javascript - echarts折线图面积颜色重叠怎么办呢?
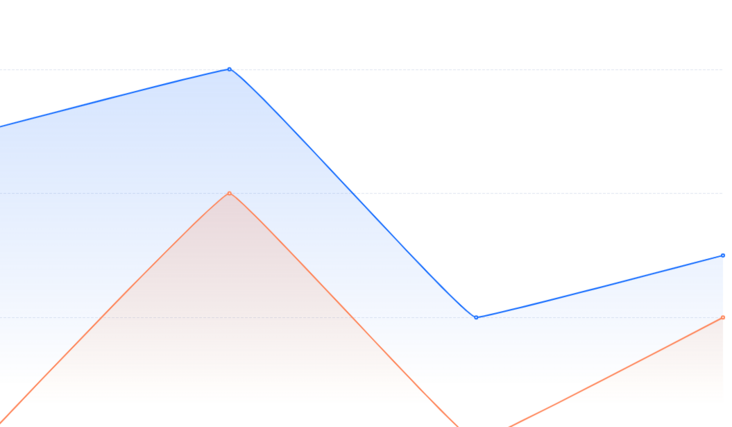
我是用echarts画折线图,但是会导致折线图面积区域的颜色重叠,试了stack设置为相同的,结果会导致显示有问题,想请教下如果不想让他重叠该怎么设置呢
echarts示例

共有2个答案

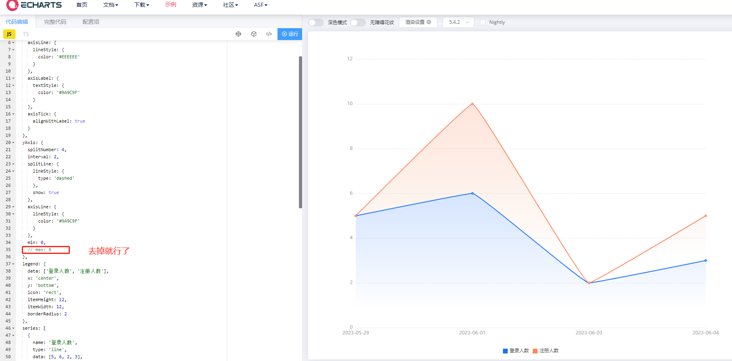
官网demo:
https://echarts.apache.org/examples/zh/editor.html?c=area-stack
把你的option贴出来
-
本文向大家介绍jQuery插件echarts设置折线图中折线线条颜色和折线点颜色的方法,包括了jQuery插件echarts设置折线图中折线线条颜色和折线点颜色的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery插件echarts设置折线图中折线线条颜色和折线点颜色的方法。分享给大家供大家参考,具体如下: 1、问题背景 设计一条折线图,但是图形中不用插件自带的颜色,需要自定义
-
折线图或面积图将信息显示为以直线段连接的一系列数据点。 折线图 面积图 堆积面积图 图表属性 选择图表类型后,可以更改其属性来自定义图表: 选项 描述 常规 背景颜色 设置图表区域的背景颜色。 不透明度 设置背景颜色的不透明度。 显示边框 显示图表外部边框。 边界颜色 设置图表外部边框的颜色。 显示标题 显示图表的主要标题。 标题 指定图表的标题。 标题字体 设置标题的字体样式。 位置 设置标题的
-
折线图或面积图将信息显示为以直线段连接的一系列数据点。 折线图 面积图 堆积面积图 图表属性 选择图表类型后,可以更改其属性来自定义图表: 选项 描述 常规 背景颜色 设置图表区域的背景颜色。 显示边框 显示图表外部边框。 边界颜色 设置图表外部边框的颜色。 显示标题 显示图表的主要标题。 标题 指定图表的标题。 标题字体 设置标题的字体样式。 位置 设置标题的位置。 对齐 设置标题的水平对齐方式
-
折线图或面积图将信息显示为以直线段连接的一系列数据点。 折线图 面积图 堆积面积图 图表属性 选择图表类型后,可以更改其属性来自定义图表: 选项 描述 常规 背景颜色 设置图表区域的背景颜色。 不透明度 设置背景颜色的不透明度。 显示边框 显示图表外部边框。 边界颜色 设置图表外部边框的颜色。 显示标题 显示图表的主要标题。 标题 指定图表的标题。 标题字体 设置标题的字体样式。 位置 设置标题的
-
如下图所示,每列只能点一个黑点,点击之后将被选中的点连接成折线。 看来echarts没有类似的,没有思路实现。
-
问题内容: 是否有一种简单的方法可以通过将两个现有的颜色图堆叠在一起来形成新的颜色图? 我要实现的目标是制作另一个颜色编码的散点图,其中颜色映射的变量从大的负值到大的正值不等,我想将值调低到零左右- 基本上,我希望能够从股票颜色图(例如,)中选择颜色映射变量的负值,并从另一个颜色(例如,)中选择该变量的正值。 问题答案: 这未经测试,但作为第一步,我将尝试制作一个简单的子类。 类定义。 您还将需要

