问题:

echarts - 如何在 ECharts 中实现图例增加表格?
单于高逸
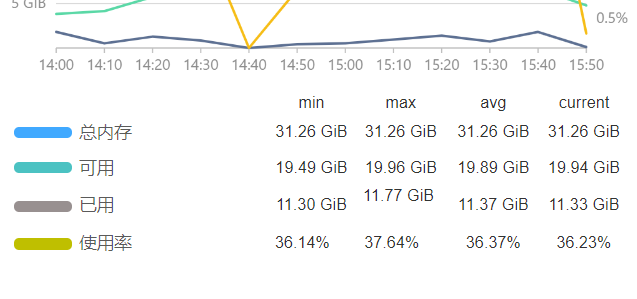
echarts图例如何增加表格
表格和图例是一一对应的
共有1个答案
朱淮晨
在 ECharts 中,你可以通过在 series 对象的 itemStyle 中设置 tooltip 属性来显示一个表格。tooltip 属性是一个对象,其中可以设置 formatter 函数来定义表格的显示内容。
下面是一个示例:
option = { tooltip: { trigger: 'item', formatter: function(params) { var res = '<div class="chart-tooltip-table">'; params.forEach(function(param) { var color = param.color; var name = param.name; var value = param.value; res += '<div class="chart-tooltip-table-item"><span style="border-bottom: 1px solid ' + color + '; display: block">' + name + '</span><span style="display: block">' + value + '</span></div>'; }); res += '</div>'; return res; } }, legend: { data: ['数据1', '数据2'] }, series: [ { name: '数据1', type: 'bar', data: [10, 20, 30, 40], itemStyle: { normal: { color: 'blue' } } }, { name: '数据2', type: 'bar', data: [50, 60, 70, 80], itemStyle: { normal: { color: 'red' } } } ]};在这个示例中,当鼠标悬停在图表上时,会显示一个包含两个列的表格,一个列是名称,另一个列是值。每个表格项的颜色与其对应的系列的颜色相同。
类似资料:
-
用Echarts GL怎么实现这种效果 有没有类似例子的配置代码参考
-
echarts如何实现瀑布图 图源https://segmentfault.com/q/1010000039339155 这个是三维折线图么,感觉像是又不太像 现在通过echarts-gl只能实现到这种程度,轴线还是不像:
-
用 echarts 实现 饼状图 这种
-
echarts图例增加滚动条和标题 ,echarts图例是canvas画的如何加滚动条和图例呢?
-
前端大佬们求助,这种图怎么弄出来啊 求教求教 ![Echarts 3D饼图] 在经历各种 百度 Google Ecahrts社区 及 各大博客 都没搞出来
-
该图表用echarts怎样实现,用各个颜色代表谷、平、峰... 比如01:00-05:00 时段代表谷背景是绿色; 06:00-08:00 时段代表平背景是蓝色 12:00-18:00 时段代表峰背景是红色

