问题:

原生css能否实现这样的效果?
狄赞
html 代码
<div class="list"> <div>ADHASKJ</div> <div>XNAS</div> <div>CSDLVL</div></div>
1,2,3 是自增长的
后来我试了下 ol-li 标签, 但是列表头样式不知道怎么调..
共有1个答案
公西培
可以使用 content 计数器,样式可以自行调整,仅供参考
css
.list { counter-reset: index; } .item::before { content: counter(index); counter-increment: index; display: inline-block; width: 20px; height: 20px; background-color: red; color: #ffffff; text-align: center; border-radius: 100%; }html
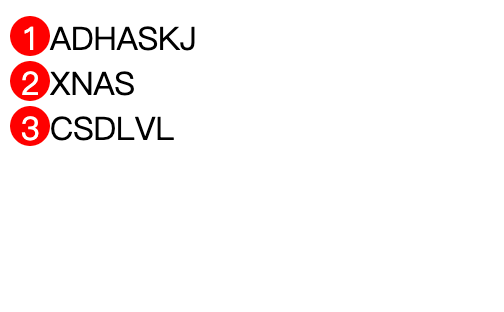
<div class="list"> <div class="item">ADHASKJ</div> <div class="item">XNAS</div> <div class="item">CSDLVL</div> </div>result

类似资料:
-
例如:
-
要求div的四个角都如图上所示,请各位指点!!
-
本文向大家介绍原生js和css实现图片轮播效果,包括了原生js和css实现图片轮播效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了javascript图片轮播效果的具体代码,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
https://the7.io/elementor-minimal-creative-light/ 这种鼠标滚动图片也有一定的动态效果的效果是怎么实现的?
-
这种css效果咋实现。
-
本文向大家介绍原生JS实现获取及修改CSS样式的方法,包括了原生JS实现获取及修改CSS样式的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了原生JS实现获取及修改CSS样式的方法。分享给大家供大家参考,具体如下: 大家都知道在JavaScript原生操作中获取元素的样式,在实际操作是使用时比较频繁的一件事,这里像大家介绍下获取css样式的方法,希望可以帮助一些需要的人,如果有幸被大牛

