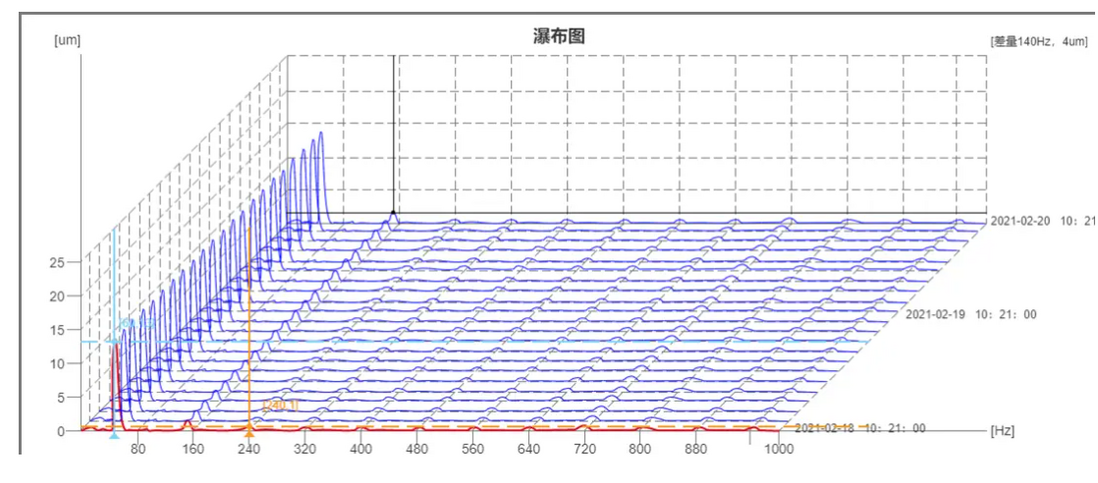
echarts如何实现瀑布图?
echarts如何实现瀑布图
图源https://segmentfault.com/q/1010000039339155
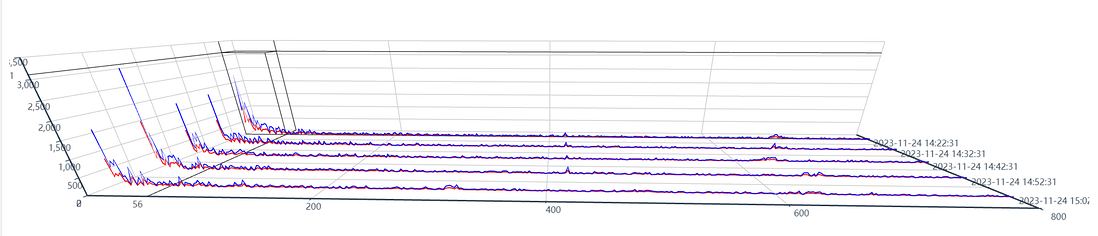
这个是三维折线图么,感觉像是又不太像
现在通过echarts-gl只能实现到这种程度,轴线还是不像:
共有2个答案
http://echarts.zhangmuchen.top/#/detail?cid=xBJ8YycLzM
您好,根据您提供的信息,ECharts 是一个使用 JavaScript 实现的开源可视化库,可以帮助用户轻松构建各种类型的图表,包括瀑布图。
要实现瀑布图,您可以使用 ECharts 的 graph 组件,并通过配置相应的参数来创建瀑布图的外观和感觉。
以下是一个简单的示例代码,可以帮助您开始实现瀑布图:
var myChart = echarts.init(document.getElementById('main'));var option = { title: { text: '瀑布图示例' }, tooltip: {}, xAxis: { data: ['A', 'B', 'C', 'D', 'E'] }, yAxis: {}, series: [{ type: 'graph', layout: 'none', symbolSize: 50, roam: true, label: { show: true }, edgeSymbol: ['circle', 'arrow'], edgeSymbolSize: [4, 10], edgeLabel: { fontSize: 20 }, data: [{ name: '数据1', x: 100, y: 200, symbolSize: 30, label: { show: true, position: 'right', formatter: '数据1' }, emphasis: { label: { show: true, fontSize: '30', fontWeight: 'bold' } } }, { name: '数据2', x: 300, y: 200, symbolSize: 30, label: { show: true, position: 'right', formatter: '数据2' }, emphasis: { label: { show: true, fontSize: '30', fontWeight: 'bold' } } }, { name: '数据3', x: 500, y: 100, symbolSize: 30, label: { show: true, position: 'right', formatter: '数据3' }, emphasis: { label: { show: true, fontSize: '30', fontWeight: 'bold' } } }], lineStyle: { opacity: 0.9, width: 2,-
本文向大家介绍Ionic3实现图片瀑布流布局,包括了Ionic3实现图片瀑布流布局的使用技巧和注意事项,需要的朋友参考一下 瀑布流布局是比较流行的一种网站页面布局,视觉表现为参差不齐的多栏布局,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部。 瀑布流布局一般使用在网页中,在移动端用的比较少但是也不可缺。下面就介绍一下如何在ionic3中使用瀑布流布局。 首先创建一个项目,这里不
-
本文向大家介绍一行JavaScript代码如何实现瀑布流布局,包括了一行JavaScript代码如何实现瀑布流布局的使用技巧和注意事项,需要的朋友参考一下 写在前面 一行 JavaScript 代码究竟可以完成什么布局?今天我们就来用一行 JavaScript 代码完成经典布局的一种,瀑布流布局。 所谓的瀑布流布局就是比较流行的一种网站页面布局,视觉表现为参差不齐的多栏布局,随着页面滚动条向下滚动
-
本文向大家介绍js瀑布流布局的实现,包括了js瀑布流布局的实现的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现瀑布流布局的具体代码,供大家参考,具体内容如下 原理: 1、瀑布流布局,要求进行布局的元素等宽,然后计算元素的宽与浏览器的宽度之比,得到需要布置的列数。 2、创建一个数组,长度为列数,数组元素为每一列已布置元素的总高度。(一开始为0)。 3、将未布置的元素,依次布置到
-
本文向大家介绍基于jquery实现瀑布流布局,包括了基于jquery实现瀑布流布局的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家介绍了基于jquery实现瀑布流布局的关键代码,分享给大家供大家参考,具体内容如下 效果图: 具体代码: 使用jquery-1.8.3.min.js,waterfall.js代码如下: 希望本文所述对大家学习有所帮助,谢谢大家的阅读。
-
本文向大家介绍详解IOS中如何实现瀑布流效果,包括了详解IOS中如何实现瀑布流效果的使用技巧和注意事项,需要的朋友参考一下 首先是效果演示 特点:可以自由设置瀑布流的总列数(效果演示为2列) 虽然iphone手机的系统相册没有使用这种布局效果,瀑布流依然是一种很常见的布局方式!!!下面来详细介绍如何实现这种布局. 首先使用的类是UICollectionView 我们要做的是自定义UICollect
-
本文向大家介绍IOS实现自定义布局瀑布流,包括了IOS实现自定义布局瀑布流的使用技巧和注意事项,需要的朋友参考一下 瀑布流是电商应用展示商品通常采用的一种方式,如图示例 瀑布流的实现方式,通常有以下几种 通过UITableView实现(不常用) 通过UIScrollView实现(工作量较大) 通过UICollectionView实现(通常采用的方式) 一、UICollectionView基础 1、

