javascript - 【求助】vue-quill-editor 多空格消失?
业务流程
首先在输入栏输入内容,然后使用quill富文本编辑器的下划线、清除样式之类的样式命令修改内容样式。
实际表示栏同步更新,将输入栏内容的空格修改成不换行空格的指示符‘& nbsp;’然后显示
保存时将实际表示栏的内容存到数据库。
为什么保存完成后,输入栏却无法再显示成之前保存时的样子?是因为我将原本的空格替换成了‘& nbsp;’的原因吗,我排查的时候发现了下面的情况。
遇到的问题
页面加载完成后,从数据库查询,然后给输入栏和实际表示栏的赋值。
比如,都赋值为:
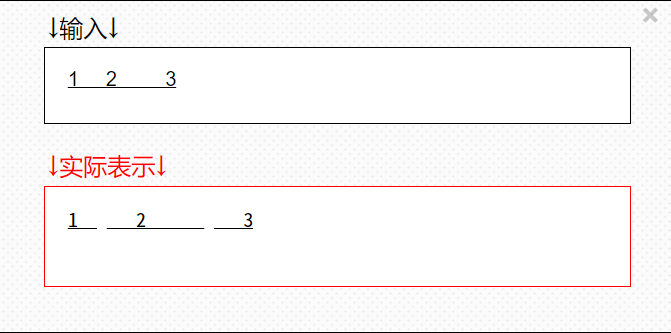
<u>1 </u> <u> 2 </u> <u> 3</u>却显示了不同的样子
保存时,他们是一样的,只不过输入栏的空格没有被替换成‘& nbsp;’
使用浏览器自带的 F12 开发者工具查看
输入栏的内容为:
<u>1 2 3</u>实际表示栏的内容为:
<u>1 </u> <u> 2 </u> <u> 3</u>输入栏有空格消失了...
我测试时发现当空格被施加style样式,例如加粗,就不会被消失,这是为什么?
是vue还是vue-quill-editor的问题?
我百度的时候,既发现了vue有将多个空格合并成一个的情况,也在vue-quill-editor的github的issue里找到类似的描述...
bug还原
我只模拟了页面初始化完成后给输入栏和实际显示栏复制的过程。
<html>
<head>
<link rel="stylesheet" href="https://unpkg.com/quill@1.3.7/dist/quill.core.css">
<link rel="stylesheet" href="https://unpkg.com/quill@1.3.7/dist/quill.snow.css">
<link rel="stylesheet" href="https://unpkg.com/quill@1.3.7/dist/quill.bubble.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://unpkg.com/vue@2.6.14/dist/vue.js"></script>
<script src="https://unpkg.com/quill@1.3.7/dist/quill.js"></script>
<script src="https://unpkg.com/vue-quill-editor@3.0.6/dist/vue-quill-editor.js"></script>
<script type="text/javascript">
Vue.use(window.VueQuillEditor)
</script>
</head>
<body>
<div id="main">
<button @click="getNewValue">保存</button>
<br>
<font color="blue">↓输入↓</font>
<div v-if="show" style="border: 1px solid black;height: 100px; width: 200px;">
<quill-editor :options="editorOption" v-model="newValue"></quill-editor>
<div>
<font color="red">↓实际表示↓</font>
<div v-html="newValue" style="border: 1px solid black;height: 100px; width: 200px;">
</div>
</div>
</div>
</div>
<script type="application/javascript">
var toolbarOptions = [
['bold', 'underline'],
[{ 'color': ['blue', 'red', 'black'] }],
['link'],
['clean']
]
var main = new Vue({
el: "#main",
data: {
// 组件渲染flag
show: true,
// 初始值
newValue: "<u>1 </u> <u> 2 </u>",
// 富文本编辑器工具栏
editorOption: {
scrollingContainer: null,
modules: {
toolbar: toolbarOptions
},
theme: 'bubble'
},
},
methods: {
getNewValue: function () {
var self = this
// 销毁组件
self.show = false
setTimeout(function () {
self.show = true
// 模拟保存后回显数据
self.newValue = "<u>1 </u> <u> 2 </u> <u> 3</u>"
setTimeout(function () {
alert('保存成功。')
}, 100)
}, 2000)
}
}
})
</script>
</body>
</html>共有1个答案
white-space: pre-wrap;
-
本文向大家介绍vue-quill-editor的使用及个性化定制操作,包括了vue-quill-editor的使用及个性化定制操作的使用技巧和注意事项,需要的朋友参考一下 最近在用vue + element ui写一个小应用要用到富文本编辑器,以前做项目都一直都用ueditor,但是看了一下它与vue的兼容性并不好,又对比了几个后,选择了vue-quill-editor。 vue-quill-ed
-
本文向大家介绍vue-quill-editor+plupload富文本编辑器实例详解,包括了vue-quill-editor+plupload富文本编辑器实例详解的使用技巧和注意事项,需要的朋友参考一下 1,先给vue项目中下载vue-quill-editor依赖npm install vue-quill-editor --save 2,下载plupload依赖npm install pluplo
-
本文向大家介绍Vue-Quill-Editor富文本编辑器的使用教程,包括了Vue-Quill-Editor富文本编辑器的使用教程的使用技巧和注意事项,需要的朋友参考一下 本文为大家分享了Vue Quill Editor富文本编辑器的具体使用方法,供大家参考,具体内容如下 先看效果图: 1、下载Vue-Quill-Editor 2、下载quill(Vue-Quill-Editor需要
-
在一个非Vue项目构建的、仅是普通的JavaScript项目里,只是简单地在页面引入了quill.js、vue-quill-editor.js、vue.js。 需要实现在vuequilleditor中粘贴文本时,将粘贴的富文本转换文纯文本,并插入到光标所在位置。 如果光标选中了部分内容,需要将选中的内容替换为粘贴文本。 插入文本后,需要修改光标位置到插入文本的后面 即使当前光标所在的位置(选中的文
-
本文向大家介绍详解Vue基于vue-quill-editor富文本编辑器使用心得,包括了详解Vue基于vue-quill-editor富文本编辑器使用心得的使用技巧和注意事项,需要的朋友参考一下 vue-quill-editor的guthub地址 ,现在市面上有很多的富文本编辑器,我个人还是非常推荐Vue自己家的vue-quill-deitor,虽然说只支持IE10+,但这种问题,帅给别人吧! 那
-
本文向大家介绍vue-quill-editor富文本编辑器简单使用方法,包括了vue-quill-editor富文本编辑器简单使用方法的使用技巧和注意事项,需要的朋友参考一下 文章刚开始先来介绍一下vue-quill-editor富文本编辑器的简单使用,具体操作步骤如下: 安装: main.js: 在需要使用的地方: 看到了一个网友分享的如何禁用vue-quill-editor 富文本编辑器,分享

