前端 - 为什么echarts地图修改数据项的selected属性不起作用?
为什么echarts地图修改数据项的selected属性不起作用?

我希望我点击一个区块的时候能根据需要选中其它区块,这个写法在echarts4中是有效的,但在5中似乎不行。
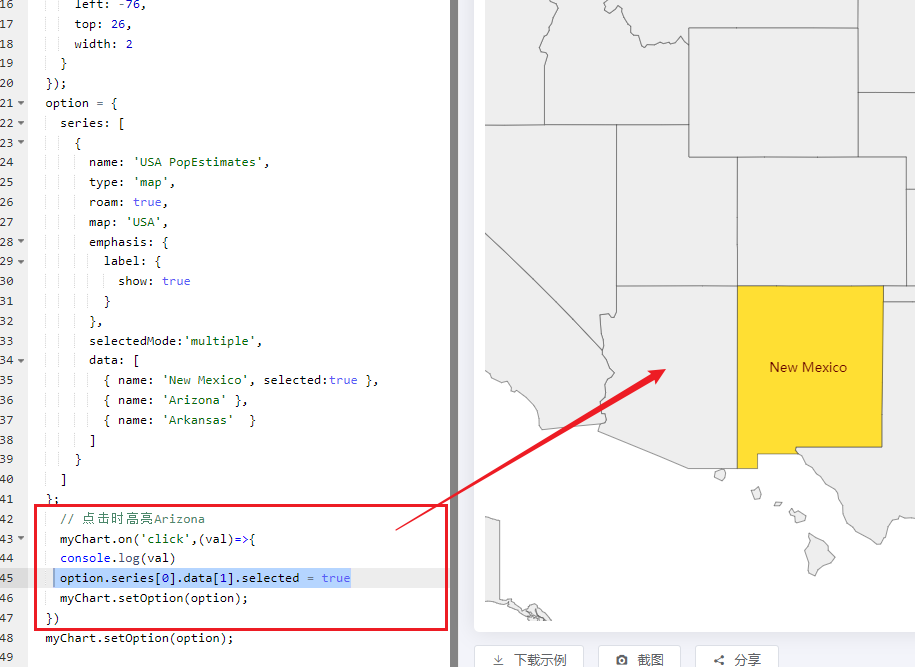
这是我复现的最小实例
共有2个答案
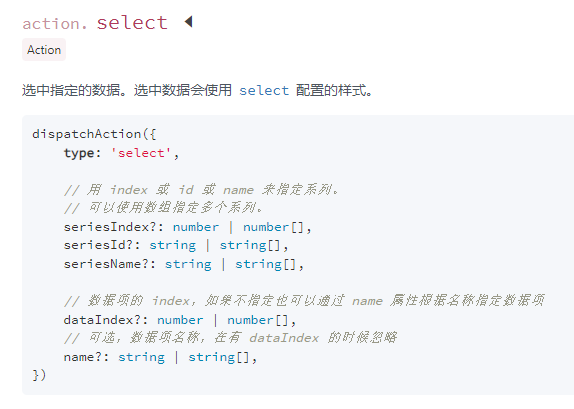
这种操作可以直接调 echarts 提供的 dispatchAction 来选中
https://echarts.apache.org/zh/api.html#action.select
改动了下你的demo,是可以的最小实例
echarts地图修改数据项的selected属性不起作用可能是由于以下原因:
- 版本问题:您提到在echarts 4中有效,但在5中似乎不行。这可能是由于版本之间的差异。在升级echarts版本时,API和行为可能会发生变化。请确保您正在使用的版本支持您想要执行的操作,并查看官方文档以了解任何更改或差异。
- 数据格式问题:确保您提供给地图的数据格式正确,并且与您的echarts版本兼容。任何数据格式的不匹配都可能导致功能无法正常工作。
- 更新方式问题:如果您正在尝试通过编程方式更新地图的selected属性,请确保您正在使用正确的方法。例如,使用
setOption方法时,应确保您传递的对象中包含正确的数据和配置项。 - 事件处理问题:如果您希望在点击地图元素时更改其他元素的selected状态,请确保您正确处理了相关事件。例如,使用
click事件监听器来检测用户点击,并根据需要更新其他元素的selected属性。 - 依赖问题:确保您的项目中包含了所有必要的依赖,并且它们是最新的版本。有时,缺少或过时的依赖可能会导致某些功能无法正常工作。
- 浏览器兼容性问题:不同的浏览器可能对JavaScript和echarts的支持程度不同。尝试在不同的浏览器中测试您的代码,以确保问题不是由特定浏览器的兼容性问题引起的。
如果您尝试了上述建议仍然无法解决问题,建议您提供更详细的代码示例和错误信息,以便更好地诊断问题所在。
-
echarts数据太长为什么显示不全? 改了容器大小好像也不行,该怎么解决
-
问题内容: 我正在尝试从字符串中修剪前导空格,并且我不知道我的方法有什么问题,请提出任何建议? 码: 我正在从csv文件中读取poNumber为“ IG078565和IG083060”,并且输出也使用相同的空格获得相同的值,不确定为什么吗? 更新 添加完整的方法以获得更好的上下文: 谢谢。 问题答案: 更新 看来您的空格不是空格(ascii = 32)。您的代码为160,这是一个不间断的空格。不处
-
问题内容: public class StackOverFlow { public static void main(String[] args) { ArrayList al = new ArrayList (); al.add(“A”); al.add(“B”); markAsNull(al); System.out.println(“ArrayList elements are “+al);
-
修改superset前端文件,(superset-frontend文件夹下的文件)。npm run dev-server 和 superset run -p 8088前后端分别启动,访问前端链接,会发现对前端界面的修改是已经生效的。。。。。但是npm run -p 8088直接运行superset项目,访问对应的链接,发现前端的修改没有生效,(修改后,有重新打包前端项目,打包成功,在superse
-
问题内容: 我在CSS中添加了一个“扰流器”类,用于扰流器。文本通常是不可见的,但是当鼠标悬停在其上方以向想要阅读该文本的任何人显示扰流板时,该文本就会出现。 应该很简单,但是由于某种原因这是行不通的。即使我将鼠标指向文字,文字仍然不可见。知道是什么原因造成的吗? 问题答案: 您不能将鼠标悬停在隐藏的元素上。一种解决方案是将元素嵌套在另一个容器中: CSS: HTML: 更新资料 在Chrome上
-
【前端】dom结点的属性被暗中修改,这是什么原理? m是一个dom结点,对m.style.animation赋值“3s myKeyframe”后,m.style.animation的值却是图中那一长串,显然是被处理后的字符串,问题是,这是如何做到的? 我猜测是有一个类似于setter的函数,对我传入的“3s myKeyframe”进行了处理,然后再赋值给m.style.animation,可是这显

