echarts - 前端怎么实现如下所示的折线图?
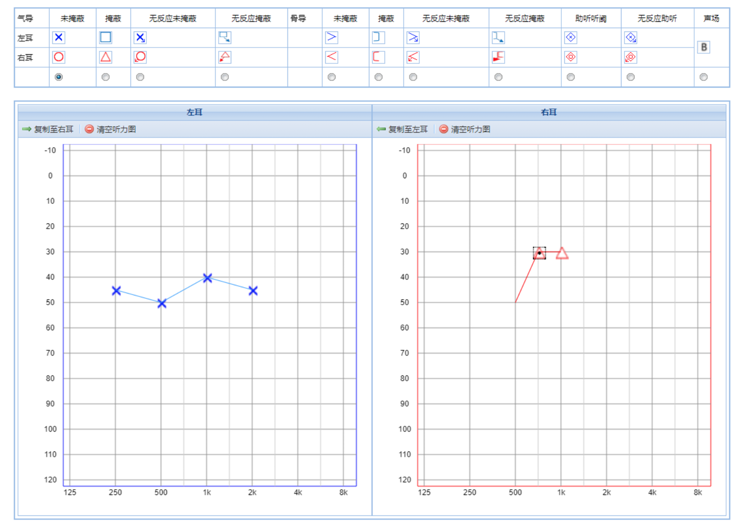
想要实现如下所示的听力图, 可以自定义图标的形状,可以点击添加点,还可以拖动已经绘制好的线。
想用echarts 实现。但是x y轴又不能和图中一样。
希望大佬们给点意见和解决方案
共有1个答案
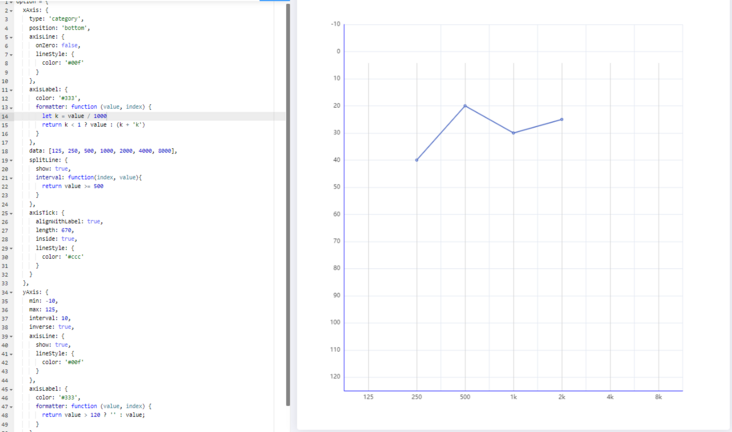
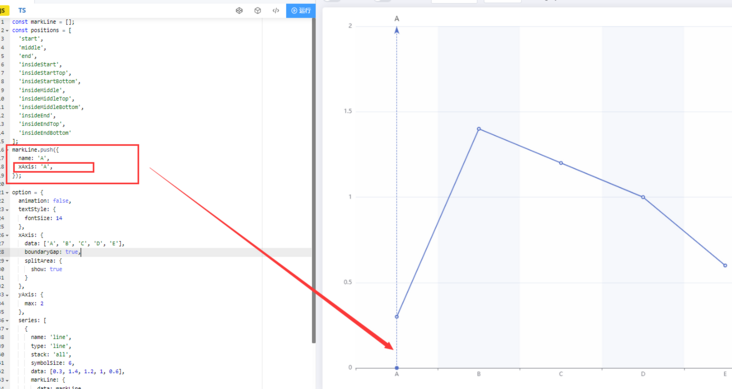
xy轴可以像下面一样进行设置,下面代码x轴刻度有一部分是使用的axisTick,通过设置长度达到的效果,如果长度不确定,可以通过api计算获取,或直接使用markLine进行模拟
option = {
xAxis: {
type: 'category',
position: 'bottom',
axisLine: {
onZero: false,
lineStyle: {
color: '#00f'
}
},
axisLabel: {
color: '#333',
formatter: function (value, index) {
let k = value / 1000
return k < 1 ? value : (k + 'k')
}
},
data: [125, 250, 500, 1000, 2000, 4000, 8000],
splitLine: {
show: true,
interval: function(index, value){
return value >= 500
}
},
axisTick: {
alignWithLabel: true,
length: 670,
inside: true,
lineStyle: {
color: '#ccc'
}
}
},
yAxis: {
min: -10,
max: 125,
interval: 10,
inverse: true,
axisLine: {
show: true,
lineStyle: {
color: '#00f'
}
},
axisLabel: {
color: '#333',
formatter: function (value, index) {
return value > 120 ? '' : value;
}
},
},
series: [
{
data: ['', 40, 20, 30, 25],
type: 'line'
}
]
};最后就是点的拖拽,可以参考可拖拽点
补充------
-
在 www.isqqw.com 这个网站中找的,突然被删了
-
echarts折线图可以实现多区域填充吗?类似于图片 没有找到合适配置
-
echarts的折线图上的转折点(symbol),官方提供的形状只有'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow', 'none',现在我需要使用一个空心的正方形作为转折点,除了使用图片外有其他方法吗? 试过文档的path写法,但没法像svg一样控制fill导致不为空心 path://M 0 0 L 10 0
-
如下图所示,每列只能点一个黑点,点击之后将被选中的点连接成折线。 看来echarts没有类似的,没有思路实现。
-
配置如下: 按道理第三个点应该显示对应的黄色,但这里却不显示颜色。我把两处的汉字"失控"改成数字1就可以正常显示了,这是为什么呢?
-
echarts折线图展示问题: 使用折线图展示一年的采购价格,哪一天采购了就会有一个对应的价格数据,没有采购的日期数据就为空.使用‘connectNulls’将数据连接起来 遇到的问题是,由于x轴坐标太多,echarts自身进行了优化展示,会导致’2023-12-01‘对应的‘12’这个数据点不展示。由于每个点都代表着“有进行采购”这个动作,所以有数据的点一定不能省去 例如下图:‘2021-11-

