问题:

javascript - echarts中的饼图自定义标签可以实现这种效果吗?
嵇昱
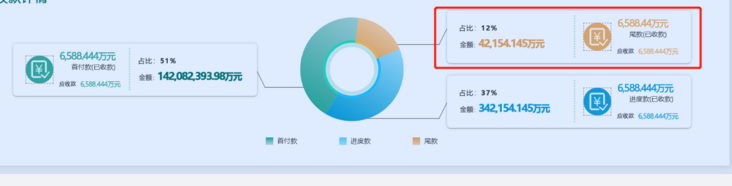
设计图是这样的,可以用echarts的label属性自定义生成吗?

共有1个答案
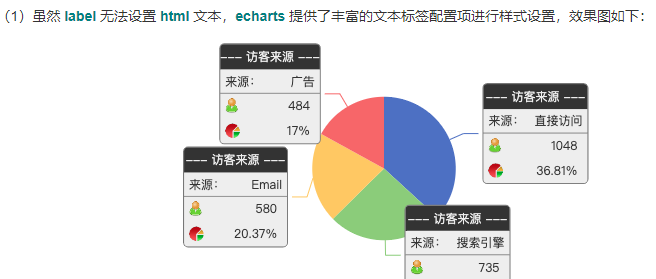
黎腾
官网demo
https://echarts.apache.org/examples/zh/editor.html?c=pie-rich...
也可以参考这个别人写的

https://www.hangge.com/blog/cache/detail_3130.html
类似资料:
-
前端大佬们求助,这种图怎么弄出来啊 求教求教 ![Echarts 3D饼图] 在经历各种 百度 Google Ecahrts社区 及 各大博客 都没搞出来
-
本文向大家介绍Android自定义View实现饼状图带动画效果,包括了Android自定义View实现饼状图带动画效果的使用技巧和注意事项,需要的朋友参考一下 一个简单的自定义view饼状图,加入了动画效果 先看一下效果 下面就直接上代码了 已经加入了详细的注释,同样的原理,还可以将动画加入到柱形图等等。 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
用 echarts 实现 饼状图 这种
-
就是鼠标点击左边的栏目,右边的缓缓的定位到栏目,这种用什么做?有相应的插件还是手写js。
-
目前参考别人的代码 能够做出简单颜色的饼图,但不支持直接使用echarts文档里的线性渐变,请问如何实现渐变色?
-
本文向大家介绍用css实现饼图效果相关面试题,主要包含被问及用css实现饼图效果时的应答技巧和注意事项,需要的朋友参考一下 使用角向渐变 conic-gradient

