js瀑布流布局的实现
本文实例为大家分享了js实现瀑布流布局的具体代码,供大家参考,具体内容如下
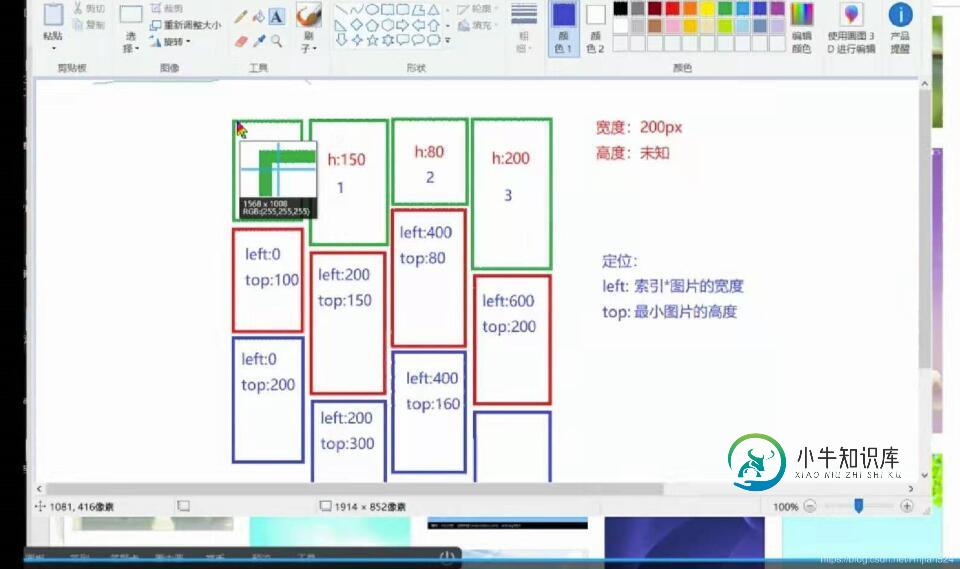
原理:
1、瀑布流布局,要求进行布局的元素等宽,然后计算元素的宽与浏览器的宽度之比,得到需要布置的列数。
2、创建一个数组,长度为列数,数组元素为每一列已布置元素的总高度。(一开始为0)。
3、将未布置的元素,依次布置到高度最小的那一列,然后更新这一列的高度,就得到了瀑布流布局

实现
布局
<body> <div id="content"> <div id="box"> <img src="" > </div> <div id="box"> <img src="" > </div> <div id="box"> <img src="" > </div> <div id="box"> <img src="" > </div> <div id="box"> <img src="" > </div> <div id="box"> <img src="" > </div> <div id="box"> <img src="" > </div> <!-- 很多很多图片 --> </div> </body>
js:
$(function(){
waterFall();
})
function waterFall(){
//计算出每个图片盒子的宽度
var box = $('#box');
var boxWidth = box.outerWidth();
//计算出屏幕的宽度
var screenWidth = $(window).width();
//计算出有多少列
var cols = parseInt(screenWidth / boxWidth);
//定义一行图片盒子的高度数组,找出数组中最少的值
var heigthArr =[];
//所有图片循环
$.each(box,function(item,index){
var boxHeigth = box.outerHeigth();
//判断是否第一排
if(index < cols){
//如果是第一排,取高度,追加到数组中
heigthArr[index] = boxHeigth;
}else{
//最小图片高度
var minBoxHeigth = Math.min.apply(null,heigthArr);
//最小图片的索引
var minBoxIndex = $.inArray(minBoxHeigth,heigthArr);
$(item).css({
position:'absolute',
left:minBoxIndex * boxWidth + 'px',
top:minBoxHeigth + 'px'
});
heigthArr[minBoxIndex]+=boxHeigth;//更新高度
}
})
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍js实现瀑布流布局(无限加载),包括了js实现瀑布流布局(无限加载)的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现瀑布流布局的具体代码,供大家参考,具体内容如下 1.实现瀑布流布局思路 准备好数据之后 . 绑定滚动事件 . 判断页面是否到底(滚动的距离+可是区域的高度 == 最后一个元素的top) . 加载新数据,渲染新页面 .重新执行瀑布流效果 2.代码(更
-
本文向大家介绍深入学习js瀑布流布局,包括了深入学习js瀑布流布局的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js瀑布流布局学习资料,供大家参考,具体内容如下 特点:等宽不等高。 实现方式:Javascript/Jquery/CSS3多栏布局。 样例网站:花瓣网-->分类 一、JS实现瀑布流 index.html:页面结构 layout.css:页面元素样式 waterf
-
本文向大家介绍jquery实现简单的瀑布流布局,包括了jquery实现简单的瀑布流布局的使用技巧和注意事项,需要的朋友参考一下 是开头都会说的原理 瀑布流布局有两种,一种是固定列,一种是非固定列。在此主要记述第一种的实现。 固定列的特征是:无论页面如何缩放,每行的总列数都一致。 一行4列的瀑布流从布局的角度来说,就是4个li标签。通过一定的事件(比如滚动条滚动多少px),然后读取之,再把数据动态地
-
本文向大家介绍基于jquery实现瀑布流布局,包括了基于jquery实现瀑布流布局的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家介绍了基于jquery实现瀑布流布局的关键代码,分享给大家供大家参考,具体内容如下 效果图: 具体代码: 使用jquery-1.8.3.min.js,waterfall.js代码如下: 希望本文所述对大家学习有所帮助,谢谢大家的阅读。
-
本文向大家介绍Ionic3实现图片瀑布流布局,包括了Ionic3实现图片瀑布流布局的使用技巧和注意事项,需要的朋友参考一下 瀑布流布局是比较流行的一种网站页面布局,视觉表现为参差不齐的多栏布局,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部。 瀑布流布局一般使用在网页中,在移动端用的比较少但是也不可缺。下面就介绍一下如何在ionic3中使用瀑布流布局。 首先创建一个项目,这里不
-
本文向大家介绍原生JS实现美图瀑布流布局赏析,包括了原生JS实现美图瀑布流布局赏析的使用技巧和注意事项,需要的朋友参考一下 自pinterest网站爆红以来,国内一度掀起“仿PIN”狂潮,诸如花瓣、蘑菇街等等。正是如此,“瀑布流”式布局受到广大网民的青睐。众多知名JS库,也相继出现“瀑布流”布局插件,譬如jQuery的Masonry插件、KISSY的waterfall插件等。今天闲来无聊,我也自己

