javascript - 求助echarts多种颜色趋势图?
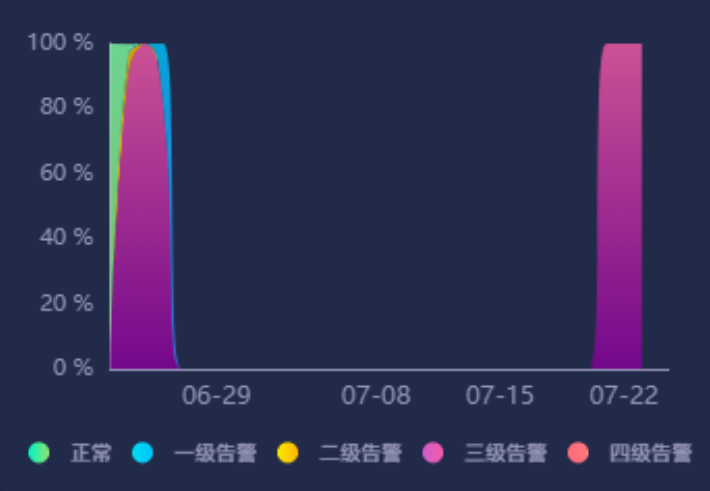
这种效果该怎么去做呢?看着像是中间都没有数据,但是给0的话也不行
共有1个答案
数据给 0 可以啊

-
趋势显示当前值与上一个值相比呈上升或下降趋势,并且显示百分比变化。 图表属性 选择图表类型后,可以更改其属性来自定义图表: 选项 描述 常规 背景颜色 设置图表区域的背景颜色。 不透明度 设置背景颜色的不透明度。 显示边框 显示图表外部边框。 边界颜色 设置图表外部边框的颜色。 显示标题 显示图表的主要标题。 标题 指定图表的标题。 标题字体 设置标题的字体样式。 位置 设置标题的位置。 对齐 设
-
趋势显示当前值与上一个值相比呈上升或下降趋势,并且显示百分比变化。 图表属性 选择图表类型后,可以更改其属性来自定义图表: 选项 描述 常规 背景颜色 设置图表区域的背景颜色。 显示边框 显示图表外部边框。 边界颜色 设置图表外部边框的颜色。 显示标题 显示图表的主要标题。 标题 指定图表的标题。 标题字体 设置标题的字体样式。 位置 设置标题的位置。 对齐 设置标题的水平对齐方式。 数据 显示先
-
趋势显示当前值与上一个值相比呈上升或下降趋势,并且显示百分比变化。 图表属性 选择图表类型后,可以更改其属性来自定义图表: 选项 描述 常规 背景颜色 设置图表区域的背景颜色。 不透明度 设置背景颜色的不透明度。 显示边框 显示图表外部边框。 边界颜色 设置图表外部边框的颜色。 显示标题 显示图表的主要标题。 标题 指定图表的标题。 标题字体 设置标题的字体样式。 位置 设置标题的位置。 对齐 设
-
趋势分析分为四部分:设备筛选 、 访问量情况、 趋势分析 和 对比列表 1.设备筛选 可在顶部选择全部设备,或者电脑端、移动端进行分析数据 2.访问量概况 1)对比今日与昨日的访问量(IP)、页面浏览量(PV)、访问频次(VV)、新客户端(NEW UV)及跳出率 2)清晰的知道页面访问量的概况 3.趋势分析 1)通过选择不同的指标:访问量(IP)、页面浏览量(PV)、访问频次(VV)、新客户
-
功能介绍 获取单个事件的趋势报告数据 接口 https://openapi.baidu.com/rest/2.0/mtj/svc/app/getDataByKey 请求参数 此处仅列本接口特有参数,公共参数请参考报告级API说明 获取表格数据 参数名 参数类型 是否必须 描述 method string 是 events/trend/a,events/trend/f metrics string
-
功能介绍 获取用户趋势报告数据,包括表格详情数据与趋势数据,所获取数据与 https://mtj.baidu.com 中报告数据一致 接口 https://openapi.baidu.com/rest/2.0/mtj/svc/app/getDataByKey 此处仅列本接口特有参数,公共参数请参考报告级API说明 获取表格数据 参数名 参数类型 是否必须 描述 method string 是 n

