前端 - echarts折线图的点没有显示正确颜色,如下配置为什么不生效?
配置如下:
option = { xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value' }, visualMap: { left: 'center', top: 'top', orient: 'horizontal', categories: ['0', '失控', '2202', '2203', '2204'], textStyle: { fontSize: 20 }, inRange: { color: ['#ff0000', '#FFFF00', '#5793f3', '#45b97c', '#FF9933', '#FFFF00'] } }, series: [ { data: [ [0, 1.4818020628638933, '2202'], [1, 1.4747585477284542, '2202'], [2, 0.9, '失控'], [3, 1.4747585477284542, '2203'] ], type: 'line' } ]};按道理第三个点应该显示对应的黄色,但这里却不显示颜色。我把两处的汉字"失控"改成数字1就可以正常显示了,这是为什么呢?
共有3个答案
这可能和series.data中每个纬度的第一个数据有关,你第三个纬度的第一个数据是'2202',他可能推测成了数字,所以后面的非数字检测不到了
如果你把'2202'换成非数字如字母或中文,就可以达到预期效果了
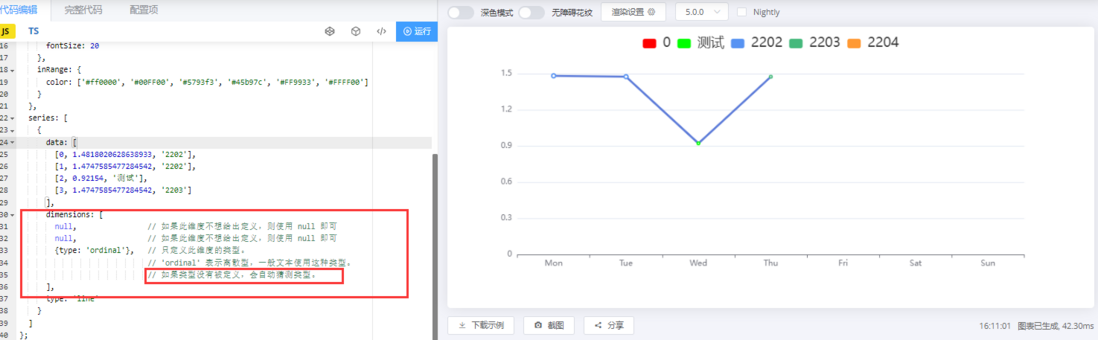
除此之外,series还有个dimensions属性,可以设置每个维度的信息
在series上设置下dimensions也能达到预期效果,而dimensions的说明也证实了前面的猜测
visualMap.categories选项的第一项不要设置成单纯的数字
option = { xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value' }, visualMap: { left: 'center', top: 'top', orient: 'horizontal', categories: ['ab', '失控', '2202', '2203', '2204'], textStyle: { fontSize: 20 }, inRange: { color: ['#ff0000', '#FFFF00', '#5793f3', '#45b97c', '#FF9933', '#FFFF00'] } }, series: [ { data: [ [0, 1.4818020628638933, 'ab'], [1, 1.4747585477284542, '失控'], [2, 0.9, '2202'], [3, 1.4747585477284542, '2203'], [4, 1.4747585477284542, '2204'] ], type: 'line' } ]};option = { xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value' }, visualMap: { type: 'piecewise', // 设置为 'piecewise' left: 'center', top: 'top', orient: 'horizontal', categories: ['0', '失控', '2202', '2203', '2204'], textStyle: { fontSize: 20 }, inRange: { color: ['#ff0000', '#FFFF00', '#5793f3', '#45b97c', '#FF9933', '#FFFF00'] } }, series: [ { data: [ [0, 1.4818020628638933, '2202'], [1, 1.4747585477284542, '2202'], [2, 0.9, '失控'], [3, 1.4747585477284542, '2203'] ], type: 'line' } ]};-
本文向大家介绍jQuery插件echarts设置折线图中折线线条颜色和折线点颜色的方法,包括了jQuery插件echarts设置折线图中折线线条颜色和折线点颜色的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery插件echarts设置折线图中折线线条颜色和折线点颜色的方法。分享给大家供大家参考,具体如下: 1、问题背景 设计一条折线图,但是图形中不用插件自带的颜色,需要自定义
-
想要实现如下所示的听力图, 可以自定义图标的形状,可以点击添加点,还可以拖动已经绘制好的线。 想用echarts 实现。但是x y轴又不能和图中一样。 希望大佬们给点意见和解决方案
-
. 鼠标划上去没有数据框,只有x,y轴的坐标显示。
-
前端vue2 使用three.js 创建的 3D 场景,为什么部署之后图片颜色不正常 第一张是部署在服务器上的展示样式截图,第二张是本地展示样式截图 打包之后在dist查看static 里面的图片是正常的,没有问题 背景是通过three 场景添加的背景图 部署之后F12中 ele中dom结构并没有异常,没有什么多余蒙版遮住。 中间是一个地图,地图加载代码已经注释并不会影响three场景, 地图展示
-
我已将边框颜色设置为button border,但当我单击它时,button不显示该颜色。它正呈现出另一种颜色。我该怎么修好它? 我需要另一个帮助。我如何设置按钮背景像下面的图像?(其实不知道叫什么) 我设计的按钮: 我要设计的按钮: 还有为什么副标题不在一行?为什么要转到另一条新线路? null null
-
我在给散点图标记着色时遇到了一些麻烦。我有一个简单的数据框,其中有一个值“pos”和另外两个值“af_min”和“af_max”。我想根据af_x和af_y的一些条件给标记上色,但是因为我没有任何列可以用作色调,所以我创建了自己的列“color”。 现在,我创建了一个散点图,使用海运和海运调色板的方式: 在这里,我放置了整个脚本,以便您可以复制它: 感谢所有能帮忙的人!

