问题:

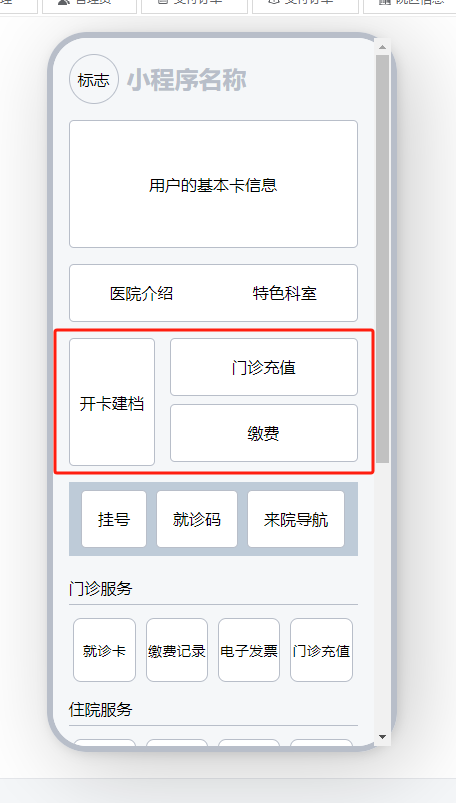
有种效果用css怎么实现?
南门洋

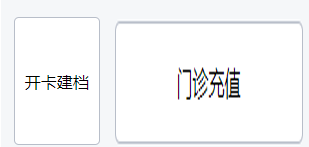
如上图红圈中布局,怎么实现
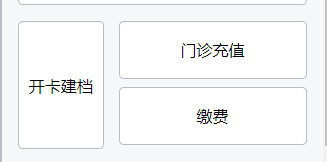
1:如果三个都存在就如 这样显示。
这样显示。
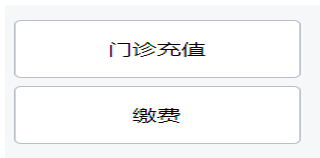
2:如果“开卡建档”不存在就 这样显示。
这样显示。
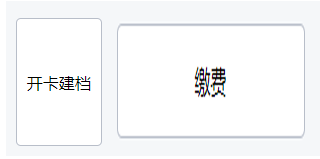
3:如果“门诊充值”不存在就 这样显示。
这样显示。
4:如果“缴费”不存就 这样显示。
这样显示。
5:如果“门诊充值”和“缴费”都不存在就 这样显示。
这样显示。
方位不错就行,宽度不一定按画的。这样画是为了省劲儿。
共有3个答案
贲文景
最费时的方法,这几种情况分别判断写不同的样式
艾星河
使用flex布局<div style="display:flex"> <div style="background:red;flex:1">开卡建档</div> <div style="flex:2;display:flex;flex-direction:column;height:80px"> <div style="background:yellow;flex:1">门诊充值</div> <div style="background:blue;flex:1">缴费</div> </div></div>呼延鸿畅
这个需求可以使用 HTML 和 CSS 来实现。基本上,你需要使用 Flexbox 或者 Grid 布局,然后根据不同的情况设置不同的样式。
下面是一个基本的 HTML 结构,我使用了 Flexbox 布局:
<div class="container"> <div class="item">开卡建档</div> <div class="item">门诊充值</div> <div class="item">缴费</div></div>然后你可以用 CSS 来控制这些元素的显示:
.container { display: flex; flex-direction: row;}.item { /* 根据需要设置宽度 */ width: 100px; /* 设置一些默认的样式,比如边距,填充等 */ margin: 5px; padding: 10px;}/* 如果 "开卡建档" 存在,给它设置一个样式 */.item:nth-child(1) { background-color: red;}/* 如果 "门诊充值" 存在,给它设置一个样式 */.item:nth-child(2) { background-color: green;}/* 如果 "缴费" 存在,给它设置一个样式 */.item:nth-child(3) { background-color: blue;}上面的 CSS 代码将每个项目分配给一个特定的背景颜色。你可以根据需要更改这些颜色。注意,这种方法假设每个项目的文本内容都是唯一的,如果文本内容可能相同,你可能需要使用不同的方法来标识每个项目。
类似资料:
-
这种css效果咋实现。
-
就是鼠标点击左边的栏目,右边的缓缓的定位到栏目,这种用什么做?有相应的插件还是手写js。
-
大佬们,这个效果怎么使用来实现呢,试了下 background:linear-gradient好像不可以做到这样的效果
-
宽度不定,图片和主要参建单位居中对齐,右边文字可以换行但是第一行和参建单位对齐
-
或者不使用swiper的其他方式怎么实现?
-
中间的有突出效果是怎么实现的啊CSS

