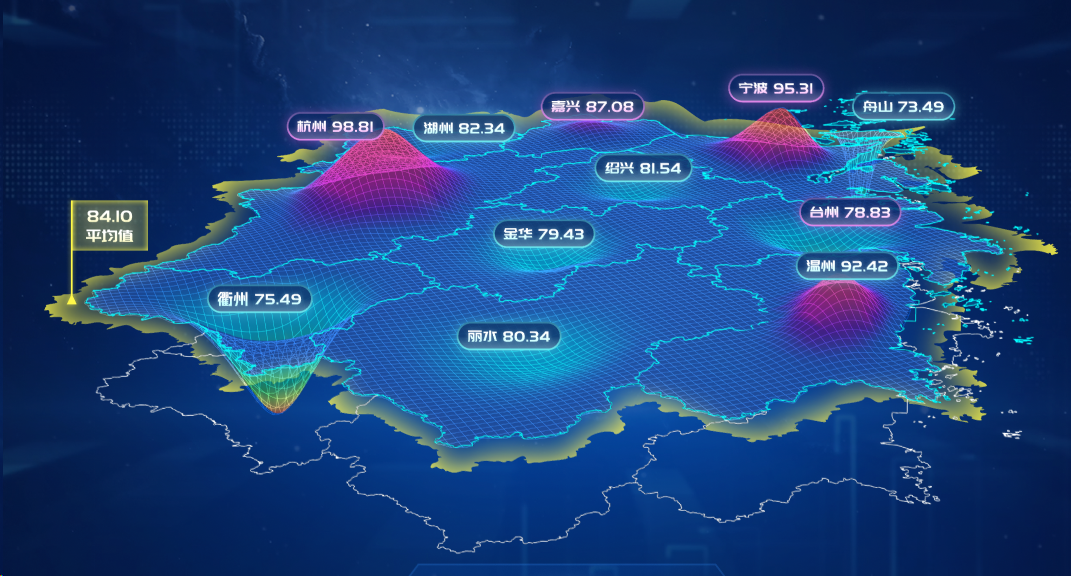
three.js - 这种效果如何实现呢?
这种效果如何使用THREEjs实现?

共有2个答案
图上应该只有 渐变网格比较难吧,其他部分应该容易找。
找到一个 渐变网格的范例
下面 62票的答复里的 Gradient with vertex colours 看着可以借鉴
Apply color gradient to material on mesh - three.js
在 THREE.js 中,要实现类似的效果,你可能需要使用一些基本的3D图形元素和纹理映射。下面是一个简化的步骤,帮助你开始:
- 设置场景(Scene):
首先,你需要创建一个THREE.Scene,这是所有3D对象的容器。
const scene = new THREE.Scene();- 设置相机(Camera):
为了查看场景,你需要一个相机。通常,THREE.PerspectiveCamera用于3D效果。
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);camera.position.z = 5;- 设置渲染器(Renderer):
创建一个THREE.WebGLRenderer实例,并将其DOM元素添加到HTML文档中。
const renderer = new THREE.WebGLRenderer();renderer.setSize(window.innerWidth, window.innerHeight);document.body.appendChild(renderer.domElement);- 创建几何体(Geometry):
为了创建所需的形状,你可能需要自定义一个几何体或使用现有的几何体(如平面、立方体等)。
const geometry = new THREE.PlaneGeometry(1, 1); // 创建一个平面- 添加纹理(Texture):
加载并应用纹理到几何体上。这可以通过创建一个THREE.TextureLoader来完成。
const textureLoader = new THREE.TextureLoader();const texture = textureLoader.load('/path/to/your/texture.jpg'); // 替换为你的纹理路径geometry.material = new THREE.MeshBasicMaterial({ map: texture });- 创建网格(Mesh):
将几何体和材料结合成一个THREE.Mesh,并将其添加到场景中。
const mesh = new THREE.Mesh(geometry, geometry.material);scene.add(mesh);- 渲染循环(Render Loop):
为了动画效果,你需要一个渲染循环,不断渲染场景。
function animate() { requestAnimationFrame(animate); renderer.render(scene, camera);}animate();以上代码是一个非常基础的框架,用于在 THREE.js 中设置场景、相机、渲染器和一个简单的纹理映射平面。为了实现你的具体效果,你可能需要调整几何体的形状、纹理、光照、相机角度等。同时,为了处理交互和动画,你可能还需要考虑使用其他 THREE.js 的功能和API。
-
点击输入框前: 点击输入框后:
-
如图所示,可以看到两个面之间的夹角会有阴影效果。问了一下chatgpt4,它给出的回答是说什么环境光遮蔽,进一步追问说是使用后期处理的SSAOPass可以实现。尝试过了,不行,没有任何反应以及效果。 有没有懂的大佬,这是叫“夹角阴影”或者“环境光遮蔽”吗?如何实现这种效果?
-
就是鼠标点击左边的栏目,右边的缓缓的定位到栏目,这种用什么做?有相应的插件还是手写js。
-
本文向大家介绍three.js如何实现3D动态文字效果,包括了three.js如何实现3D动态文字效果的使用技巧和注意事项,需要的朋友参考一下 前言 大家好,这里是 CSS 魔法使——alphardex。 之前在逛国外网站的时候,发现有些网站的文字是刻在3D图形上的,并且能在图形上运动,视觉效果相当不错,于是笔者就也想用three.js来尝试复现出这种效果 上图只是所有效果的其中之一,接下来让我们
-
本文向大家介绍Three.js实现3D机房效果,包括了Three.js实现3D机房效果的使用技巧和注意事项,需要的朋友参考一下 3D机房系统是最近用户的需求,通过相关了解最后使用Three.js,也发现最近有东西可以写出来分享: webGL可以让我们在canvas上实现3D效果。而three.js是一款webGL框架,由于其易用性被广泛应用 Three.js是通过对WebGL接口的封装与简化而形成

