问题:

css3 - 这种css效果原理?
钱旻
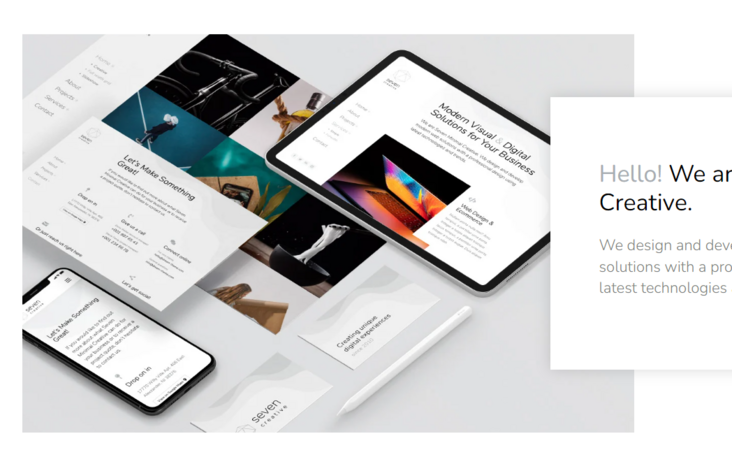
https://the7.io/elementor-minimal-creative-light/
这种鼠标滚动图片也有一定的动态效果的效果是怎么实现的?
共有2个答案
夹谷英杰
这是视差滚动效果,可以用第三方的Parallax.js来实现
曾弘扬
https://jsbin.com/xawomil/edit?css,js,output
类似资料:
-
这种css效果咋实现。
-
html 代码 1,2,3 是自增长的 后来我试了下 ol-li 标签, 但是列表头样式不知道怎么调..
-
#textshadow { text-shadow: 5px 5px 5px #FF0000; font-size:30px; } #wordwrap { width:11em; border:1px solid #000000; word-wrap:break-word; } #normal { width:11em; border:1px solid #000000; word-wrap:no
-
就是鼠标点击左边的栏目,右边的缓缓的定位到栏目,这种用什么做?有相应的插件还是手写js。
-
如上图红圈中布局,怎么实现 1:如果三个都存在就如这样显示。 2:如果“开卡建档”不存在就这样显示。 3:如果“门诊充值”不存在就这样显示。 4:如果“缴费”不存就这样显示。 5:如果“门诊充值”和“缴费”都不存在就这样显示。 方位不错就行,宽度不一定按画的。这样画是为了省劲儿。

