问题:

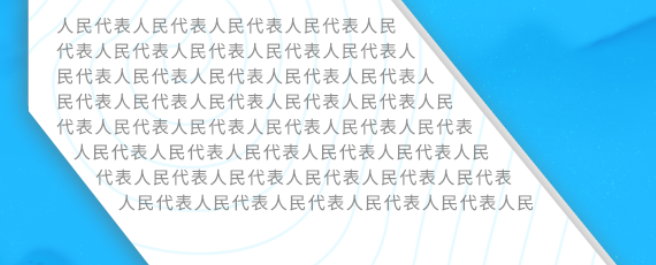
html - css+div如何实现下图效果?
文寒

共有2个答案
柯立果
codepen
鲜于宜修
可以使用 shape-outside
类似资料:
-
请问,图中效果如何实现?感谢 /
-
下面这种光圈阴影效果怎么实现呢? 试了下,用filter: blur(),效果不是很好
-
本文向大家介绍JS+HTML+CSS实现轮播效果,包括了JS+HTML+CSS实现轮播效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android九宫格图片展示的具体代码,供大家参考,具体内容如下 1.lunbo.html代码: 2.CSS/lunbo.css代码: 3.JS/lunbo.js代码: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍用css实现饼图效果相关面试题,主要包含被问及用css实现饼图效果时的应答技巧和注意事项,需要的朋友参考一下 使用角向渐变 conic-gradient
-
宽度不定,图片和主要参建单位居中对齐,右边文字可以换行但是第一行和参建单位对齐
-
实现如图效果

