Java swing 图像处理多种效果实现教程
项目记录:
1.图像原理
通常图像都是2D,对一副图像,可以看做其宽w*高h的一个二维数组, 即 图像=int[w][h],在w和h位置的每一个 int 值,就是这个点的像素值。
图像处理的本质是:对代表图像二维数组中的值进行重新计算。
2.思路:
将一张图片转化成一个int型癿二维数组
对于每一个像素点大小和颜色进行计算达到图像处理的效果。
在画笔中设置好颜色,填充形状然后将新的图片画出。
3.实现效果
获取像素点方法,首先利用文件imageIO读取图片,然后根据图片长宽进行遍历得到每个像素点的颜色,最后return一个二维数组为处理做准备。
/**
* 根据图片路径,获取该该图片的每个像素点并保存到对应的二维数组中
* @param path 图片路径
* @return 保存像素点的二维数组
*/
public int[][] getImgPixel(String path){
File file = new File(path);
BufferedImage buffImg = null; //缓冲图片
try {
buffImg = ImageIO.read(file);
} catch (IOException e) {
e.printStackTrace();
}
int w = buffImg.getWidth();
int h = buffImg.getHeight();
//定义二维数组,保存像素点
int[][] pixelArray = new int[w][h];
//读取每个位置的像素点
for(int i=0;i<w;i++){
for(int j=0;j<h;j++){
int pixel = buffImg.getRGB(i, j); //获取每个位置像素值
pixelArray[i][j] = pixel;
}
}
return pixelArray;
}
原图
根据之前得到的二维数组进行遍历,然后使用Color对象的get方法得到图片颜色,最后再使用画笔画出图像。
//原图
public void drawImg(String path, Graphics gr){
//得到图片路径
int[][] img = getImgPixel(path);
for(int i=0;i<img.length;i++){
for(int j=0;j<img[i].length;j++){
int pixel = img[i][j];
//原图颜色不变
Color c = new Color(pixel);
gr.setColor(c);
//使用rectangle填充每一个点
gr.fillRect(i, j, 1,1);
}
}
}

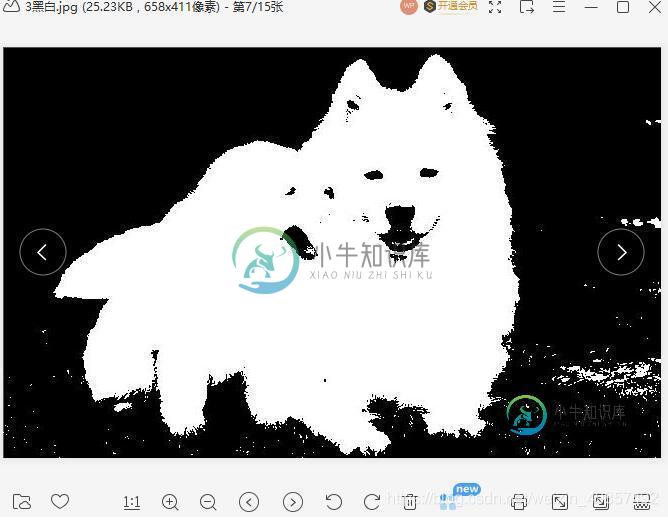
黑白
主要是寻找一个值作为黑白分界线。
//黑白
public void drawBw(String path, Graphics gr){
int [][] img = getImgPixel(path);
// 此处buffG为存储图片做准备
buffG = new BufferedImage(img.length, img[0].length, 1);
Graphics buff=buffG.getGraphics();
for(int i=0; i<img.length; i++){
for(int j=0; j<img[i].length; j++){
int pixel =img[i][j];
Color c = new Color(pixel);
int r=c.getRed(); int g=c.getGreen(); int b=c.getBlue();
//将小于某一值的颜色作为界限区分黑白
if(b<100){
buff.setColor(Color.BLACK);
}else {
buff.setColor(Color.white);
}
buff.fillRect(i,j,3,3);
}
}
gr.drawImage(buffG,0,0,null);
}

马赛克 :
马赛克不用遍历每一个点,主要目的是将像素点模糊,所以可以在原来遍历的基础上i++变成i+10, 每10个像素点获取一个。 然后再将每个像素点放大相应的倍数。
//马赛克实现
public void drawPixel(String path, Graphics gr){
int[][] pixelArray = getImgPixel(path);
buffG = new BufferedImage(pixelArray.length, pixelArray[0].length, 1);
Graphics buff=buffG.getGraphics();
//减少像素数量
for(int i=0;i<pixelArray.length;i+=10){
for(int j=0;j<pixelArray[0].length;j+=10){
int pixel = pixelArray[i][j];
Color color = new Color(pixel);
buff.setColor(color);
//放大像素点大小
buff.fillRect(i, j, 10, 10);
}
}
gr.drawImage(buffG,0,0,null);
}

