python基于plotly实现画饼状图代码实例
这篇文章主要介绍了python基于plotly实现画饼状图代码实例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下
代码
import pandas as pd import numpy as np import plotly.plotly as py import plotly.graph_objs as go path = '/home/v-gazh/PycharmProjects/us_data/limit_code.csv' df = pd.read_csv(path) df.set_index(['code'], inplace=True) # ST 占比 total_count = len(df) st_count = len(df[df['isST']==1]) print(f'禁投池总数:{total_count}') print(f'禁投池中ST个数:{st_count}') # f'禁投池中ST个数:{}' # 成分股占比 sz50_count = len(df[df['isSz50']==1]) print(f'禁投池中上证50个数:{sz50_count}') hs300_count = len(df[df['isHs300']==1]) print(f'禁投池中沪深300个数:{hs300_count}') zz500_count = len(df[df['isZz500']==1]) print(f'禁投池中中证500个数:{zz500_count}') # 退市占比 outdate_count = len(df['outDate'].dropna()) print(f'禁投池中退市股票个数:{outdate_count}') # 非股票 not_stock = len(df[df['type']!=1]) print(f'禁投池中非股票个数:{not_stock} 【SZ006415 为基金:F006415 | SZ000000 代码错误】') # 次新股 delta_df = pd.DataFrame((pd.to_datetime(df['date']) - pd.to_datetime(df['ipoDate']))) new_stock = len(delta_df[delta_df[0] < pd.Timedelta('365 days')]) # 上市不满一年为次新股 print(f'禁投池中次新股个数:{new_stock}') # 市值小于30亿的股票 maketValue = len(df[df['maketValue'] < 3000000000]) print(f'市值小于30亿股票个数:{maketValue}') # 画图 labels = ['股票总数', 'ST股票', '深证50', '沪深300', '中证500', '退市股票', '非股票', '次新股', '小市值'] values = [total_count, st_count, sz50_count, hs300_count, zz500_count, outdate_count, not_stock, new_stock, maketValue] trace = go.Pie(labels=labels, values=values,textfont=dict(size=15),) py.iplot([trace], filename='basic_pie_chart')
注:上面代码中,起主要作用的主要是
# 画图 labels = ['股票总数', 'ST股票', '深证50', '沪深300', '中证500', '退市股票', '非股票', '次新股', '小市值'] values = [total_count, st_count, sz50_count, hs300_count, zz500_count, outdate_count, not_stock, new_stock, maketValue] trace = go.Pie(labels=labels, values=values,textfont=dict(size=15),) py.iplot([trace], filename='basic_pie_chart')
values = [total_count, st_count, sz50_count, hs300_count, zz500_count, outdate_count, not_stock, new_stock, maketValue]
values 列表里的内容为int数值,对应上面的labels
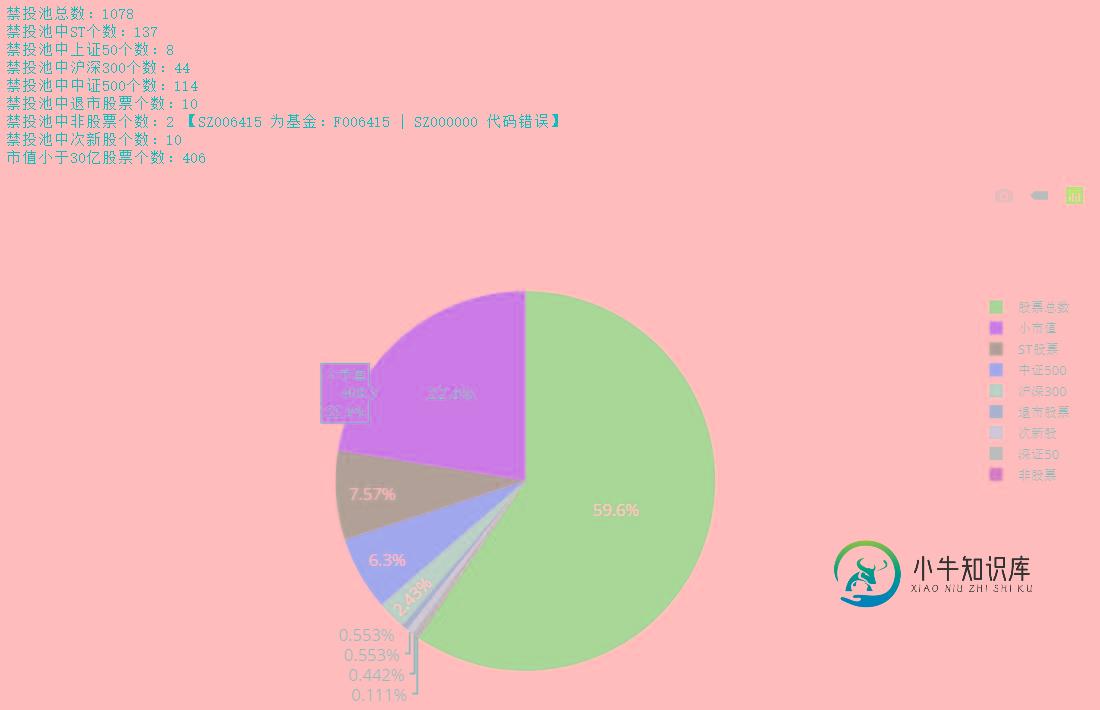
图示

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍基于python实现图片转字符画代码实例,包括了基于python实现图片转字符画代码实例的使用技巧和注意事项,需要的朋友参考一下 直接上代码图片就使用我家爽妹子的吧 如果没有安装pil模块的话先cmd安装下 输入:pip install pillow 结果不知还能否看出来 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
用 echarts 实现 饼状图 这种
-
本文向大家介绍Android 实现会旋转的饼状统计图实例代码,包括了Android 实现会旋转的饼状统计图实例代码的使用技巧和注意事项,需要的朋友参考一下 Android 实现会旋转的饼状统计图实例代码 最近在做一个项目,由于有需要统计的需要,于是就做成了下面饼状统计图。 下图是效果图: 大致思路是: 关于的介绍这里不做详细介绍,如果想深入请点击开源项目MPAndroidChart 下面是其实现:
-
有可能在更改饼图数据时实现流畅的动画?我以前用散点图、指标和柱状图做过类似的事情,但是我的解决方案不适用于饼图。 那么,plotly js是否可以实现平滑动画?饼图还不受支持吗? 代码示例:https://codepen.io/michaelkonstreu/pen/yLaEBJr 绘制图表: 动画图表:
-
本文向大家介绍Python实现图片转字符画的代码实例,包括了Python实现图片转字符画的代码实例的使用技巧和注意事项,需要的朋友参考一下 原理 1. 计算出图片颜色对应的灰度值,计算公式如下 gray = 0.2126 * r + 0.7152 * g + 0.0722 * b 2. 根据灰度值,从字符集中获取图片中每个像素点对应的字符 代码 运行结果 总结 以上就是这篇文章的全部内容了
-
本文向大家介绍基于JavaScript实现轮播图代码,包括了基于JavaScript实现轮播图代码的使用技巧和注意事项,需要的朋友参考一下 一、要点: 1.页面加载时,图片重合,叠在一起[绝对定位]; 2.第一张显示,其它隐藏; 3.设置下标,给下标设置颜色让它随图片移动; 4.鼠标移动到图片上去,显示左右移动图标,鼠标移走,继续轮播; 二、实现代码: html代码: css代码: js代码: 以

