分享33个jQuery与CSS3实现的绚丽鼠标悬停效果
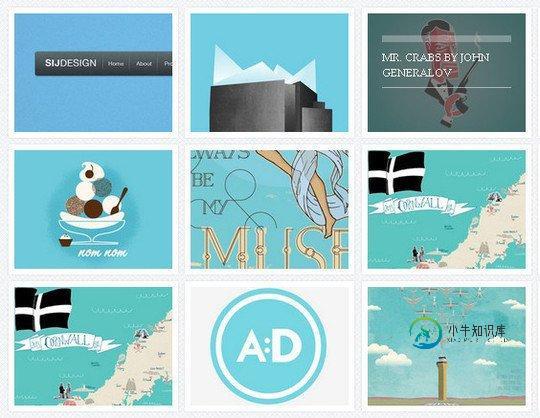
Animated Opening Type(教程)
漂亮的文字翻开效果,很有意思。

查看演示
Direction-Aware Hover Effect With Css3 And Jquery(教程)
鼠标跟随悬停效果教程,话说以前看到这个很流行呢。

查看演示
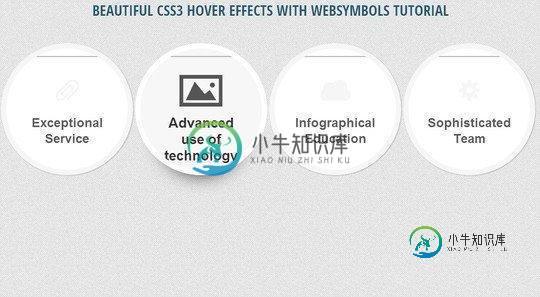
Css3 Hover Effects With Websymbols Tutorial(教程)

查看演示
Magnifying Glass For Image Zoom Using Jquery And CSS3
通过Jquery 和 CSS3.实现放大镜效果。

查看演示
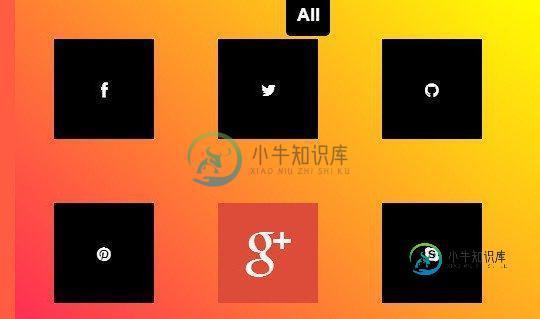
Social Media Icons With CSS3 Hover Effects
通过CSS3实现3D旋转的社会化媒体图标。

查看演示
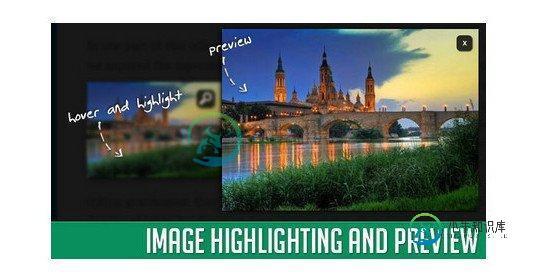
Image Highlighting And Preview With Jquery(教程)
图像放大效果,适合文章用。

查看演示
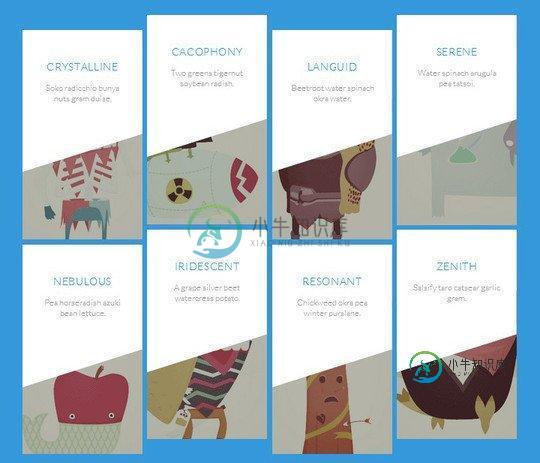
CSS3 HOver Effects style Restaurant Menus(教程)
使用CSS3实现的hover效果,鼠标结过列表图像时会显示简介。

查看演示
Original Hover Effects with CSS3(教程)
超过10种鼠标悬停图像动画效果,酷、弦!