灰度图
主要取原图颜色RGP的平均值设置为新颜色画出。
//灰度图实现
public void drawGrayScale(String path, Graphics gr){
int[][] img = getImgPixel(path);
buffG = new BufferedImage(img.length, img[0].length, 1);
Graphics buff=buffG.getGraphics();
for(int i=0; i<img.length;i++){
for(int j=0;j<img[i].length;j++) {
int pixel =img[i][j];
Color c = new Color (pixel);
// 取rgp平均值
int r = c.getRed();
int g = c.getGreen();
int b = c.getBlue();
int sum = (r+g+b)/3;
Color newc= new Color(sum,sum,sum);
buff.setColor(newc);
buff.fillRect(i,j,1,1);
}
}
gr.drawImage(buffG,0,0,null);
}

去背景
只画大于某一值的颜色,原图绿色比较多,所以对g进行比较。
//去背景实现
public void drawRemoveBg(String path, Graphics gr){
int[][] img = getImgPixel(path);
buffG = new BufferedImage(img.length, img[0].length, 1);
Graphics buff=buffG.getGraphics();
for(int i=0;i<img.length;i++){
for(int j=0;j<img[i].length;j++){
int pixel = img[i][j];
Color c = new Color(pixel);
//去背景,只画大于某一值的颜色去背景效果
int r=c.getRed();int g=c.getGreen();int b=c.getBlue();
if(g>150){
Color nc=new Color(r,g,b);
buff.setColor(nc);
buff.fillRect(i, j, 1,1);
}
}
}
gr.drawImage(buffG,0,0,null);
}

网格化
与马赛克有点类似,改变填充方法为原点
//网格化实现
public void drawGrid(String path, Graphics gr){
int [][] img = getImgPixel(path);
buffG = new BufferedImage(img.length, img[0].length, 1);
Graphics buff=buffG.getGraphics();
//减少像素数量
for(int i=0;i<img.length;i+=10){
for(int j=0;j<img[i].length;j+=10){
int pixel = img[i][j];
Color c = new Color(pixel);
int r=c.getRed(); int g=c.getGreen(); int b=c.getBlue();
Color nc = new Color(r,g,b);
buff.setColor(nc);
//放大像素数量
buff.fillOval(i, j, 8,8 );
}
}
gr.drawImage(buffG,0,0,null);
}

油画
像素点数量不变,主要是填充随机大小癿色块。
//油画效果
public void drawPainting(String path, Graphics gr){
int[][] img =getImgPixel(path);
buffG = new BufferedImage(img.length, img[0].length, 1);
Graphics buff=buffG.getGraphics();
for(int i=0; i<img.length; i++){
for(int j=0; j<img[i].length; j++){
int pixel = img[i][j];
Color c = new Color(pixel);
buff.setColor(c);
///填充随机大小癿色块
Random random =new Random();
int r = random.nextInt(20)+5;
buff.fillOval(i,j,r,r);
}
}
gr.drawImage(buffG,0,0,null);
}

双图合并
选取两张图片,然后从2张图片中获取其长和宽的最小值。之后以更小的图片为大小进行处理,主要对颜色进行透明处理才能更好地得到合并效果。
//双图
public void drawDouble(String path1, String path2, Graphics gr ){
//选取a,b两张照片, 给颜色不同权值
int[][] img1=getImgPixel(path1);
int[][] img2=getImgPixel(path2);
// 取其宽高癿最小值,防数组越界
int w =Math.min(img1.length,img2.length);
int h =Math.min(img1[0].length, img2.length);
buffG = new BufferedImage(w,h, 1);
Graphics buff=buffG.getGraphics();
//更大的图片在前循环
for(int i=0; i<w; i+=1){
for(int j=0;j<h;j+=1){
Color c1 = new Color(img1[i][j]);
Color c2 = new Color(img2[i][j]);
//透明处理
int r=(int)(c1.getRed()*0.7+c2.getRed()*0.3);
int g=(int)(c1.getGreen()*0.3+c2.getGreen()*0.7);
int b=(int)(c1.getBlue()*0.3+c2.getBlue()*0.7);
Color cn = new Color(r,g,b);
buff.setColor(cn);
buff.drawLine(i,j,i,j);
}
}
gr.drawImage(buffG,0,0,null);
}

