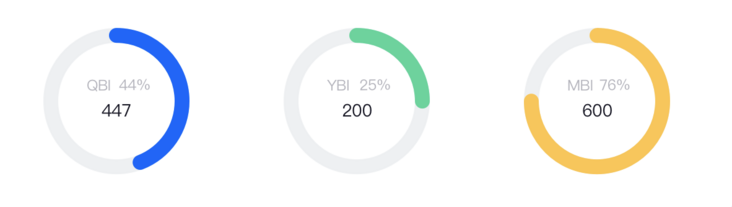
echarts 实现饼状图?
用 echarts 实现 饼状图 这种
const gaugeData = [
{
value: 40,
name: '447',
title: {
offsetCenter: ['0%', '0%']
},
detail: {
color: '#B5B5BE',
fontWeight: 400,
fontSize: '14px',
lineHeight: 24,
fontFamily: 'PingFangSC-Regular',
valueAnimation: true,
offsetCenter: ['0%', '-10%']
}
},
];
option = {
series: [
{
type: 'gauge',
startAngle: 90,
endAngle: -270,
pointer: {
show: false
},
progress: {
show: true,
overlap: false,
roundCap: true,
clip: false,
},
axisLine: {
lineStyle: {
width: 30
}
},
splitLine: {
show: false,
distance: 0,
length: 10
},
axisTick: {
show: false
},
axisLabel: {
show: false,
distance: 50
},
data: gaugeData,
title: {
fontSize: 14
},
detail: {
formatter: 'QBI {value}%'
}
}
]
};共有1个答案

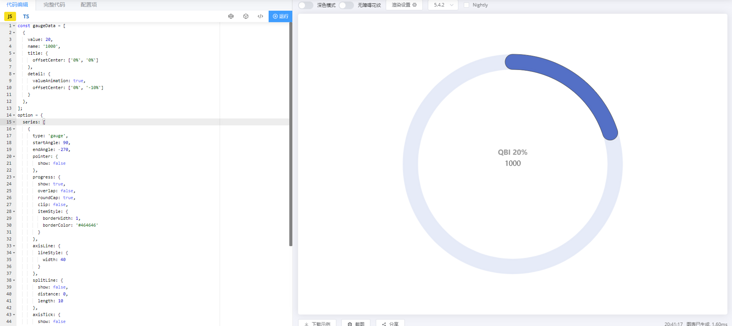
参考配置
const gaugeData = [
{
value: 20,
name: '1000',
title: {
offsetCenter: ['0%', '0%']
},
detail: {
valueAnimation: true,
offsetCenter: ['0%', '-10%']
}
},
];
option = {
series: [
{
type: 'gauge',
startAngle: 90,
endAngle: -270,
pointer: {
show: false
},
progress: {
show: true,
overlap: false,
roundCap: true,
clip: false,
itemStyle: {
borderWidth: 1,
borderColor: '#464646'
}
},
axisLine: {
lineStyle: {
width: 40
}
},
splitLine: {
show: false,
distance: 0,
length: 10
},
axisTick: {
show: false
},
axisLabel: {
show: false,
distance: 50
},
data: gaugeData,
title: {
fontSize: 18
},
detail: {
width: 50,
height: 14,
fontSize: 18,
color: "#999",
formatter: 'QBI {value}%'
}
}
]
};-
前端大佬们求助,这种图怎么弄出来啊 求教求教 ![Echarts 3D饼图] 在经历各种 百度 Google Ecahrts社区 及 各大博客 都没搞出来
-
主要内容:实例,实例,实例前面的章节我们已经学会了使用 ECharts 绘制一个简单的柱状图,本章节我们将绘制饼图。 饼图主要是通过扇形的弧度表现不同类目的数据在总和中的占比,它的数据格式比柱状图更简单,只有一维的数值,不需要给类目。因为不在直角坐标系上,所以也不需要 xAxis,yAxis。 实例 myChart.setOption({ series : [ { name: '访问来源', type: 'pie', //
-
这是后台返回的数据 请问大佬们我该如何修改才能实现下面的需求?
-
目前参考别人的代码 能够做出简单颜色的饼图,但不支持直接使用echarts文档里的线性渐变,请问如何实现渐变色?
-
本文向大家介绍Android自定义控件实现饼状图,包括了Android自定义控件实现饼状图的使用技巧和注意事项,需要的朋友参考一下 本文实现一个如图所示的控件,包括两部分,左边的饼状图和中间的两个小方块,及右边的两行文字 实现起来比较简单,只是一些绘图API的调用 核心代码在onDraw函数里边,对静态控件进行绘制即可 Canvas 绘制文本时,使用FontMetrics对象,计算位置的坐标。参考
-
本文向大家介绍D3.js实现饼状图的方法详解,包括了D3.js实现饼状图的方法详解的使用技巧和注意事项,需要的朋友参考一下 前言 小编在之前已经跟大家分享过关于怎样用柱状图和折线图这两种基本图表。这两种图表都是有坐标轴的,现在来说一种没有坐标轴的图表——饼图。 饼状图实现 还是和之前一样,我们先把简单的画图框架搭起来,添加SVG画布。但是这里需要注意的是,为了方便后面画饼图上的弧形,我们把组合这些

