javascript - echarts堆叠图,数据变化不大的情况下,如何设置趋势变化明显一点?
echarts堆叠图,数据变化不大的情况下,如何设置趋势变化明显一点?现在趋势变化不明显?有哪些方案呢?
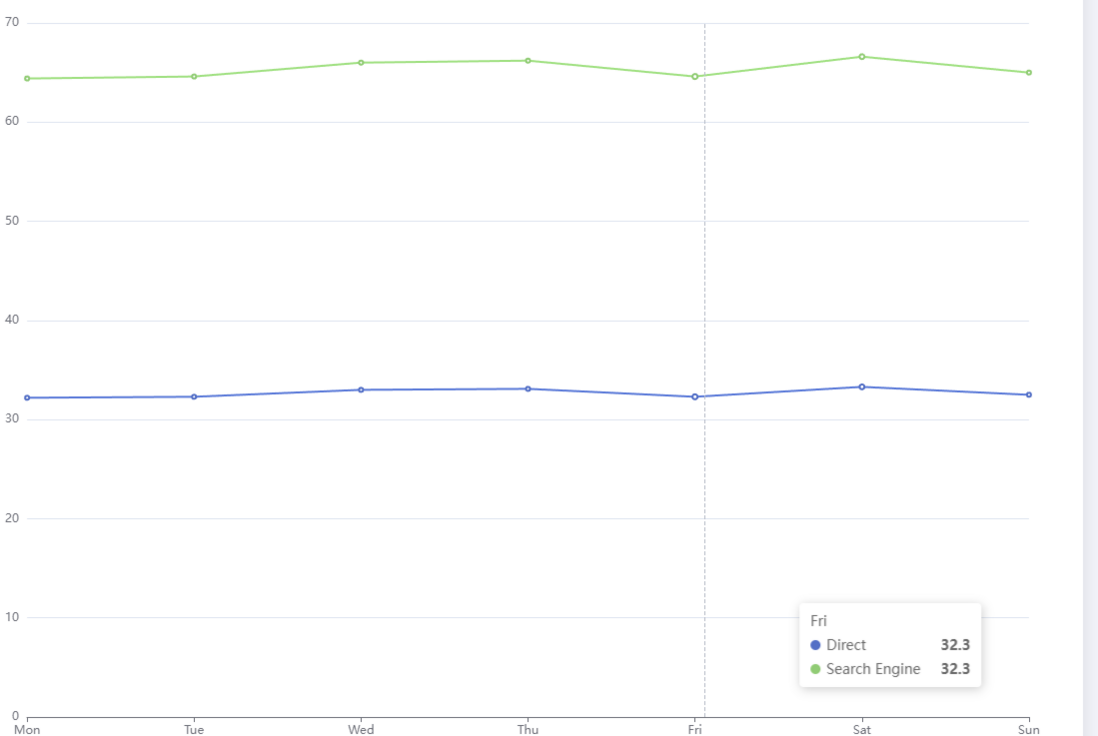
option = { title: { text: 'Stacked Line' }, tooltip: { trigger: 'axis' }, legend: { data: ['Email', 'Union Ads', 'Video Ads', 'Direct', 'Search Engine'] }, grid: { left: '3%', right: '4%', bottom: '3%', containLabel: true }, toolbox: { feature: { saveAsImage: {} } }, xAxis: { type: 'category', boundaryGap: false, data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value' }, series: [ { name: 'Direct', type: 'line', stack: 'Total', data: [32.21, 32.23, 32.56, 32.19, 32.33, 32.3, 32.5] }, { name: 'Search Engine', type: 'line', stack: 'Total', data: [34.41, 34.45, 34.40, 34.41, 34.47, 34.49, 34.45] } ]};代码粘贴下面链接可看到结果:
https://echarts.apache.org/examples/zh/editor.html?c=line-stack
共有1个答案
用 2套 Y轴
一套 的坐标数值范围改成 30 - 40
另一套 坐标数值范围改成 60 - 70
-
因此,我有一个25个样本的数组,我希望能够注意到它是从25个样本的时间间隔减少n还是增加n的趋势(基本上,25个样本数组是我的缓冲区,每1毫秒填充一次)。 请注意,我正在寻找的是一般趋势,而不是单个导数(就像我使用有限差分或其他数值微分技术获得的那样)。 基本上,我希望我的数据是嘈杂的,所以即使在进行过滤等操作后,也可能会有起伏。但我正在寻找的是行为增加或减少的总体趋势。 我想在每个ms中集成递增
-
这种效果该怎么去做呢?看着像是中间都没有数据,但是给0的话也不行
-
问题内容: 我想在不使用设置器的情况下将值插入变量。如果有可能怎么办。 这是一个例子 现在我有一个包含,和的函数。 我试图使用一种通用方法将值设置为Object(objectOfClass),而值我已经在相应的variable()中通过了()。 问题答案: 此代码未经测试。你可以试试看 要导入的类 方法
-
网站概况(趋势数据) 关键参数 报告 method metrics(指标, 数据单位) 其他参数 网站概况(趋势数据) overview/getTimeTrendRpt pv_count (浏览量PV) visitor_count (访客数UV) ip_count (IP 数) bounce_ratio (跳出率,%) avg_visit_time (平均访问时长,秒) trans_count (
-
问题内容: 我正在用Java编写一个函数,该函数计算字符串中空格后的字符数。对于某些人来说,这个问题听起来微不足道。 现在,我想在for循环中重用此变量(位置),而无需在初始化语句中创建新的变量(i)。目前,我正在这样做。 问题答案: 您无需声明新变量: 您可以将for循环的任何字段保留为空白。 还是更好,为什么不呢?
-
我的应用程序有问题。我的活动由以下xml代码组成: 使用充气,插入包含images.png!这会导致堆增长(frag情况)。是否有一种方法可以减少或增加堆,并保持此设置? 这是在Mainactive中插入的布局: 谢啦!

