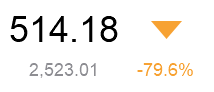
趋势
优质
小牛编辑
146浏览
2023-12-01
趋势显示当前值与上一个值相比呈上升或下降趋势,并且显示百分比变化。

图表属性
选择图表类型后,可以更改其属性来自定义图表:
选项 | 描述 |
常规 | |
背景颜色 | 设置图表区域的背景颜色。 |
不透明度 | 设置背景颜色的不透明度。 |
显示边框 | 显示图表外部边框。 |
边界颜色 | 设置图表外部边框的颜色。 |
显示标题 | 显示图表的主要标题。 |
标题 | 指定图表的标题。 |
标题字体 | 设置标题的字体样式。 |
位置 | 设置标题的位置。 |
对齐 | 设置标题的水平对齐方式。 |
数据 | |
显示先前值 | 显示前一个值。 |
显示差异 | 显示当前值和前一个值之间的“值”或“百分比”之差。 |
显示指标 | 显示向上或向下指标。 |
主标签字体 | 设置主标签的字体样式。 |
先前值的颜色 | 设置前一个值的颜色。 |
达到目标颜色 | 设置当值升高时指标和百分比的颜色。 |
未达到目标颜色 | 设置当值下降时指标和百分比的颜色。 |
数据格式 - 数字 | |
前缀 | 将前缀字符添加到图表上的所有数字数据。 |
单位 | 选择单位以缩短数字数据。 |
后缀 | 指定后缀以标记自定义单位。 |
除法器 | 指定自定义单位的除法器。 |
千位分隔符 | 选择数字数据的千位分隔符。 |
小数分隔符 | 选择数字数据的小数分隔符。 |
小数位数 | 指定数字数据的小数位数。 |
负值 | 选择显示负数的格式。 |