卷积效果
卷积算法,就是对图像二维数组,乘以不同的卷积核,以获取不同的特征图像。
对一幅图像的卷积处理有如下三步:
1.将原图像转为二维数组
2.寻找合适的卷积核二维数组(百度之)
3.按卷积规则,相乘这两个二维数组,得到第三个二维数组即是。
//卷积核癿二维数组:边缘化
float[][] kArray= {{-1,-1,-1,-1,-1},
{-1,-1,-1,-1,-1},{-1,-1,25,-1,-1},
{-1,-1,-1,-1,-1},{-1,-1,-1,-1,-1}};
/**
* 卷积计算
* @param src :图片数组
* @param filter :卷积核数组
* @return 计算后癿数组
*/
public static int[][] valide(int[][] src,float[][] filter){
int[][]tem = new int[filter.length][filter[0].length];
int valideWidth = src[0].length - filter[0].length+1;
int valideheight = src.length - filter.length+1;
int[][] valide = new int[valideheight][valideWidth];
for(int i=0;i<valideheight;i+=1){
for(int j=0;j<valideWidth;j+=1){
for(int y=0;y<filter.length;y++){
for(int z=0;z<filter[0].length;z++){
tem[y][z] =(int)((src[i+y][j+z])*(filter[y][z]));
}
}
int kk=0;
for(int y=0;y<filter.length;y++){
for(int z=0;z<filter[0].length;z++){
kk += tem[y][z];
}
}
if(kk<0)kk=0; if(kk>255)kk=255;
valide[i][j]=(byte)kk;
}
}
return valide;
}
//卷积效果
public void drawJJ(String path){
DrawMouse mouse= new DrawMouse();
int[][] ia= mouse.getImgPixel(path);
ia=valide(ia, kArray);
buffG = new BufferedImage(ia.length, ia[0].length, 1);
Graphics buff=buffG.getGraphics();
for(int i=0;i<ia.length;i++){
for(int j=0;j<ia[0].length;j++){
int pixel = ia[i][j];
Color color = new Color(pixel);
buff.setColor(color);
//放大像素点大小 保证减少的倍数与放大倍数相同,否则是网格化
buff.fillRect(i, j, 10, 10);
}
}
//在界面上画出ia数组图像,即卷积结果:
gr.drawImage(buffG,0,0,null);
}

4.关于重绘
jframe 类中的 repaint()方法: 我的理解当窗体尺寸发生变化或者已经移动到屏幕外时或者需要刷新一下界面,此时应该使用重绘。

比如,我的代码是使用了动作监听器,每次点击具体的图像效果或是打开某张图片,那么此时就需要添加重汇到动作监听器中。
5.图片打开
主要使用JfileChooser类中的showOpenDialog对图片进行选择,会弹出文件选择器挑选所要打开的图像,并且对文件后缀进行过滤,只使用jpg文件。
public void openFile(){
JFileChooser jfc = new JFileChooser();
jfc.setAcceptAllFileFilterUsed(false);//取消显示所有文件过滤选项
//后缀名过滤器
FileNameExtensionFilter filter = new FileNameExtensionFilter("(*.jpg)", "jpg");
jfc.setFileFilter(filter);
jfc.setDialogTitle("打开文件");
jfc.showOpenDialog(null);
File file = jfc.getSelectedFile();
if(file!=null){
fPath=file.getPath();
System.out.print(fPath);
drawImg(fPath, gr);
}else {
System.out.println("未选择文件");
}
}
6.图片保存
对文件进行保存,之前画在画布上的图片都储存在 BufferedImage buffG里,此时使用JFileChooser类中的showSaveDialog方法,然后选择要保存的路径以及图片名字。
public void saveFile(){
JFileChooser jfc = new JFileChooser();
//后缀名过滤器
FileNameExtensionFilter filter = new FileNameExtensionFilter(
"(*.jpg)", "jpg");
jfc.setFileFilter(filter);
jfc.setDialogTitle("保存文件");
jfc.showSaveDialog(null);
File file = jfc.getSelectedFile();
try {
ImageIO.write(buffG,"jpg", file);
System.out.print("保存成功" );
} catch (IOException ex) {
ex.printStackTrace();
}
}

