问题:

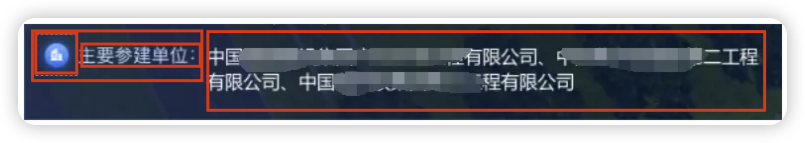
请问css怎么实现如下效果?
司空锋

宽度不定,图片和主要参建单位居中对齐,右边文字可以换行但是第一行和参建单位对齐
共有5个答案
通京
1、margin: 0 auto;
2、flex
如果只一行(使用div元素)使用 margin 方式最简单。
司马项明

- 先外层 flex,顶部对齐。
- 左边 div 中,flex items-center
- 右边,设置好上下 padding 使文字和左边文字对齐。
商辰钊
两边行高一样就行
司马羽
哪有什么左边文字右边文字,直接一行文字,然后设置文字居中就可以了
<div style="text-align: center;"> xxxx单位:xxxxxxxx有限公司、xxxxxxxx有限公司</div><div style="text-align: center;"> xxxx单位:xxxxxxxx有限公司、xxxxxxxx有限公司、xxxxxxxx有限公司</div>锺博耘
