echarts - ECharts 图表绘制技巧:如何实现谷、平、峰的视觉区分?

该图表用echarts怎样实现,用各个颜色代表谷、平、峰...
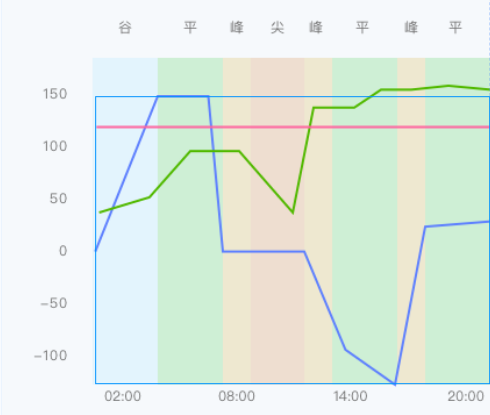
比如01:00-05:00 时段代表谷背景是绿色;
06:00-08:00 时段代表平背景是蓝色
12:00-18:00 时段代表峰背景是红色
共有2个答案
如果我没理解错的话,官网例子是有你说的效果的,只改变了中间一段
https://echarts.apache.org/examples/zh/editor.html?c=line-sec...
用到的属性是markArea
https://echarts.apache.org/zh/option.html#series-line.markArea
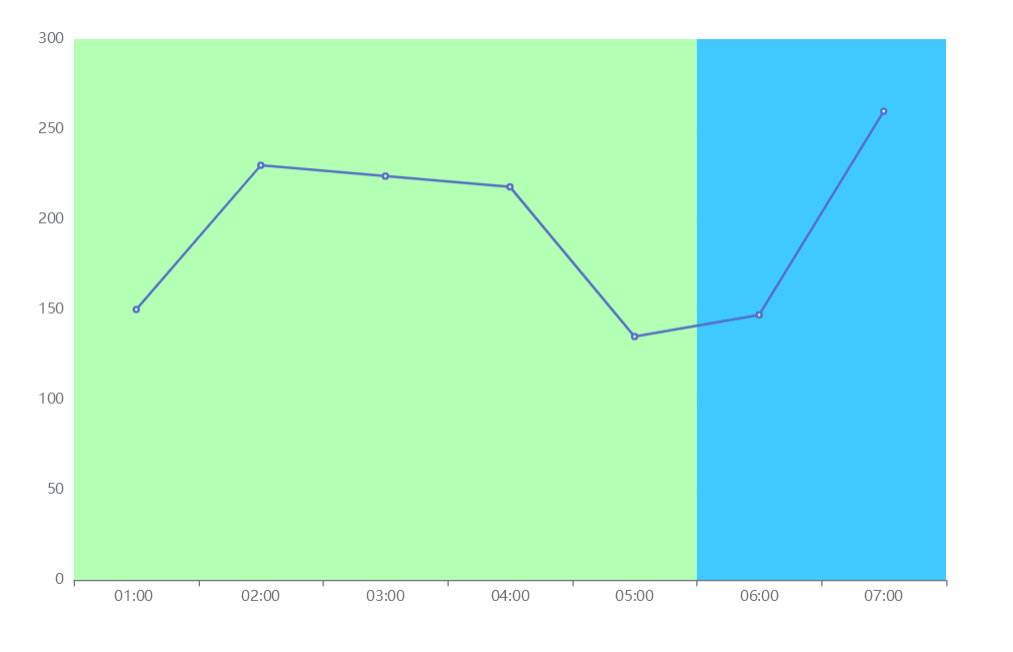
效果图

代码
splitArea属性;我比较懒,怎么简单怎么来。只是告诉你有这个属性,丰富或者优化代码,你自己来。
参考文档:https://echarts.apache.org/zh/option.html#xAxis.splitArea
option = {
xAxis: {
type: 'category',
data: ['01:00 ', '02:00', '03:00', '04:00', '05:00', '06:00', '07:00'],
splitArea: {
show: true,
areaStyle: {
"color": ["#B3FFB3", "#B3FFB3", "#B3FFB3", "#B3FFB3", "#B3FFB3", "#3FC9FF", "#3FC9FF"]
}
}
},
yAxis: {
type: 'value',
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line'
}
]
};-
echarts图例如何增加表格 表格和图例是一一对应的
-
大佬们,echarts能画这种图吗 没有找到echarts有类似的demo 或者用别的库实现
-
echarts如何实现瀑布图 图源https://segmentfault.com/q/1010000039339155 这个是三维折线图么,感觉像是又不太像 现在通过echarts-gl只能实现到这种程度,轴线还是不像:
-
主要内容:数据和维度,visualMap 组件,实例,视觉映射方式的配置,实例 1,实例 2数据可视化简单来讲就是将数据用图表的形式来展示,专业的表达方式就是数据到视觉元素的映射过程。 ECharts 的每种图表本身就内置了这种映射过程,我们之前学习到的柱形图就是将数据映射到长度。 此外,ECharts 还提供了 visualMap 组件 来提供通用的视觉映射。visualMap 组件中可以使用的视觉元素有: 图形类别(symbol) 图形大小(symbolSize) 颜色(color)
-
用 echarts 实现 饼状图 这种
-
用Echarts GL怎么实现这种效果 有没有类似例子的配置代码参考

