前端 - echarts数据太长为什么显示不全?
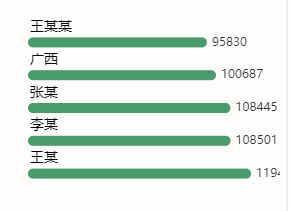
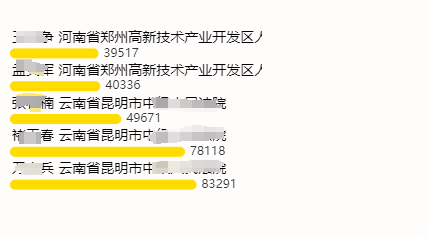
echarts数据太长为什么显示不全?


 改了容器大小好像也不行,该怎么解决
改了容器大小好像也不行,该怎么解决
共有2个答案
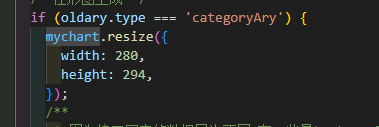
看起来是因为你的内容宽度超出了容器宽度,我看你设置的宽度只有 280px 自然就被截断了。
如果要配置文本折行等效果,需要你自己去做 ellipsis 的相关配置。
series-bar.label. formatter | Documentation - Apache ECharts
在 ECharts 中,如果数据太长导致显示不全,可能是由于图表容器的尺寸不足以容纳所有的数据点或标签。解决这个问题的方法有以下几种:
- 调整容器大小:确保图表容器的尺寸足够大,能够容纳所有的数据点和标签。你提到已经调整了容器大小但仍然不行,但请确保调整后的尺寸是足够的。
- 调整标签显示策略:ECharts 提供了多种标签显示策略,如
showMinLabel、showMaxLabel、showDataLabel等。你可以根据需求调整这些设置,以控制哪些数据点的标签被显示。 - 数据抽样:如果数据量非常大,可以考虑对数据进行抽样,只显示部分数据点。这样既可以减少数据点的数量,又可以保持图表的可读性。ECharts 提供了
dataZoom组件,允许用户缩放和平移数据,从而查看更多或更少的数据点。 - 调整标签样式:通过调整标签的字体大小、颜色、位置等样式,可以提高标签的可读性,使其在有限的空间内更好地显示。
- 使用其他图表类型:如果当前使用的图表类型不适合展示大量数据,可以考虑使用其他图表类型,如折线图、柱状图等。
请根据你的具体需求和场景选择合适的方法来解决数据太长显示不全的问题。如果问题仍然存在,请提供更多的上下文信息,以便我能提供更准确的帮助。
-
我已经编写了一个MySQL脚本,为假设的医院记录创建一个数据库,并用数据填充它。其中一个表Department有一个名为Description的列,该列声明为varchar(200)类型。对Description I执行INSERT命令时,出现错误: 错误1406:数据对于第1行的列“描述”来说太长。 我插入的所有字符串都小于150个字符。 以下是声明:< br > 下面是插入命令: 显然,这应该
-
上面是vite.config.ts的别名配置 1.测试过别名注释在运行项目会报路径找不到,加上注释页面正常渲染(@符号) import App from "@/App.vue";
-
从我的应用程序注册表单中,我试图将复选框值插入到mysql表中,但它抛出错误1406 Data对于列来说太长了。复选框的值为 0 或 1。而我的表结构是,创建表测试(checkbox_response位(1))... 我经历了一些事情,找到了解决这个问题的方法。解决方案是,我刚刚更改了sql模式SET@@global。sql_mode=“”…正确插入后。 虽然“我的数据类型大小”适合复选框值,但为
-
vue项目打包部署之后本地json为什么访问不到? 使用three.js画了个中国地图,本人小白也是看大佬源码改的代码。 界面展示是正常的 但是发布之后就直接不展示地图,中间区域是没有地图元素的,并且颜色展示不正常 颜色不正常是我的另一个问题, https://segmentfault.com/q/1010000044485869 打包之后dist文件下面是有 正常的json文件的 config配
-
为什么echarts地图修改数据项的selected属性不起作用? 我希望我点击一个区块的时候能根据需要选中其它区块,这个写法在echarts4中是有效的,但在5中似乎不行。 这是我复现的最小实例
-
我使用的mysql2库与NodeJS。我在本地机器和服务器上有相同的代码和数据库结构。当我上传一张照片到“照片”表时,在我的本地机器上,它工作正常。当我使用服务器时,我得到以下错误: {错误:数据太长,列'照片'在第1行Packet.as错误(/srv/project/server/node_modules/mysql2/lib/数据包/packet.js:716: 13)在查询。Command.

