前端 - 为什么three.js地图在部署后不显示?
vue项目打包部署之后本地json为什么访问不到?
使用three.js画了个中国地图,本人小白也是看大佬源码改的代码。
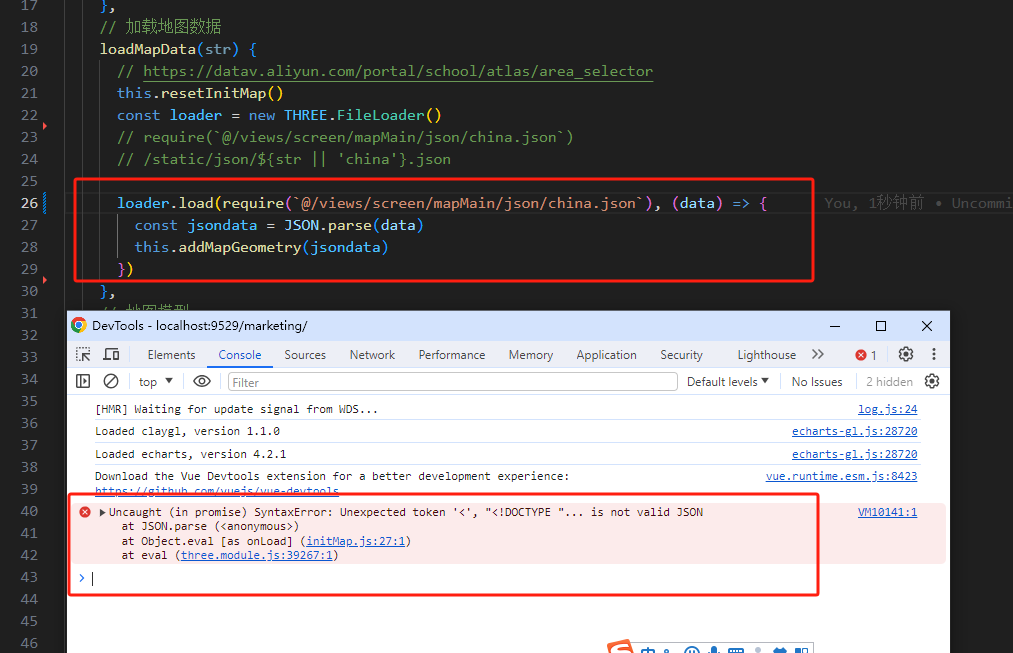
// 加载地图数据 loadMapData(str) { // https://datav.aliyun.com/portal/school/atlas/area_selector this.resetInitMap() const loader = new THREE.FileLoader() // require(`@/views/screen/mapMain/json/china.json`) // /static/json/${str || 'china'}.json loader.load(`/static/json/${str || 'china'}.json`, (data) => { const jsondata = JSON.parse(data) this.addMapGeometry(jsondata) }) },界面展示是正常的
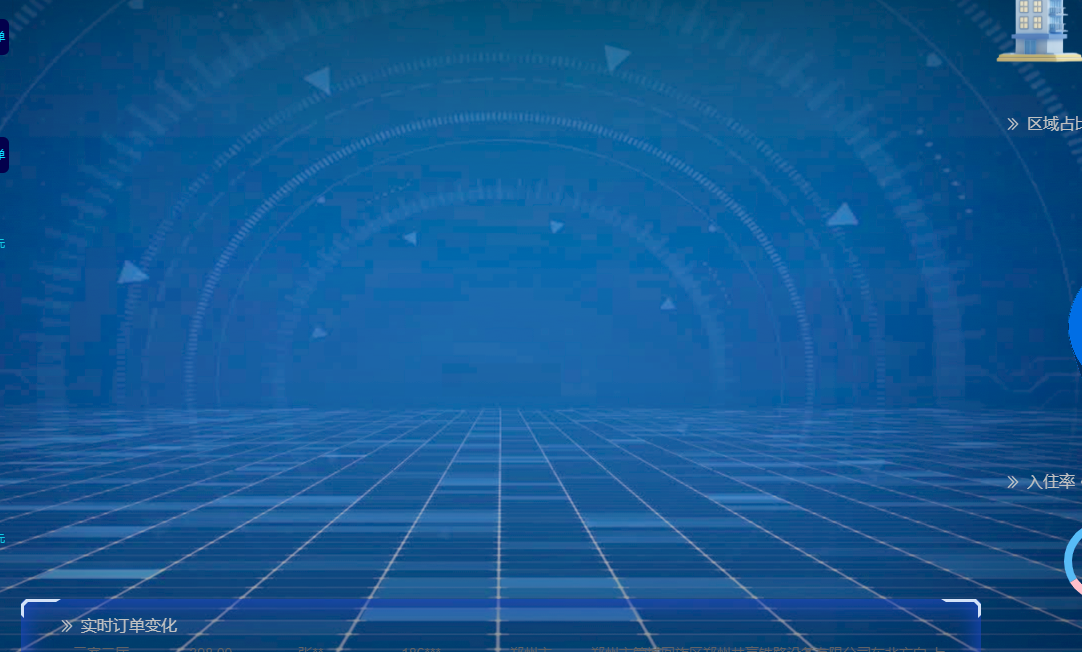
但是发布之后就直接不展示地图,中间区域是没有地图元素的,并且颜色展示不正常
颜色不正常是我的另一个问题,
https://segmentfault.com/q/1010000044485869
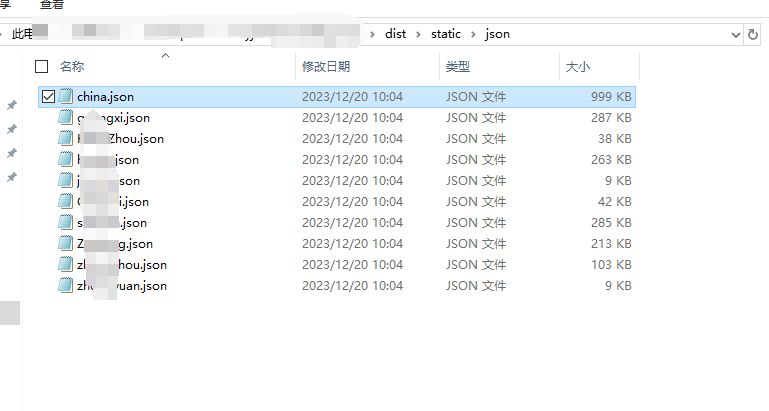
打包之后dist文件下面是有 正常的json文件的 
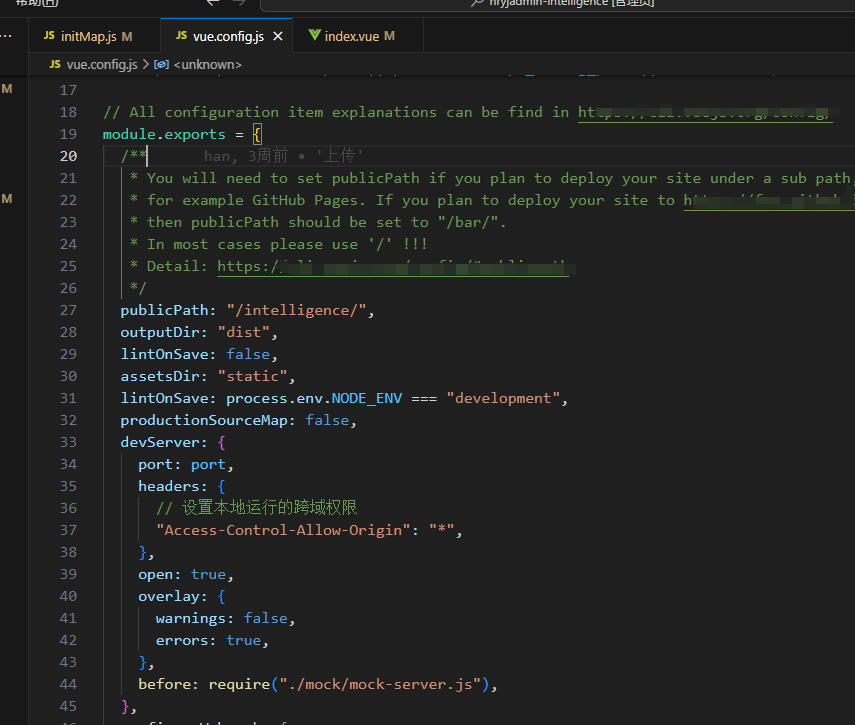
config配置 因为是服务器下多个前端 所以我的大屏加载了一节publicPath: "/intelligence/", 路由
使用 require(@/views/screen/mapMain/json/china.json) 加载文件时候回报错
我该如何修改这个地址才能让地图正常显示,
共有1个答案
根据代码this.addMapGeometry(jsondata) 反正真正的地图点是后边的函数,只需要把json传递给下边函数就行了,就不按照原本给的方法加载了,直接使用require 将json传递给下级就完了
目前没有发现问题。是否有隐患不知道
