问题:

css - CSS 怎么实现 微信输入法进度条按钮效果?
吕德业
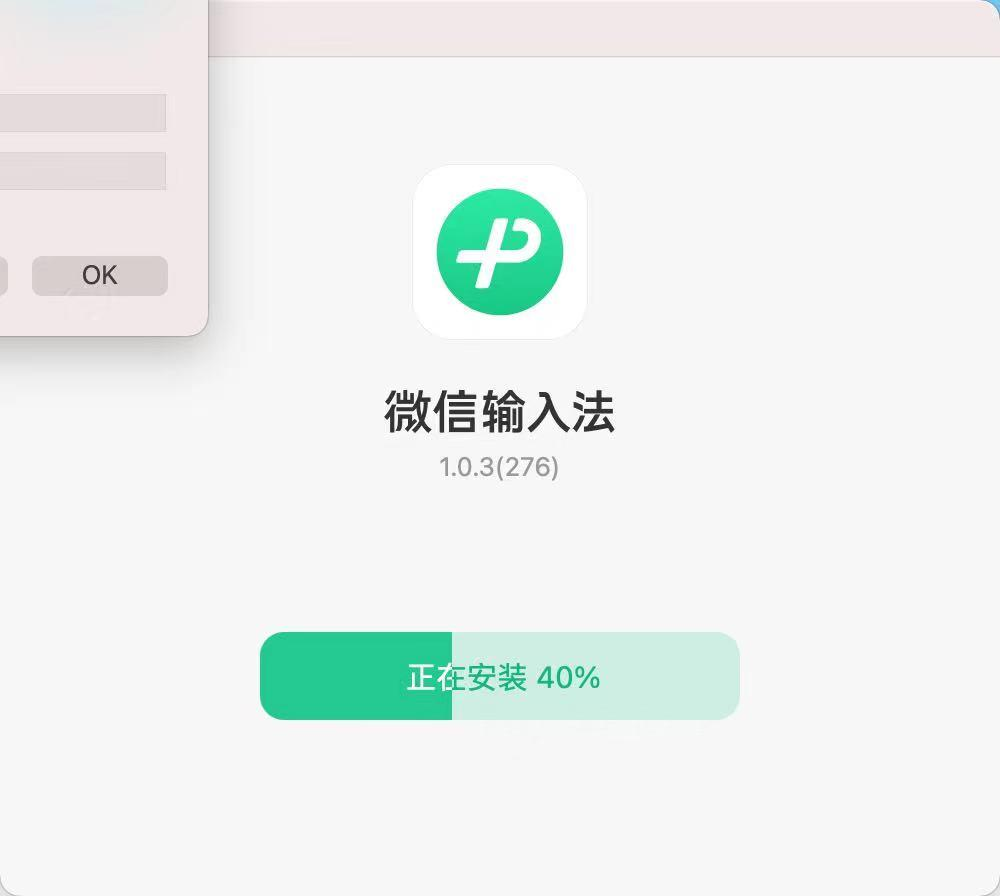
微信输入法这种进度条效果的按钮怎么用 CSS 实现
共有3个答案
澹台举
mix-blend-mode
艾国安
linear-gradient + background-position + background-clip
兼容性可能不太好

Codepen
爱炯

简单粗暴的方法就是两个文字叠加,一个文字放在进度条里面,然后进度条滚动过去之后就显示出来。
粗糙的代码大概就是这样:
<div> <strong>正在安装...</strong> <span><em>正在安装...</em></span></div>div { position: relative; display: flex; align-items: center; justify-content: center; margin: 0; width: 200px; height: 30px; overflow: hidden; border-radius: 8px; background-color: #ceeee4;}span { position: absolute; top: 0; left: 0; bottom: 0; width: 50%; overflow: hidden; background-color: #25cb93; animation: loading 4s 0.5s infinite ease-in-out;}em { display: flex; align-items: center; justify-content: center; position: absolute; top: 0; left: 0; width: 200px; height: 30px; font-style: normal; font-weight: normal; font-size: 16px; color: #fff;}strong { position: relative; font-size: 16px; color: #25cb93;}@keyframes loading { 0% { width: 1%; } 100% { width: 100%; }}
类似资料:
-
我们有许多 CSS (库)可用于 HTML 页面,就像我们使用普通按钮一样。 我们已经展示了 Web 开发人员经常使用的按钮的一些 CSS 库。 本教程将介绍如何在实践中使用这些CSS库。
-
这种css效果咋实现。
-
如上图红圈中布局,怎么实现 1:如果三个都存在就如这样显示。 2:如果“开卡建档”不存在就这样显示。 3:如果“门诊充值”不存在就这样显示。 4:如果“缴费”不存就这样显示。 5:如果“门诊充值”和“缴费”都不存在就这样显示。 方位不错就行,宽度不一定按画的。这样画是为了省劲儿。
-
本文向大家介绍CSS样式输入类型按钮,包括了CSS样式输入类型按钮的使用技巧和注意事项,需要的朋友参考一下 输入类型按钮可以是提交按钮或重置按钮。使用CSS,我们可以设置网页上任何按钮的样式。 您可以尝试运行以下代码来设置输入类型按钮的样式: 示例
-
宽度不定,图片和主要参建单位居中对齐,右边文字可以换行但是第一行和参建单位对齐
-
大佬们,这个效果怎么使用来实现呢,试了下 background:linear-gradient好像不可以做到这样的效果

