echarts折线图展示问题?
echarts折线图展示问题:
使用折线图展示一年的采购价格,哪一天采购了就会有一个对应的价格数据,没有采购的日期数据就为空.使用‘connectNulls’将数据连接起来
x = ['2023-01-01','2023-01-02','2023-01-03',..,'2023-12-01',...,'2023-12-31']y = ['','','10',...'12',...,'']遇到的问题是,由于x轴坐标太多,echarts自身进行了优化展示,会导致’2023-12-01‘对应的‘12’这个数据点不展示。由于每个点都代表着“有进行采购”这个动作,所以有数据的点一定不能省去
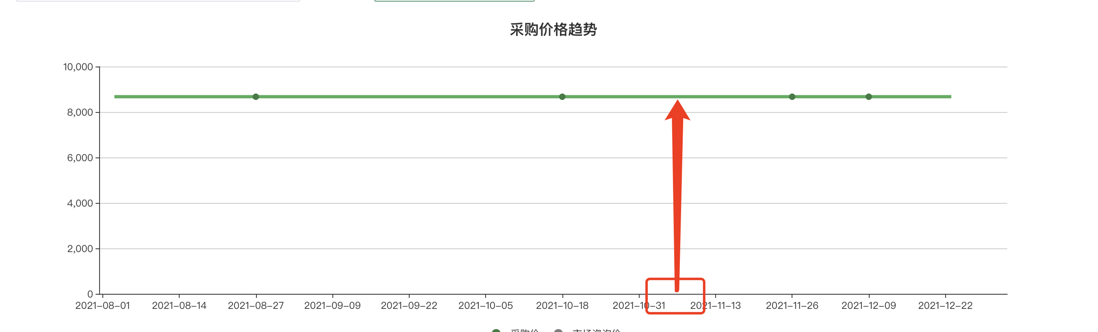
例如下图:‘2021-11-06’日是有采购数据的,由于‘2021-11-06’被优化掉了,所以对应的数据点也没重点展示出来,应该如何做?
共有2个答案
找到了,通过设置series里的showAllSymbol属性。
这个问题可以通过设置 axisLabel.interval 为 0 来解决。这样 echarts 就不会对 x 轴进行优化展示了,每个数据点都会被重点展示出来。
具体的代码如下:
option = { xAxis: { type: 'category', data: x, axisLabel: { interval: 0, // 这个设置很重要,可以让每个数据点都被重点展示出来 }, }, yAxis: { type: 'value', }, series: [{ data: y, type: 'line', connectNulls: true, // 这个设置也很重要,可以将空数据点连接起来 }],};以上就是你的问题的答案,你可以试试看这个设置是否可以解决你的问题。
-
我试图显示几个折线图,但滚动对应该显示图表的页面不起作用。我使用一个位于协调器布局内部的viewpager。 我也想做到以下几点: 退出曲线的线 退出图例中的颜色标签 我知道协调器布局和Viewpager有时需要一些棘手的变通方法,但直到这一刻我都找不到解决方案。我需要添加更多的图表... 主要XML: null 和图表片段XML: null
-
这是要实现的效果 这是返回的数据格式 这是我目前实现的效果
-
想要实现如下所示的听力图, 可以自定义图标的形状,可以点击添加点,还可以拖动已经绘制好的线。 想用echarts 实现。但是x y轴又不能和图中一样。 希望大佬们给点意见和解决方案
-
echarts的折线图上的转折点(symbol),官方提供的形状只有'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow', 'none',现在我需要使用一个空心的正方形作为转折点,除了使用图片外有其他方法吗? 试过文档的path写法,但没法像svg一样控制fill导致不为空心 path://M 0 0 L 10 0
-
如图所示,分数这根折线数值较大,显示位置正常。而各个名次均是比较小的数,折线位置Y轴刻度明显应该在100以下,折线也该在100以下的。哪里出了问题呢? 补充代码===============================
-
本文向大家介绍jQuery插件echarts设置折线图中折线线条颜色和折线点颜色的方法,包括了jQuery插件echarts设置折线图中折线线条颜色和折线点颜色的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery插件echarts设置折线图中折线线条颜色和折线点颜色的方法。分享给大家供大家参考,具体如下: 1、问题背景 设计一条折线图,但是图形中不用插件自带的颜色,需要自定义

