echarts - 如何在ECharts中绘制X轴上方折线图与下方频率图?
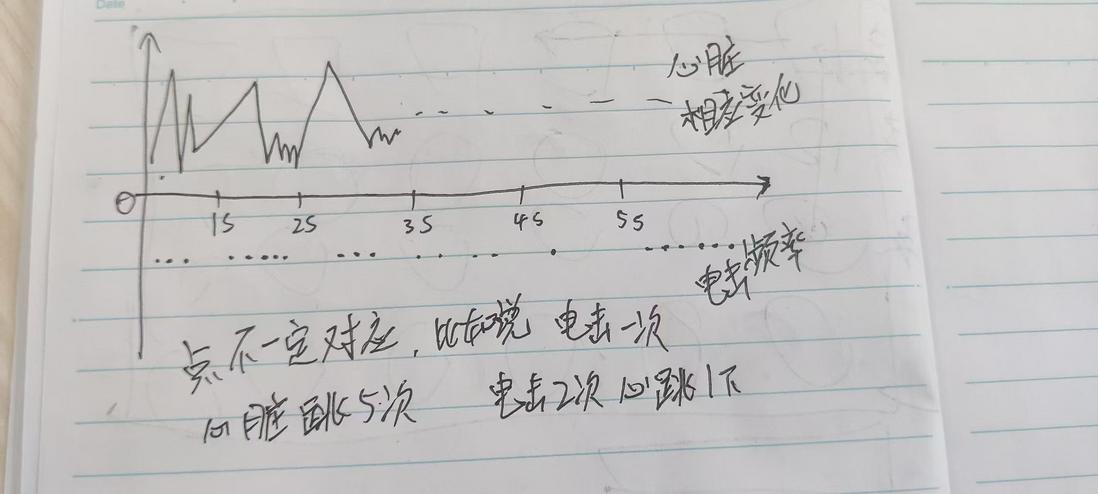
如何绘制一张折线图,一个频率图,类似于心电图,X轴上方绘制折线图,X轴下方绘制频率图?X轴为时间,类似于 时间为 0.2,0.3,0.4三个节点电击了三次,然后心电图跳动的更快或者更高,总之就是有变化,要看相应得变化,时间在第二秒内电击了五次,第三秒内点击了两次,然后看X轴上方折线图变化情况,翻文档并没有试出来我想要的图形。
找到一个类似得 https://echarts.apache.org/examples/zh/editor.html?c=grid-mul...
但是并不能改成我想要的形式,我只要一个X 轴,两个Y轴,并且都在左边,一个在X上面,一个在下边,两个坐标轴的刻度自己设置,频率图我想设置成y轴坐标都是-1,并且是散点图,这样就能体现出来频率了
,想要两个y轴是因为心跳高低不一样,如果设置很大,那么-1就很难看出来 。时间为X轴是唯一得,
总体就是心脏受到外界刺激之后,跳动情况,
我项目用的技术是 Highcharts 。
请问各位大佬,我该如何设置对应得属性,
共有1个答案
大致思路就是定位给y轴钉过去,应该有什么属性,可以指定搞定,但是我不知道怎么去操作
Highcharts.chart("container", {
chart: { alignTicks: true },
xAxis: {
top: "80%", // 设置X轴距离顶部的位置
height: "0%", // 设置X轴的高度
labels: {
step: 1 // 设置为1以显示所有的X轴坐标点
},
tickPositions: [0, 1, 2, 3, 4, 5]
},
yAxis: [
{
top: "0%",
height: "80%",
title: {
text: "Y轴1"
},
tickPositions: [0, 5, 10, 15, 20] // 自定义Y轴刻度值
},
{
top: "80%",
left: "6%",
height: "20%",
labels: {
enabled: true
},
tickPositions: [-1, 0], // 自定义Y轴刻度值
title: {
text: "Y轴2"
}
}
],
series: [
{
type: "line",
name: "Observations",
data: [
[1.4, 0.4],
[2.4, 5.3],
[2.9, 4.9],
[3, 4],
[3.5, 5.6],
[4.2, 6.3],
[5.2, 6.3]
]
},
{
type: "scatter",
data: [
[0.2, -1],
[0.3, -1],
[1.3, -1],
[1.4, -1],
[1.93, -1],
[2.3, -1],
[4.2, -1]
],
yAxis: 1
}
]
});
-
使用echarts中的折线图如何让x轴往左不停的滚动还有y轴
-
图片来源:模仿"饿了么外卖"折线图筛选功能 这个图应该如何实现呢、滑动Slider滑块、对应折线图也随之高亮展示 目前发现一个类似的功能https://github.com/oguzhaninan/vue-histogram-slider只不过他是柱形图而我是折线图
-
echarts折线图:现在我们的需求是y轴的刻度值自定义生成,但折线图的点和y轴不对应,请问应该怎么配置啊,这是我在折线图中的配置
-
这是要实现的效果 这是返回的数据格式 这是我目前实现的效果
-
echarts折线图展示问题: 使用折线图展示一年的采购价格,哪一天采购了就会有一个对应的价格数据,没有采购的日期数据就为空.使用‘connectNulls’将数据连接起来 遇到的问题是,由于x轴坐标太多,echarts自身进行了优化展示,会导致’2023-12-01‘对应的‘12’这个数据点不展示。由于每个点都代表着“有进行采购”这个动作,所以有数据的点一定不能省去 例如下图:‘2021-11-
-
echarts的折线图上的转折点(symbol),官方提供的形状只有'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow', 'none',现在我需要使用一个空心的正方形作为转折点,除了使用图片外有其他方法吗? 试过文档的path写法,但没法像svg一样控制fill导致不为空心 path://M 0 0 L 10 0