查看演示
Simple Icon Hover Effects(教程)
简单的鼠标悬停效果

查看演示
Shape Hover Effect With Svg(教程)
配合SVG实现的悬停动效。

查看演示
3D Hover Effect for Thumbnails and Images
一个3D感的hover特效,连阴影也实现了。

查看演示
Simple yet Amazing CSS3 Aorder Transition Effects
CSS3 边框过度效果。

查看演示
Make a Simple Navigation With Hover Transitions
简单的导航菜单。

查看演示
Examples of Pseudo-Elements Animtions And Transitions(教程)
看似很复杂的动效,但效果很弦。

查看演示
Jquery Mouseover Effect Using Parallax Style Tutorial(教程)
这个教程可以实现带视差感的特效。

查看演示
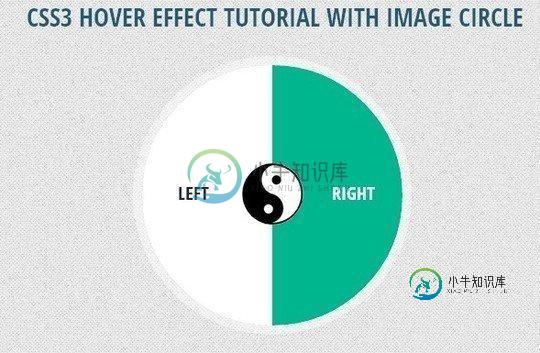
Css3 Hover Effect Tutorial With Image Circle(教程)
圆形鼠标hover特效。

查看演示
Make a Swinging Hover Effect With CSS3 Animations(教程)
CSS3实现按钮旋转教程。

查看演示
AnythingZoomer jQuery Plugin

查看演示
-
本文向大家介绍jquery实现鼠标悬浮停止轮播特效,包括了jquery实现鼠标悬浮停止轮播特效的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jquery实现鼠标悬浮停止轮播特效代码。分享给大家供大家参考,具体如下: 运行效果截图如下: 具体代码如下: 一、主体程序 二、CSS样式 三、jQuery程序 先说一下鼠标悬浮图片轮播停止的原理: 1、当鼠标悬浮在框架上方时,清除定时器即用cle
-
问题内容: 有时,我可以选择使用CSS元素:悬停或JavaScript onmouseover来控制页面上html元素的外观。考虑以下情况,其中div包装了输入 我希望输入将鼠标光标悬停在div上时更改背景色。CSS方法是 JavaScript方法是 每种方法的优点和缺点是什么?CSS方法是否适用于大多数Web浏览器?JavaScript比CSS慢吗? 问题答案: :hover的问题是IE6仅在链
-
本文向大家介绍Angular4实现鼠标悬停3d倾斜效果,包括了Angular4实现鼠标悬停3d倾斜效果的使用技巧和注意事项,需要的朋友参考一下 Angular 是什么 Angular 是由谷歌开发与维护一个开发跨平台应用程序的框架,同时适用于手机与桌面。 Angular 有什么特点 基于 Angular 我们可以构建适用于所有平台的应用。比如:Web 应用、移动 Web 应用、移动应用和桌面应用等
-
本文向大家介绍jQuery实现的感应鼠标悬停图片色彩渐显效果,包括了jQuery实现的感应鼠标悬停图片色彩渐显效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现的感应鼠标悬停图片色彩渐显效果。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的jQuery程序设计有所帮助。
-
本文向大家介绍基于jquery实现的鼠标悬停提示案例,包括了基于jquery实现的鼠标悬停提示案例的使用技巧和注意事项,需要的朋友参考一下 //这是JS里的代码MOMO.js 因为刚学封装JQUERY插件 所以就做的稍微麻烦一点,其实在前台页面直接就可以用mouseover,mouseout,mousemove三个事件就行了 前台的页面: 运行效果: 当然还可以把DIV的内容换成图片,就形成了图
-
本文向大家介绍基于jQuery创建鼠标悬停效果的方法,包括了基于jQuery创建鼠标悬停效果的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了基于jQuery创建鼠标悬停效果的方法。分享给大家供大家参考。具体实现方法如下: 1. 创建HTML: 2. 选择.mainnav的class: 3. 建立变量imgPath,指定图片SRC: 4. 找到字符串off,用on替换: 希望本文所述对

