene, camera );
}
animate();请注意,以上代码只是一个基本的示例,你可能需要根据你的具体需求进行调整。
-
这种效果如何使用THREEjs实现?
-
在具有方向光源的作用下,物体会形成阴影投影效果。 平行光投影计算代码 Three.js物体投影模拟计算主要设置三部分,一个是设置产生投影的模型对象,一个是设置接收投影效果的模型,最后一个是光源对象本身的设置,光源如何产生投影。 var geometry = new THREE.BoxGeometry(40, 100, 40); var material = new THREE.MeshLamber
-
问题内容: 我有一个三行的tableview。我试图使表行具有圆角,并且在整个tableview周围也有阴影效果。出于某种原因,我无法使tableview都具有圆角和阴影效果,但是如果我注释掉负责其中一个功能的代码,则可以单独进行处理。这是我正在使用的代码: 问题答案: 您可以将表视图添加到容器视图,并将阴影添加到该容器视图: 编辑 Swift 3.0:
-
问题内容: 我正在更改UITableViewCell的宽度,以使单元格较小,但用户仍可以沿tableview的边缘滚动。 然后我转过身来: 到目前为止一切都很好。问题发生在阴影处。边界被遮盖,因此阴影显然不会出现。我查询了其他答案,但似乎无法弄清楚如何沿边界拐角 并 显示阴影。 所以我的问题–如何减小宽度,圆角并同时向UITableViewCell添加阴影? 更新: 尝试R Moyer的答案 问题
-
阴影 Unity 的灯光可以将 阴影 从一个游戏对象投射到自身的其他部分或是附近的其他游戏对象上。阴影以『扁平』的方式体现游戏对象的尺寸和位置,因此可以为场景添加一定程度的深度和真实感。 场景视图中的游戏对象正在投射阴影 阴影如何工作? 考虑一种最简单的情况,在场景中只有单个光源。光线从光源出发并沿着直线传播,最终可能会碰撞到场景中的游戏对象。一旦光线碰撞到某个游戏对象,光线将无法继续传播和照亮前
-
在三维场景中有时候需要设置模型的阴影,也就是阴影贴图或者说光照贴图·lightMap,一般Threejs加载外部模型的光照贴图·lightMap,三维模型加载器可以自动设置,不需要程序员通过代码去设置,不过为了让大家更好理解光照贴图·lightMap,这里就通过Three.js代码设置场景模型的阴影贴图·lightMap。 //创建一个平面几何体作为投影面 var planeGeometry =

