css 如何实现鼠标悬停图片变亮的效果?
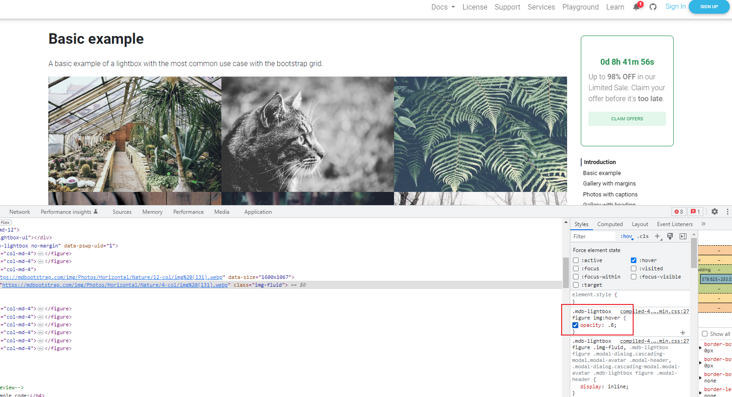
https://mdbootstrap.com/docs/b4/jquery/javascript/lightbox
这个网站上的效果是怎么实现的?
问题关键: 图片和遮罩重叠, 而且遮罩在图片的上面, 导致点击不到图片
目前项目中用到了 viewer.js 插件, 是一个图片查看器, 通过点击图片来触发一个弹窗
我原先想的是在图片上面加一层 before 伪类, 实现悬停显示半透明白色背景, 代码如下
.item > .image:before {
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0);
transition: all .5s;
}
.item > .image:hover:before {
background-color: rgba(var(--rxc-light-rgb), .3);
}html 结构如下
`<div class="item col-12 col-md-6 col-xl-4 mb-5">
<div class="image mb-2">
<img src="../images/seek-advice-from-photo/${item.src}" class="w-100 h-100">
</div>
<div class="text">
<div class="title font-weight-bold part-fs-lg">${item.title}</div>
<div class="date part-fs-md text-black-50">${dateString}</div>
</div>
</div>`但是在悬停的时候, 恰好那层半透明白色背景挡在了图片前面, 导致鼠标无法点击到图片, 也触发不了 viewer.js 图片查看的事件
共有3个答案
不需要加遮盖层吧,你看原网站直接hover实现的
如果必须加一个遮罩层,那直接对遮罩层加click事件也可以吧
利用事件冒泡原则
伪元素盒子点击事件的时候 他会事件冒泡到父元素上,给父元素点击事件,那么伪元素的方块也会触发事件

<style>
.button-text {
width: 300px;
height: 200px;
background-color: antiquewhite;
/* 禁止触发事件 */
/* pointer-events: none; */
}
.button-text::after {
content: '';
width: 30px;
height: 30px;
background-color: red;
display: block;
transform: translateX(100px) translateY(100px);
/* 可以触发事件 */
pointer-events: all;
}
</style>
</head>
<body>
// 元素
<div class="button-text"></div>
</body>
<script>
const button = document.querySelector('.button-text')
button.addEventListener('click', () => {
console.log('被点击了');
})
</script>很简单啊,使用 :hover 选择器在鼠标经过时修改图片的 opacity属性就可以了,但是需要保证图片容器的底色是白色的。
当然你的方式也是可以,如果想要鼠标可以点击穿透上面的 :before 伪类遮罩层,给 :before 伪类的 pointer-events CSS属性设置为 none 就行了
-
问题内容: 有时,我可以选择使用CSS元素:悬停或JavaScript onmouseover来控制页面上html元素的外观。考虑以下情况,其中div包装了输入 我希望输入将鼠标光标悬停在div上时更改背景色。CSS方法是 JavaScript方法是 每种方法的优点和缺点是什么?CSS方法是否适用于大多数Web浏览器?JavaScript比CSS慢吗? 问题答案: :hover的问题是IE6仅在链
-
本文向大家介绍jQuery实现的感应鼠标悬停图片色彩渐显效果,包括了jQuery实现的感应鼠标悬停图片色彩渐显效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现的感应鼠标悬停图片色彩渐显效果。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的jQuery程序设计有所帮助。
-
本文向大家介绍Angular4实现鼠标悬停3d倾斜效果,包括了Angular4实现鼠标悬停3d倾斜效果的使用技巧和注意事项,需要的朋友参考一下 Angular 是什么 Angular 是由谷歌开发与维护一个开发跨平台应用程序的框架,同时适用于手机与桌面。 Angular 有什么特点 基于 Angular 我们可以构建适用于所有平台的应用。比如:Web 应用、移动 Web 应用、移动应用和桌面应用等
-
问题内容: 我的问题.. 我有许多图像(在超链接中),并且我希望每个图像在鼠标悬停时变暗(即,使用具有高不透明度或某些功能的黑色蒙版),然后在mouseout上恢复正常。但是我想不出最好的方法。 我试过了.. jQuery颜色动画和一些javascript参考。 使用javascript设置图像的不透明度。 我不要 图像从80%的不透明度开始,然后在鼠标悬停时达到100%(这很容易)。 要在2张图
-
本文向大家介绍jquery实现鼠标悬浮停止轮播特效,包括了jquery实现鼠标悬浮停止轮播特效的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jquery实现鼠标悬浮停止轮播特效代码。分享给大家供大家参考,具体如下: 运行效果截图如下: 具体代码如下: 一、主体程序 二、CSS样式 三、jQuery程序 先说一下鼠标悬浮图片轮播停止的原理: 1、当鼠标悬浮在框架上方时,清除定时器即用cle
-
问题内容: libgdx中是否有任何侦听器可以让我检测到鼠标悬停而不是鼠标悬停。在场景2D的按钮类中,您有2种方法isOver和isPressed,但是它们执行相同的操作…还有其他问题吗?还有另一种方法来检测鼠标悬停在actor上吗? 问题答案: 还有的可以连接到和它提供的事件,如下面的: 该事件从根本上来说意味着鼠标开始悬停在角色上,意味着它“离开”了角色的区域。它还有一个事件,您可以使用该事件