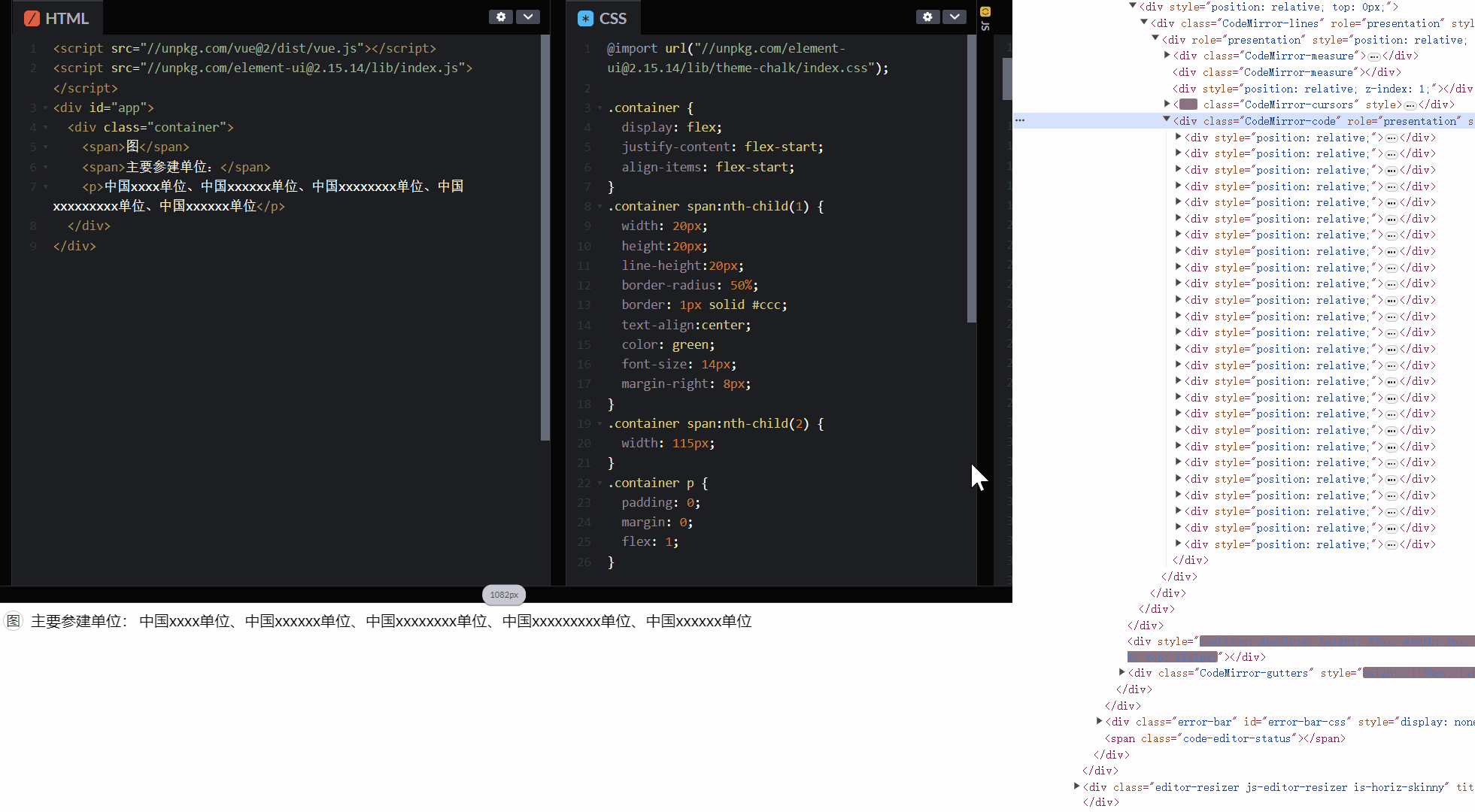
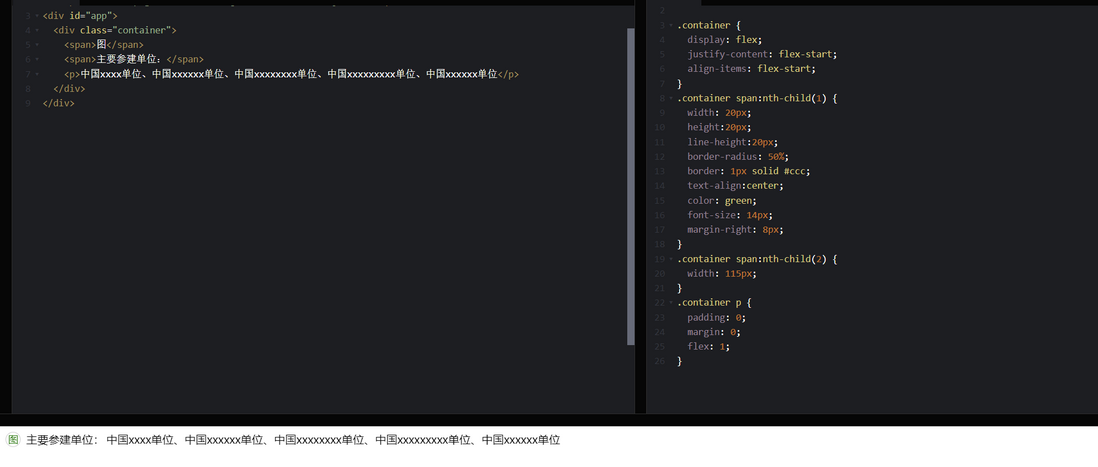
是不是想要下面的效果。
看下代码实现:
第一个span模仿了你需要的图片,最主要的是div中使用了display布局。给p标签flex:1,当页面宽度不足以放下p的内容时就会换行。
类似资料:
-
这种css效果咋实现。
-
如上图红圈中布局,怎么实现 1:如果三个都存在就如这样显示。 2:如果“开卡建档”不存在就这样显示。 3:如果“门诊充值”不存在就这样显示。 4:如果“缴费”不存就这样显示。 5:如果“门诊充值”和“缴费”都不存在就这样显示。 方位不错就行,宽度不一定按画的。这样画是为了省劲儿。
-
有没有什么组件可以实现的? 目前的方案: 1、在更多下面隐藏一个卡片,点击时通过定位展示卡片。
-
求解 用的vue3
-
大佬们,这个效果怎么使用来实现呢,试了下 background:linear-gradient好像不可以做到这样的效果

