一个css悬停效果?
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Html Template</title>
</head>
<body class="dark">
<style>
.box-3 {
display: inline-block;
padding: 3rem;
border: 3px solid red;
}
.box-3>p {
position: relative;
}
.box-3>p:after {
content: '';
width: 0;
height: 3px;
position: absolute;
top: 100%;
left: 0;
transition: all .5s;
background: green;
}
.box-3:hover>p:after {
width: 100%;
}
</style>
<main>
<div class="container py-5">
<div class="box-3">
<p>
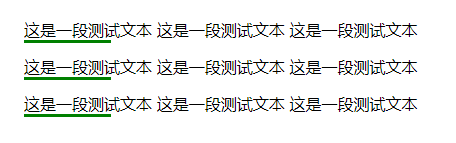
这是一段测试文本 这是一段测试文本 这是一段测试文本
</p>
<p>
这是一段测试文本 这是一段测试文本 这是一段测试文本
</p>
<p class="mb-0">
这是一段测试文本 这是一段测试文本 这是一段测试文本
</p>
</div>
</div>
</main>
<script></script>
</body>
</html>

当前的效果是悬停时会有伸长的下划线, 但是会有一个问题, 只能做一行
如果我把p标签结构改成如下
<p>
这是一段测试文本 这是一段测试文本 这是一段测试文本
这是一段测试文本 这是一段测试文本 这是一段测试文本<br>
这是一段测试文本 这是一段测试文本 这是一段测试文本
</p>那么如何在悬停时让每一行都出现线条?
共有1个答案
我记得需要 inline 即可。 搞定 https://jsrun.net/c7FKp/edit
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Html Template</title>
</head>
<body class="dark">
<style>
.box-3 {
display: inline-block;
padding: 3rem;
border: 3px solid red;
}
.box-3>p {
position: relative;
}
.box-3>p:after {
content: '';
width: 0;
height: 3px;
position: absolute;
top: 100%;
left: 0;
transition: all .5s;
background: green;
}
.box-3:hover>p:after {
width: 100%;
}
.test{
/* background: red; */
display: inline;
transition: all .5s;
background: linear-gradient(270deg, #00000036, #00ff53cf) 0 0;
background: linear-gradient(270deg, #00ff53cf, #00ff53cf) 0 0;
background-size: 100% 2px;
background-repeat: no-repeat;
background-position: 0% 100%;
background-size: 0% 2px;
}
.test:hover{
background: linear-gradient(270deg, #00000036, #00ff53cf) 0 0;
background: linear-gradient(270deg, #00ff53cf, #00ff53cf) 0 0;
background-size: 100% 2px;
background-repeat: no-repeat;
background-position: 0% 100%;
}
</style>
<main>
<div class="container py-5">
<div class="box-3">
<p>
这是一段测试文本 这是一段测试文本 这是一段测试文本
这是一段测试文本 这是一段测试文本 这是一段测试文本
这是一段测试文本 这是一段测试文本 这是一段测试文本
这是一段测试文本 这是一段测试文本 这是一段测试文本
这是一段测试文本 这是一段测试文本 这是一段测试文本
</p>
<p>
这是一段测试文本 这是一段测试文本 这是一段测试文本
</p>
<p class="mb-0">
这是一段测试文本 这是一段测试文本 这是一段测试文本
</p>
</div>
</div>
</main>
<script></script>
<p class="test">
这是一段测试文本 这是一段测试文本 这是一段测试文本
这是一段测试文本 这是一段测试文本 这是一段测试文本
这是一段测试文本 这是一段测试文本 这是一段测试文本
这是一段测试文本 这是一段测试文本 这是一段测试文本
这是一段测试文本 这是一段测试文本 这是一段测试文本
</p>
</body>
</html>
-
效果网址 : https://dzone.com 我看了一下, 这个效果感觉挺简单的, 但是自己试了以下感觉还是挺难的 他们网页用到了 js, 不过我是用 css 实现的 我参照着自己做的代码如下 但是效果还有有些诧异, 为了更好看出效果我把过渡时间调整3秒 有没有大佬有好一点的实现方案? 用css或者js都可以
-
我在图像画廊遇到了一些麻烦。为了实现翻转效果,我有这个jQuery脚本: 这样做的目的是找到图库,在图库图像周围应用一个包装器,当鼠标悬停在该项目上时,它会变为灰度,并且在现有图库的上方会出现一个标题div(带有.caption类)。该图库由9个缩略图组成,脚本将包装器和标题应用于所有现有的图库项目,但我只在第一个缩略图上获得悬停效果。 这是图库超文本标记语言的示例: 这是我得到的CSS: 知道为
-
问题内容: 我试图做一个简单的CSS下拉菜单。当您将鼠标悬停在链接上时,我无法实现下拉子菜单。以下是我的HTML和CSS规则,谢谢。 问题答案: 尝试这个: 问题是您的菜单ul是可见的(始终),但是由于this规则的选择器,所以li里面的li是(始终)不可见。 请记住,visible:hidden隐藏元素,但仍在DOM中占用空间,而display:none隐藏元素并将其从页面元素流中移除 另外,您
-
问题内容: 有时,我可以选择使用CSS元素:悬停或JavaScript onmouseover来控制页面上html元素的外观。考虑以下情况,其中div包装了输入 我希望输入将鼠标光标悬停在div上时更改背景色。CSS方法是 JavaScript方法是 每种方法的优点和缺点是什么?CSS方法是否适用于大多数Web浏览器?JavaScript比CSS慢吗? 问题答案: :hover的问题是IE6仅在链
-
我在IE上的css悬停有问题。 简化;我基本上有一个容器div,它将在悬停时显示一个小的div,里面有一些标记中选择一个,:hover由于某种原因将不再工作,div将消失。 在chrome/firefox等中尝试此示例以查看所需的结果&然后在IE11中再试一次以查看问题所在。 null null
-
问题内容: 我想知道是否有可能用JS触发CSS HOVER效果,而不必使用其他类… 我尝试使用触发效果,但这不会触发CSS悬停效果。 PS:我做了一个功能,可以帮助用户使用在线CMS。帮助功能通过在图像上四处移动来显示操作方法,以显示操作方法。虚拟光标可以单击内容,显示元素等。但是我希望该虚拟光标也可以触发CSS中设置的:hover效果。 问题答案: 我知道您要做什么,但为什么不简单地这样做: 该

