JavaFX在鼠标悬停时显示窗格
我有一个JavaFX应用程序,我想在鼠标上方的按钮上显示窗格,
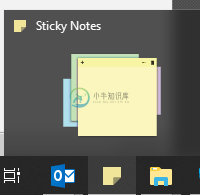
我期望的输出类似于Windows任务栏预览样式,在悬停任务栏图标时,顶部会显示预览窗格。(如下所示)

如何使用JavaFX达到这种效果?
共有2个答案
正如@Przemek提到的,有许多方法可以达到这个要求。除了@Przemek实现之外,另一种方法是使用Popup控件。
下面是带有弹出式实现的@Przemek的修改代码。
import javafx.application.Application;
import javafx.geometry.Bounds;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.layout.Region;
import javafx.scene.layout.StackPane;
import javafx.stage.Popup;
import javafx.stage.Stage;
public class StickyNotesApp extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
StackPane notedPane = new StackPane();
notedPane.setPrefSize(20, 20);
notedPane.setMaxSize(Region.USE_PREF_SIZE, Region.USE_PREF_SIZE);
notedPane.setStyle("-fx-background-color: purple;");
StackPane rootPane = new StackPane(notedPane);
rootPane.setPrefSize(400, 400);
StackPane.setAlignment(notedPane, Pos.BOTTOM_CENTER);
stage.setScene(new Scene(rootPane));
stage.show();
StackPane stickyNotesPane = new StackPane();
stickyNotesPane.setPrefSize(200, 200);
stickyNotesPane.setStyle("-fx-background-color: yellow;");
Popup popup = new Popup();
popup.getContent().add(stickyNotesPane);
notedPane.hoverProperty().addListener((obs, oldVal, newValue) -> {
if (newValue) {
Bounds bnds = notedPane.localToScreen(notedPane.getLayoutBounds());
double x = bnds.getMinX() - (stickyNotesPane.getWidth() / 2) + (notedPane.getWidth() / 2);
double y = bnds.getMinY() - stickyNotesPane.getHeight();
popup.show(notedPane, x, y);
} else {
popup.hide();
}
});
}
}
代码非常原始,但获得了您要求的核心功能(当然它可以通过多种方式实现,具体取决于需求,我刚刚发布了为我实现最快的解决方案)
import javafx.application.Application;
import javafx.beans.value.ChangeListener;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.layout.Region;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
import javafx.stage.StageStyle;
public class StickyNotesApp extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
StackPane notedPane = new StackPane();
notedPane.setPrefSize(20, 20);
notedPane.setMaxSize(Region.USE_PREF_SIZE, Region.USE_PREF_SIZE);
notedPane.setStyle("-fx-background-color: purple;");
StackPane rootPane = new StackPane(notedPane);
rootPane.setPrefSize(400, 400);
StackPane.setAlignment(notedPane, Pos.BOTTOM_CENTER);
stage.setScene(new Scene(rootPane));
stage.show();
Stage stickyNotesStage = new Stage();
stickyNotesStage.initOwner(stage);
stickyNotesStage.initStyle(StageStyle.UNDECORATED);
StackPane stickyNotesPane = new StackPane();
stickyNotesPane.setPrefSize(200, 200);
stickyNotesPane.setStyle("-fx-background-color: yellow;");
stickyNotesStage.setScene(new Scene(stickyNotesPane));
notedPane.hoverProperty().addListener((ChangeListener<Boolean>) (observable, oldValue, newValue) -> {
if (newValue) {
stickyNotesStage.show();
} else {
stickyNotesStage.hide();
}
});
}
}
-
问题内容: 我试图当鼠标移到图像的左下方时出现一个小框。在该框内,将有一个指向其他页面的链接。 这有点类似于我想要的东西,但是盒子要更小并且不连接到图像的边框。 我已经尝试了一切,但找不到答案。而且我不想使用工具提示,更不用说我没有任何JavaScript知识了。我真的希望这是CSS。 问题答案: 这是在CSS3中使用伪元素。 HTML: CSS: 相反,这是使用jquery达到相同结果的一种方式
-
我有这个样本: 链接 CODE超文本标记语言: 所有人都能清楚地理解错误所在,并能清楚地了解所有人的行为,包括发明者的行为,并能清楚地了解自己的真实性和准建筑风格。 代码CSS: 代码JS: 我希望div
-
好吧,如上所述,我在我的javafx应用程序中有网格窗格,并且我试图获取它,以便当我将鼠标悬停在单个单元格上时,鼠标所在的单元格将变为黄色(认为excel有点东西)。我不知道如何做到这一点,然后在鼠标离开手机后重置它。 这就是我现在拥有它的方式,但它只是在鼠标悬停时改变一种颜色,然后保持该颜色。整个表格也不会更改每个单元格。有人帮忙吗?
-
问题内容: 如何显示一组隐藏的div的onmouseover? 例如 : 所有div需要在onmouseover事件中显示。 问题答案: 如果div被隐藏,它们将永远不会触发该事件。 您将不得不听其他未隐藏元素的事件。 您可以考虑将隐藏的div包装到保持可见的容器div中,然后对这些容器进行操作。 如果希望当鼠标离开容器div时div消失,也可以监听事件:
-
问题内容: 当有人将鼠标悬停在元素上时,我想显示一个div ,但是我想在CSS中而不是在JavaScript中执行此操作。您知道如何实现吗? 问题答案: 您可以执行以下操作: 这使用相邻的兄弟选择器,是the下拉菜的基础。 HTML5允许锚元素包装几乎所有内容,因此在这种情况下,该元素可以成为锚的子元素。否则原理是相同的-使用伪类更改另一个元素的属性。
-
当我在图表上移动鼠标时,如何修复图表js错误,使其显示旧数据。 我的Js文件 我可以在图表js中显示JSON响应中的数据,但当我在图表上移动鼠标时,它的问题显示了以前的值。 我曾试图破坏这种方法,但并没有奏效。如何预防这个问题??。

