javascript - 求助:vue页面中调用将js中暴露出来的方法失败?
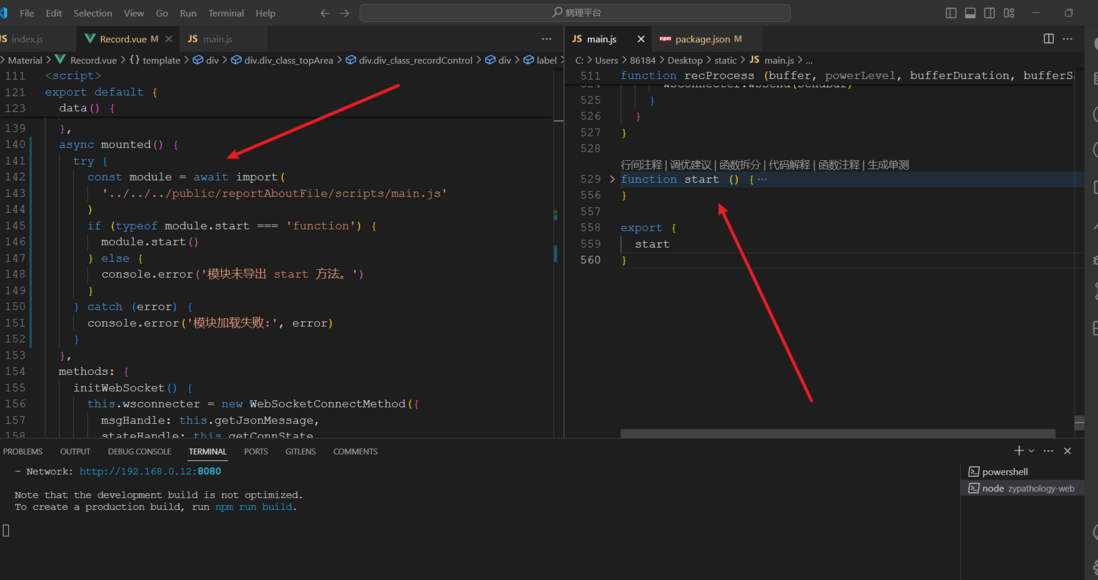
这是功能是直接从原生js直接转成vue2,因为需要在在record.vue中调用一下main.js中的方法进行初始化,首先将main.js的start方法export导出,因为main.js中有着不少dom操作方法,所以引入mian.js放到mounted生命周期中,但是现在无论怎么都无法在Record.vue页面中调用main.js中暴露出来的strat方法,这是为什么呢,应该怎么修改,求大佬解答
如果通过 import {start} from './main.js'进行引入,则main.js原有的操作DOM的事件将不会进行加载,这些事件是必须先加载的

共有2个答案
打印一下module的结构看看
右边改成:export start
-
本文向大家介绍js中iframe调用父页面的方法,包括了js中iframe调用父页面的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js中iframe调用父页面的方法。分享给大家供大家参考。具体实现方法如下: 子页面调用父页面的方法在js中很容易实现。我们只需要在主页面加个函数,然后在子页面通过window.parent.方法()即可实现了 比如调用a()函数,就写成: 但是我在ch
-
有一个打包好的文件umd.js文件,我希望能在html中直接使用他暴露出来的方法,出了将方法挂载到window上还有其他办法吗,这个是我暴露方式,打包是它通过vite打包的 vite.config.ts 我希望可以直接在html中引用暴露出来的方法
-
本文向大家介绍js父页面中使用子页面的方法,包括了js父页面中使用子页面的方法的使用技巧和注意事项,需要的朋友参考一下 iframe是非常常用的一个html元素,如果在父页面中使用子页面的方法应该怎么写呢,下面就做一下简单的介绍。 一、父页面代码 二、iframe中的代码 上面两个代码可以在父页面和子页面对对方的函数进行相互调用,比较简单,不多介绍了。 希望本文所述对大家学习javascript程
-
本文向大家介绍浅谈js中子页面父页面方法 变量相互调用,包括了浅谈js中子页面父页面方法 变量相互调用的使用技巧和注意事项,需要的朋友参考一下 (1)子页面调用父页面的方法或者变量: window.parent.方法()或者变量名 window.parent相当于定位到父页面 之后的操作和在父页面中写代码一样写 (2)父页面调取子页面 主要是通过contentWindow定位到子页面 以上这篇浅
-
业务流程 首先在输入栏输入内容,然后使用quill富文本编辑器的下划线、清除样式之类的样式命令修改内容样式。 实际表示栏同步更新,将输入栏内容的空格修改成不换行空格的指示符‘& nbsp;’然后显示 保存时将实际表示栏的内容存到数据库。 为什么保存完成后,输入栏却无法再显示成之前保存时的样子?是因为我将原本的空格替换成了‘& nbsp;’的原因吗,我排查的时候发现了下面的情况。 遇到的问题 页面加
-
本文向大家介绍js防止页面被iframe调用的方法,包括了js防止页面被iframe调用的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js防止页面被iframe调用的方法。分享给大家供大家参考。具体实现方法如下: 一、问题描述: 有时候我们发会现自己的网站页面被别人调用并且一模一样,这个其实就是简单的iframe调用了,下面我来给大家介绍js防止页面iframe调用的方法总结吧,有