// 加载地图数据 loadMapData(str) { // https://datav.aliyun.com/portal/school/atlas/area_selector this.resetInitMap() // const loader = new THREE.FileLoader() // loader.load(`/static/json/${str || 'china'}.json`, (data) => { // const jsondata = JSON.parse(data) // this.addMapGeometry(jsondata) // }) let jsondata = require(`@/assets/json/${str || 'china'}.json`) this.addMapGeometry(jsondata) },-
前端vue2 使用three.js 创建的 3D 场景,为什么部署之后图片颜色不正常 第一张是部署在服务器上的展示样式截图,第二张是本地展示样式截图 打包之后在dist查看static 里面的图片是正常的,没有问题 背景是通过three 场景添加的背景图 部署之后F12中 ele中dom结构并没有异常,没有什么多余蒙版遮住。 中间是一个地图,地图加载代码已经注释并不会影响three场景, 地图展示
-
技术一面,面试官看起来挺年轻,很开朗,全程压力不是很大,甚至感觉有些水。估计周围都在面试,巨吵。 1.项目没细问,就问了下困难以及如何解决。 2.进程线程协程,协程如何实现非阻塞。 3.c++11新特性,着重问了智能指针。智能指针线程安全。 4.epoll原理,为什么用红黑树,为什么快。 5.写单例,写锁判断这块儿还不熟,卡了一下。 6.c++ vector一些问题。 7.手撕一道二分,边界条件没
-
使用的是科学上网工具shadowsocks 教程是:https://blog.huihut.com/2017/08/25/LinuxInstallConfigShadowso... 所有配置都检查了,没有错误 ss可以正确运行: 2023-08-17 18:47:49 INFO: initializing ciphers... aes-256-cfb 2023-08-17 18:47:49 INF
-
echarts数据太长为什么显示不全? 改了容器大小好像也不行,该怎么解决
-
上面是vite.config.ts的别名配置 1.测试过别名注释在运行项目会报路径找不到,加上注释页面正常渲染(@符号) import App from "@/App.vue";
-
我尝试连接angular前端和springboot后端... 所以任何人都可以告诉我这里的错误在哪里....?

