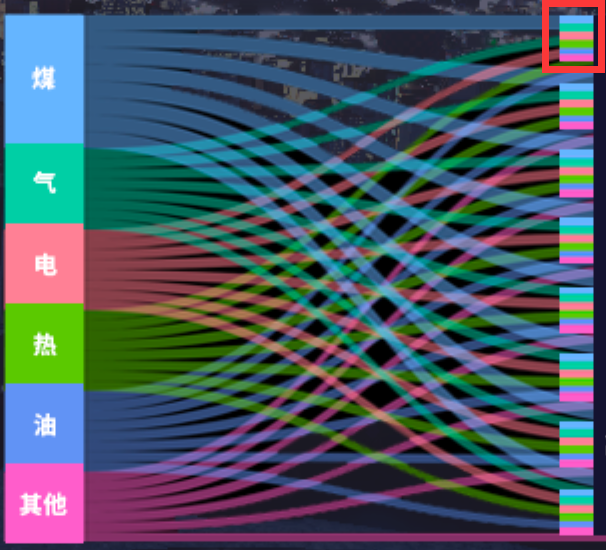
javascript - 如图, echarts桑吉图, 右侧节点的颜色, 如何由汇聚于此的线段颜色组成?
翻了好久api和案例都没看到。
就像如图“红框”里的, 右侧某一个区块内的颜色, 不是普通桑吉图指定的固定颜色。
右侧颜色是由:汇聚于此的线段颜色组成。
并且要根据汇聚的颜色的数量, 区分不同色块的高度。
求问这个该如何实现?
共有1个答案
这个问题似乎是关于 ECharts 中桑吉图(Sunburst)的视觉呈现和数据可视化。根据问题的描述,你想要让右侧节点的颜色由汇聚于此的线段颜色组成,而且要根据汇聚的颜色的数量,区分不同色块的高度。
ECharts 是一个使用 JavaScript 实现的开源可视化库,可以运行在浏览器和 Node.js 环境中。它提供了丰富的图表类型和丰富的配置项,可以用来创建各种类型的图表,包括桑吉图。
对于你的问题,我理解你希望在桑吉图中,每个节点的颜色能够根据其子节点的颜色进行动态调整。然而,ECharts 的默认桑吉图实现并未提供这样的功能。ECharts 的颜色通常是静态的,除非你通过自定义系列(custom series)或其他方式来改变它们。
要实现你的需求,你可能需要进行一些高级的自定义配置。你可能需要创建自定义系列或者使用系列配置中的 itemStyle 配置项,然后使用 JavaScript 来动态计算每个节点的颜色和大小。
具体的实现方式会取决于你的具体需求和你的数据结构。我建议你查看 ECharts 的官方文档和示例,看看是否有类似的需求已经实现,或者你可以在 ECharts 的官方社区或者 StackOverflow 等地方寻找更多的帮助。
-
问题内容: 在以下将节点映射到颜色的字典中,我想绘制结果图,同时根据其颜色在图中的节点上聚类。也就是说,如果节点和 有深红色,我希望他们下一步彼此在图表上显示。 我的字典如下: 具有以下边缘(以上字典中的键): 如果我尝试正常绘制图形,则会得到随机位置: 有没有一种方法可以绘制此图,并根据nodesWithGroup词典中的值对节点进行分组。我尝试应用此问题中描述的方法,但是我不知道如何应用逻辑。
-
本文向大家介绍jQuery插件echarts设置折线图中折线线条颜色和折线点颜色的方法,包括了jQuery插件echarts设置折线图中折线线条颜色和折线点颜色的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery插件echarts设置折线图中折线线条颜色和折线点颜色的方法。分享给大家供大家参考,具体如下: 1、问题背景 设计一条折线图,但是图形中不用插件自带的颜色,需要自定义
-
我有一个,它是一个全黑的小符号。正在我拥有的自定义子类中设置。是否有可能让图像对其应用,从而代替黑色图像将颜色更改为的任何颜色? 我只是想避免创造新的资产。
-
问题内容: 我想替换图像的颜色。例如,将所有蓝色变为红色而形状没有任何变形。当我尝试这样做时,我可以通过迭代每个像素来交换颜色,但是交换区域的形状变为平坦的形状。 example1输入:http: //www.tutorialwiz.com/tutorials/changing_color/images/original.jpg example1输出:http : //www.tutorialwi
-
这种效果该怎么去做呢?看着像是中间都没有数据,但是给0的话也不行
-
我从服务器接收图像,然后根据用户选择的颜色,图像颜色将发生变化。 我尝试了以下方法: 我得到了与我的目标相反的结果(UIImage外部的白色是用所选颜色着色的)。 出了什么问题? 在这个问题上我也需要这样做,提供的解决方案不能解决我的问题。如何更改iOS和WatchKit中的图像颜色