初学swing欢迎大家指正。
补充知识:回归java8-java进阶-对象容器集合
对象容器——集合
当获得多个对象后,需要一个容器将它们管理起来,这个容器就是集合。
集合本质上是基于某种数据结构的数据容器。常见的数据结构有:
数组Array、集合Set、队列Queue、链表Linkedlist、树Tree、堆Heap、栈Stack、映射Map…
java中提供了丰富的集合接口和类,来自java.util包。
java集合类型分为Collection和Map,Collection子接口有Set、Queue和List等接口,每一种集合接口描述了一种数据结构。
java SE中List名称的类型有两个:
java.util.List 是一个接口,下面的List集合,
java.awt.List 是一个类,用于图形用户界面开发,是一个图形界面中的组件。
学习java中的集合,首先从接口入手,重点掌握List、Set和Map三个接口,熟悉这些接口中提供的方法。然后再熟悉这些接口的实现类,并了解不同实现类之间的区别。
List集合
List集合中的元素是有序的,可以重复出现。(下标从0开始)。强调有序。
List接口的实现类有:
ArrayList 基于动态数组数据结构的实现,访问元素速度优于LinkedList;
LinkedList 基于链表数据结构的实现,占用空间内存比较大,在批量插入或删除数据时优于ArrayList。
不同的结构对应于不同的算法,鱼与熊掌不可兼得。提高运行速度往往以牺牲空间为代价;节省占用空间往往以牺牲运行速度为代价。
常用方法
List接口继承自Collection接口,List接口中常用方法如下:
操作元素:
get(int index) 返回List集合中指定位置的元素。
set(int index, Object element) 用指定元素替换List集合中指定位置的元素。
add(Object element) 在List集合的尾部添加指定的元素。该方法从Collection集合继承而来。
add(int index, Object element) 在List集合的指定位置插入指定元素。
remove(int index) 移除List集合中指定位置的元素。
remove(Object element) 如果List集合中存在指定元素,则从List集合中移除第一次出现的指定元素。该方法从Collection集合继承而来。
clear() 从List集合中移除所有元素。该方法从Collection集合继承而来。
判断元素:
isEmpty() 判断List集合中是否有元素,没有返回true,有返回false。该方法从Collection集合继承而来。
contains(Object element) 判断List集合中是否包含指定元素,包含返回true,不包含返回false。该方法从Collection集合继承而来。
查询元素:
indexOf(Object o) 从前往后查找List集合元素,返回第一次出现指定元素的索引,若此列表不包含该元素返回-1。
lastIndexOf(Object o) 从后往前查找List集合元素,返回第一次出现指定元素的索引,若此列表不包含该元素返回-1。
其他:
iterator() 返回迭代器对象,迭代器对象用于遍历集合。该方法从Collection集合继承而来。
size() 返回List集合中的元素数,返回值是int类型。该方法从Collection集合继承而来。
subList(int fromIndex, int toIndex) 返回List集合中指定的fromIndex(包括)和toIndex(不包括)之间的元素集合,返回值为List集合。
// 声明List类型集合变量list,使用ArrayList类实例化list,List接口不能实例化
List list = new ArrayList();
String b = "B";
list.add("A");
list.add(b);
list.clear(); // [] 清空集合,变量list所引用的对象还在,不是null,只是集合中没有了元素
list.add(1); // 发生自动装箱
int item = (Integer)list.get(0); // 发生自动拆箱
java中任何集合中存放的都是对象,即引用数据类型,基本数据类型不能放到集合中。
从集合中取出的也是对象。
遍历集合
遍历:将集合中的每一个元素取出来,进行操作或计算。
List集合遍历三种方法:
for循环。
for (int i = 0; i < list.size(); i++) {
System.out.println(i, list.gei(i));
}
增强for循环。是针对遍历各种类型集合而退出的,推荐使用。
for (Object item : list) {
String s = (String) item;
System.out.println(s);
}
迭代器。java提供了多种迭代器,List集合可以使用Iterator和ListIterator迭代器。
Iterator it = list.iterator(); // 迭代器对象
while (it.hasNext()) { // 判断集合中是否还有元素可以迭代,有true,没有false
Object item = it.next(); // 返回迭代的下一元素
String s = (String) item;
System.out.println(s);
}
Set集合
Set集合是由一串无序的,不能重复的相同类型元素构成的集合。强调不重复。
Set接口直接实现类主要是HashSet,HashSet是基于散列表数据结构的实现。
常用方法
Set接口继承自Collection接口,Set接口中常用方法如下:
操作元素:
add(Object element) 在Set集合的尾部添加指定元素。该方法从Collection集合继承而来。
remove(Object element) 如果Set集合中存在指定元素,则从Set集合中移该元素。该方法从Collection集合继承而来。
clear() 从Set集合中移除所有元素。该方法从Collection集合继承而来。
判断元素:
isEmpty() 判断Set集合中是否有元素,没有返回true,有返回false。该方法从Collection集合继承而来。
contains(Object element) 判断Set集合中是否包含指定元素,包含返回true,不包含返回false。该方法从Collection集合继承而来。
其他:
iterator() 返回迭代器对象,迭代器对象用于遍历集合。该方法从Collection集合继承而来。
size() 返回Set集合中的元素数,返回值是int类型。该方法从Collection集合继承而来。
Set set = new HashSet(); // []
遍历集合
Set集合中的元素由于没有序号,所以不能使用for循环进行遍历,
但可以使用增强for循环和迭代器进行遍历,这两种遍历方法继承自Collection集合,
所有的Collection集合类型都有这两种遍历方式。
Map集合
Map(映射)集合表示一种非常复杂的集合,允许按照某个键来访问元素。
Map集合由两个集合构成,键(key)集合,值(value)集合。
键集合是Set类型,不能有重复元素;值集合是Collection类型,可以有重复元素。
Map集合中的键和值是成对出现的。
适合通过键快速访问值。
Map接口直接实现类主要是HashMap,HashMap是基于散列表数据结构的实现。
常用方法
操作元素:
get(Object key) 返回指定键所对应的值;如果Map集合中不包含该键值对,返回null。
put(Object key, Object value) 指定键值对添加到集合中。
remove(Object key) 移除键值对。
clear() 移除Map集合中所有键值对。
判断元素:
isEmpty() 判断Map中是否有键值对,没有返回true,有返回false。
containsKey(Object key) 判断键集合中是否包含指定元素,包含返回true,不包含返回false。
containsValue(Object key) 判断值集合中是否包含指定元素,包含返回true,不包含返回false。
查看集合:
keySet() 返回Map中的所有键集合,返回值是Set类型。
values() 返回Map中的所有值集合,返回值是Collection类型。
size() 返回Map集合中键值对数。
Map map = new HashMap();
map.put(102, "张三");
map.put(105, "李四");
map.put(102, "王五"); // 102键已存在,替换原来值
map.get(102); // 王五
map.clear(); // {}
遍历集合
Map有两个集合,可以只遍历值的集合、键的集合、同时遍历。
使用增强for循环
Set keys = map.keySet();
for (Object key : keys) {
int ikey = (Integer) key; // 自动拆箱
String value = (String) map.get(ikey); // 自动拆箱
}
使用迭代器
Collection values = map.values(); // 获得值集合
Iterator it = values.iterator(); // 遍历值集合
while (it.hasNext()) {
Object item = it.next();
String s = (String) item;
}
以上这篇Java swing 图像处理多种效果实现教程就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
我想建立一种图像变形处理工具。与此链接中的内容类似: https://giphy.com/gifs/painting-morph-oil-c8ygOpL64UDuw 实现这一点的第一步是构建一个二维像素网格。像素填充颜色。填充颜色是通过使用get();函数从图像(PImage img1;)中读取颜色来创建的。这就是我如何用我的像素重建图像。在第二步中,我认为我将使用lerp();函数给相应的像素第
-
本文向大家介绍Android图像处理之霓虹滤镜效果,包括了Android图像处理之霓虹滤镜效果的使用技巧和注意事项,需要的朋友参考一下 霓虹是用来描绘图像的轮廓,勾画出颜色变化的边缘,加强其过度效果,使图像产生轮廓发光的效果。 主要步骤为 1、根据当前像素与其右方和下方像素的梯度运算; 2、然后将结果值作为当前像素值,即将原图当前下像素的RGB分量与其右方和下方像素做梯度 运算(差的平方和平方根)
-
本文向大家介绍Android模糊处理实现图片毛玻璃效果,包括了Android模糊处理实现图片毛玻璃效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲解了Android 虚化图片、模糊图片、图片毛玻璃效果的实现方法,具体内容如下 效果如图: 在Android可以用RenderScript方便的实现这个方法: 但是RenderScript的这个方法需要Android API17,也就说需要在An
-
本文向大家介绍jQuery实现图像旋转动画效果,包括了jQuery实现图像旋转动画效果的使用技巧和注意事项,需要的朋友参考一下 废话不多说了,直接给大家贴代码了,具体代码如下所示: 以上所述是小编给大家介绍的jQuery实现图像旋转动画效果,希望对大家有所帮助!
-
就是鼠标点击左边的栏目,右边的缓缓的定位到栏目,这种用什么做?有相应的插件还是手写js。
-
本文向大家介绍PHP中使用Imagick实现各种图片效果实例,包括了PHP中使用Imagick实现各种图片效果实例的使用技巧和注意事项,需要的朋友参考一下 imagick是一个功能强大的图像处理库。 说是翻译 其实就是简要介绍imagick 的主要功能的或者说是我觉得比较实用的功能函数的介绍 以及使用的例子。 因为本人的英语水平有限,所以采用比较通俗或者说比较贴近应用化的语言来描述。 先欣赏

